How to Eliminate Render-Blocking Resources in WordPress [2026] 💥

Google PageSpeed or GtMetrix may have recommended that you eliminate render-blocking resources if you ran a test on their websites. Deferring JavaScript and inlining important CSS styles can be used to eliminate render-blocking resource in WordPress. This is possible in many cache plugins, including Autoptimize and Async JavaScript. Elementor and also the Divi Theme have built-in settings to eliminate render-blocking resources by using inline CSS and defer Javascript and CSS.

1. Remove Render-Blocking files in WP with plugin
Although there are several good cache plugins available to do this, I strongly advise to use WP-Rocket for it. The reason for this is the fact that the plugin is very easy to operate and understand. In addition, everything works exactly as it should. There is no free version of this plugin, but it doesn't cost that much and is well worth the money.
Advertisement
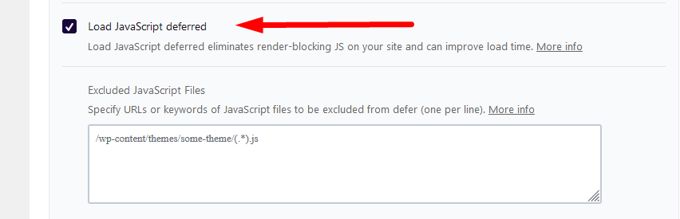
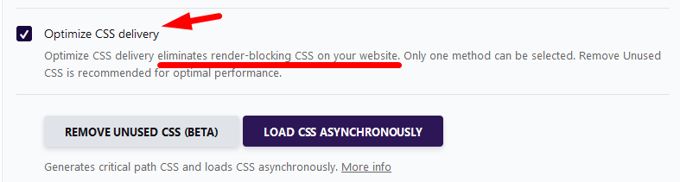
Okay, install the plugin via your backend and activate it. This plugin does its job without setting anything in terms of caching files, but to define JS and CSS you have to go to "Settings". Then go to chapter "File Optimization". Just scroll down and mark the boxes to defer. Don't forget to save the settings. See screenshot below.

Screenshot for deferring CSS

As you can see on the screenshot above, there is also an option to use async instead of defer. This plugin has it all and is to easy to use. But always check how your website responds to the diffent options as not all the options can be applied to all different themes with breaking the site.
2. Remove Render-Blocking files in WP with Elementor
A lot of people like to work with Elementor. In case you have the Elementor page builder in your website, you can solve the render-blocking problem right away with it. Even for those who do not yet work with Elementor, it is recommended to install the page builder in your site. This way you solve the render-blocking problem and at the same time you have a top page builder in your site that will make your work easier.
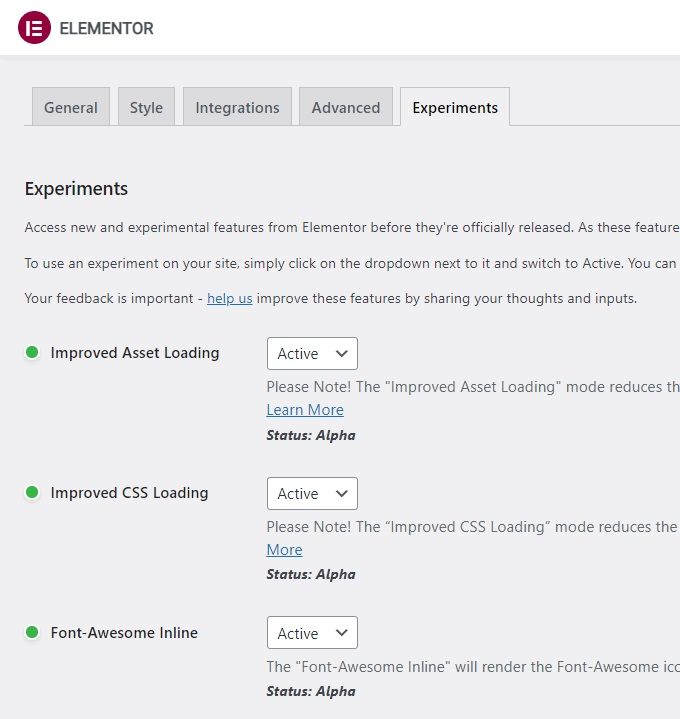
Enable Font-Awesome inline and Improved CSS loading in your Elementor. Go to "Elementor" >> "Settings" >> "Experiments". This will allow you to load CSS and fonts directly, making them non-render-blocking. Improved Asset Loading can remove unused CSS/JavaScript, which can help improve core web vitals across multiple areas.

3. Remove Render-Blocking files in WP with Divi Theme
And who doesn't know the Divi Theme yet? For years, the most popular theme for Wordpress has rightly been. You can solve the render-blocking problem right away in Divi itself.
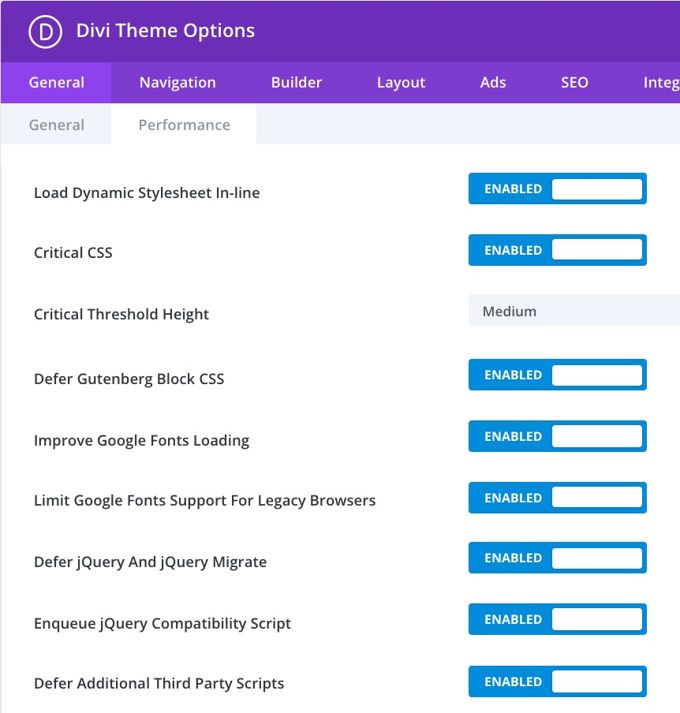
Divi's performance settings are able to eliminate render-blocking resource by applying critical CSS/JavaScript and improving Google Fonts loading through loading your fonts inline.

4. Remove Render-Blocking files in HTML site
When working with HTML there are no plugins, Divi or Elementor available and you have to eliminate render-blocking files by hand. In a Wordpress website this would be a lot of work, and everything must also be done via a child theme because otherwise everything would be overwritten with a WP upgrade. How to eliminate render-blocking resources for HTML you can read in another short article from me.
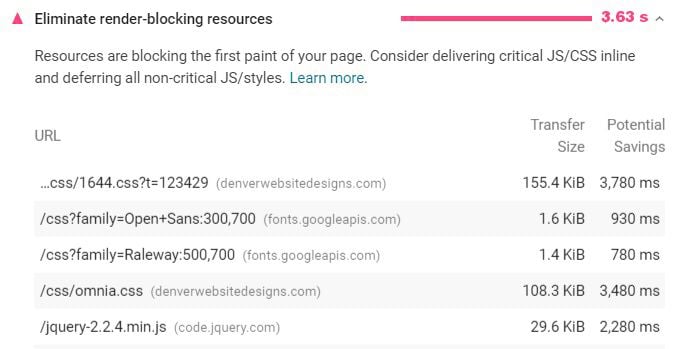
Finding Render-Blocking files
When using a good plugin that does the work for you, there is no real need to find the render-blocking files. Use a plugin when you just quickly want to solve the issues. The fastest way to identify all your render-blocking files is to use the free service on WebPageTest.
To determine the critical rendering path, and to analyze critical resources
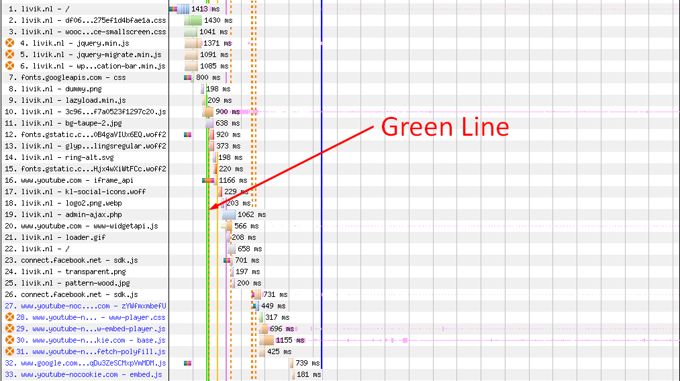
- Run a test on WebPageTest, and then click on the "waterfall” image.
- Concentrate on all resources that were requested and downloaded prior to the green "Start Rendering" line.
Analyze the waterfall view. Look for CSS and JavaScript files that are required before the green "start rendering" line, but are not essential for loading content above-the-fold. See screenshot below.

Once you have identified a render-blocking resource (potentially), test it by removing it. This will allow you to determine if any above-the-fold content is affected. It's possible to remove scripts from files that are critical. This will allow you to see how the site's shifting elements affect your experience.
You can also improve these resources in other ways. You might also consider combining files that are not critical JavaScript files. Then you can defer them by adding these files to the bottom of your webpage.
You can reduce the number of CSS files that you have for non-critical files by compressing and combining them. A file that is faster to download and has a lower impact on your page's rendering speed can be created.
Common Render-Blocking Resources are:
- CSS files
- JS files
- 3rd party code
- Plug-ins
- jQuery
- Pagebuilders
- Fonts
- Animations
- Woocommerce
Advertisement
