Create a Child Theme for Wordpress [2026] 💥

Why use a child theme? The files in a child theme will be used for customizations which will not be overwritten when you upgrade your theme files. Instead of the files in your theme, changes will be made to the corresponding files in the child theme folder.
Advertisement
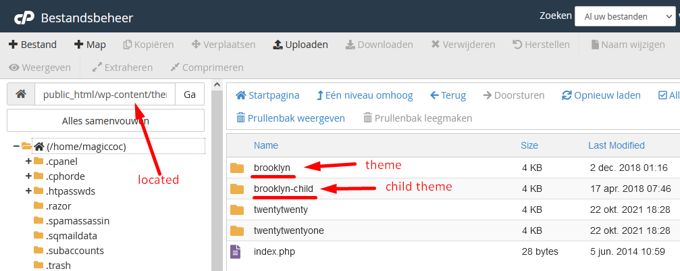
To create a child theme we start making its folder. Login to your hosting (Cpanel or FTP) and visit the location of your theme. Themes are located at public_html >> wp-content >> themes. In the example below the themes is called "brooklyn" and the child theme is called "brooklyn-child".

As in the example above we are going to create a folder with your themes' name with -child behind it.
CREATING THE FILES FOR THE CHILD THEME
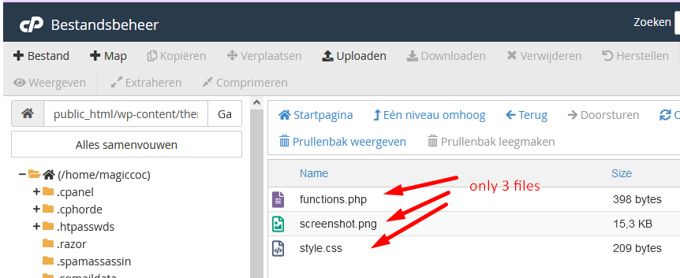
A child theme has only 3 files in its folder. A stylesheet, a thumbnail image of the theme, and a PHP-file.

CREATING STYLE.CSS
Just open a text editor on your PC and click "file" >> "new". My favorite text editor would be Notepad++
Theme Name: WPB Child Theme
Theme URI: https://webstick.blog
Description: Brooklyn theme
Author: Your name here
Author URI: https://webstick.blog
Template: brooklyn
Version: 1.0.0
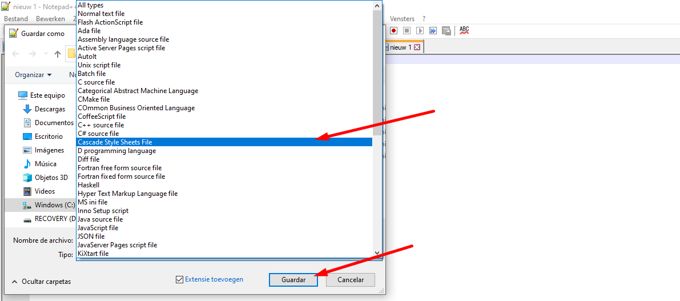
Text Domain: brooklyn-childNow save this file as a Cascading Style Sheet with name style.css as in the image below.

CREATING FUNCTIONS.PHP
Same thing. Create a new file with a text editor on your PC and paste this code in it.
/* enqueue scripts and style from parent theme */
function brooklyn_styles() {
wp_enqueue_style( 'child-style', get_stylesheet_uri(),
array( 'brooklyn-style' ), wp_get_theme()->get('Version') );
}
add_action( 'wp_enqueue_scripts', 'brooklyn_styles');Replace "brooklyn" with the name of your own theme. When encountering any problems, check Wordpress' own advise on this topic. Now save the file as a php-file with name functions.php as shown below.
CREATING SCREENSHOT.PNG
This is of course the easiest part of it all. We just need an image of the theme 240px wide and 180px high. Any image will do, just get the sizes right.
Upload the 3 files we have created into the child theme folder on the server (your hosting).
Advertisement
