Defer parsing JavaScript in WordPress [2026] 💥

Most of the visitors to this page will go through or Google Pagespeed or GtMetrix have been recommended to defer parsing their Javascript. You can see an example of this in the image below. If you already knew that the point is that browsers always download at first Javascript from servers and then the rest and that this slows down the rapid display of your website, then you still have no idea how to proceed. I explain below 2 ways how you can easily do this yourself.

Way 1
Defer parsing JavaScript via functions.php
We are going to manually modify the functions.php file to defer the parsing of Javascript. Note that this file will be upgraded as a Wordpress upgrade unless you are working with a Child-Theme. For those who work without Child-Theme, this way is therefore less good, unless you make it right. Here more info on creating a child theme.
Advertisement
The functions.php file can be found via Cpanel or other server panels in the folder of the theme you are using, follow this route: wp-content > themes > "name of your theme". In case you do have a Child-Theme, you will of course immediately go to its folder. If for some reason you can't get to the folders on the server, you can find the functions.php from the Wordpress back-end via this route: Appearance > Theme Editor. The file is somewhere to the right below the "Themes Files" entry.

At the very bottom of the file, paste the code below and then save the file. Then test your website via GtMetrix to see if the problem is really solved.
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
return "$url' defer ";
}
add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );WAY 2
Defer parsing JavaScript with a plugin
I recommend both plugins below for this. The first is by far the best but is not free. WP-Rocket not only has this feature but is the perfect plugin for optimizing the speed of your website. Auto-Optimize is free.
You upload the plugin of your choice via the normal Wordpress Installer (new plugin) then install and activate it. These are operations that every WP user knows and I assume it needs no further explanation. Finally, you need to enable the option to defer JS parsing and save the options in the plugin.
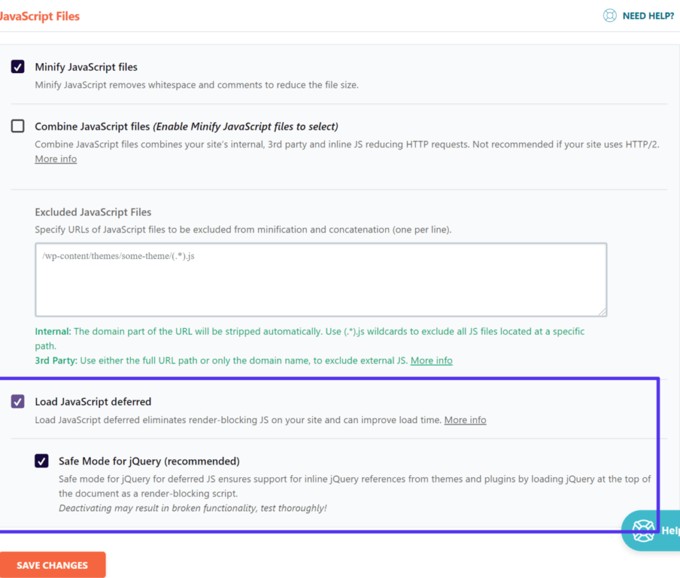
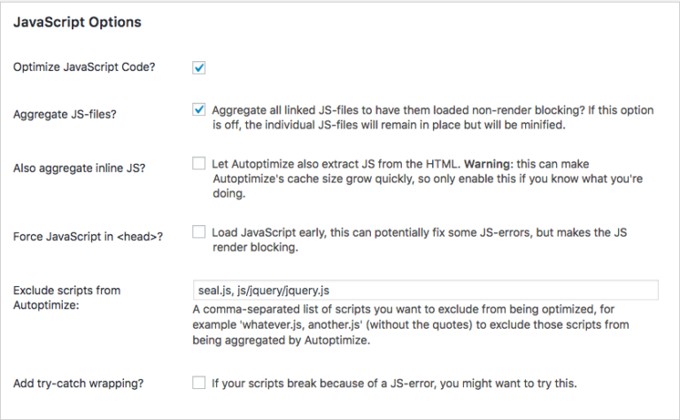
JS DEFER SETTINGS FOR BOTH PLUG-INS
WP-Rocket

Auto-optimize

Now test your website again at GtMetrix to see if the problem is really solved.
Advertisement
