How to Eliminate Render-Blocking Resources in HTML [2026] 💥

First of all, if you have a Wordpress websites, this tutorial is not for you, but this one for Wordpress websites. All right, to eliminate Render-Blocking Resources for an HTML website we have to defer the Javacript and make the CSS inline. For an HTML website this is a rather easy task.
Advertisement
1. Eliminate Render-Blocking Resources JS
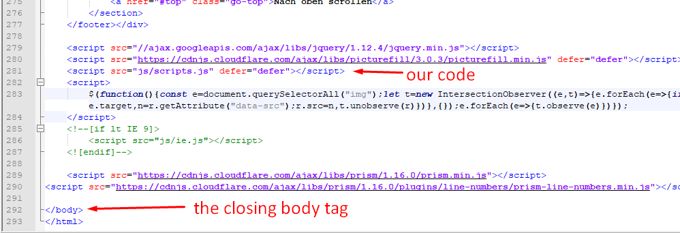
To defer the Javascript we will use the code you see below. Your HTML-websites probably has a folder named "js" in which is a script that is named scripts.js. If the folder containing your Javascript is different or the file has a different name then you will have to adapt that in the code.
<script src="js/scripts.js" defer="defer"></script>The code has to be placed just above your </body> tag as shown below. By the way, it is best to do the same for all your scripts as can also be seen in the screenshot. NOT all scripts have to be deferred though!

2. Eliminate Render-Blocking Resources CSS
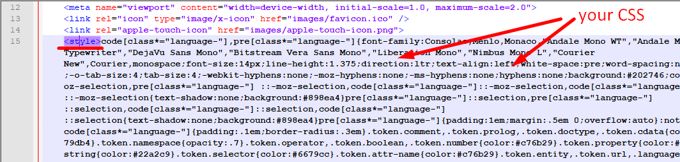
The second thing we are going to do is put all the CSS directly on yout HTML-pages. This means you have to go through the folder containing the files for your website. Copy the content of these files and put is just below your meta tags on the page, between <style> and </style>. To speed up the website even more it is best to compress the CSS before putting it on the page. The best tool to do this is CSS Compressor.
Have a look at the screenshot below to see what the idea is. By the way the content of all CSS-files can be combined in just one file to speed up your site even more. A negative effect of doing this is that it creates kind of a mess and if you have to make changes in your CSS one day, this will complicate things. The choice is yours.

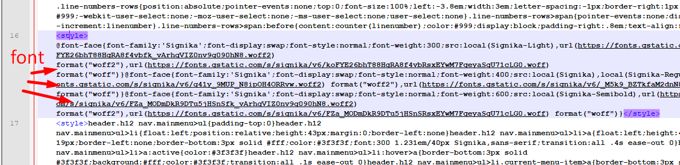
The same has to be done for your font files as shown in the screenshot below. The content for your fonts can be easily found in Google Fonts. Just like with the CSS, you put the font-content between <style> and </style> at the same location as the CSS. Don't forget to clean up all links to fonts and CSS that are now no longer necessary!

It should be clear that every single page of your website should receive this treatment.
Advertisement
