Divi vs UX-Builder Page Builders 💥
DIVI BUILDER (Divi vs UX-Builder)
Divi redefines website design with its powerful features and intuitive interface...
Greetings, WordPress enthusiasts! 🎉 Whether you’re an expert or a beginner, Divi offers the tools to make your web design dreams a reality. With the release of Divi 5, creating stunning websites has never been easier. Get your license today and explore its full potential!
Visit the Elegant Themes site for an inside look at what makes Divi a favorite among WordPress users.
Advertisement
Revolutionary Features with Divi AI

With Divi AI, designing websites becomes effortless. Its capabilities include:
- AI-generated text, images, and full layouts.
- Custom content tailored to your branding.
- Streamlined workflows for faster completion.
- Creative inspiration and design solutions.
- Precision tools to enhance your site’s aesthetics.
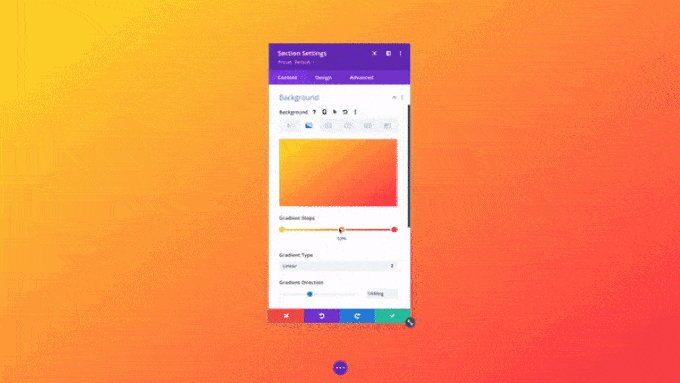
Enhanced Gradients with Advanced Tools

Divi’s Gradient Builder enables seamless gradient designs with precision and ease, making your website truly stand out.
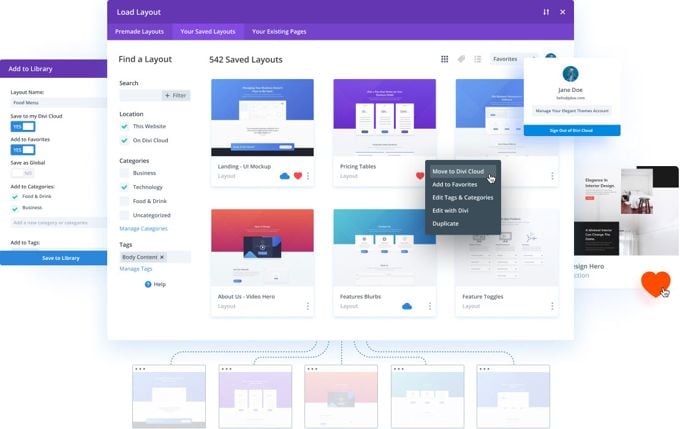
Organize Assets with Layout Cloud

The Layout Cloud feature keeps all your assets, layouts, and designs accessible, improving organization and boosting collaboration.
Empowering E-commerce Design

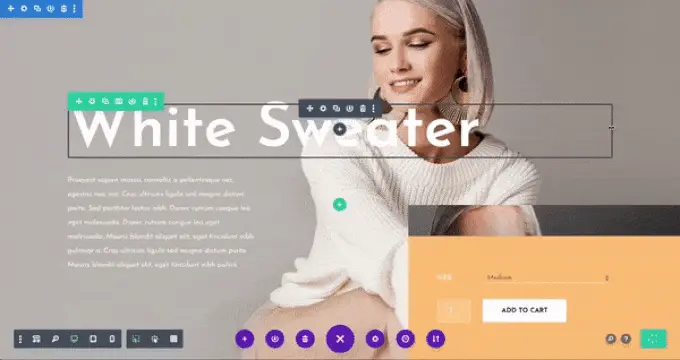
Build unique and compelling online stores with Divi’s WooCommerce-Builder, which offers unmatched customization options.
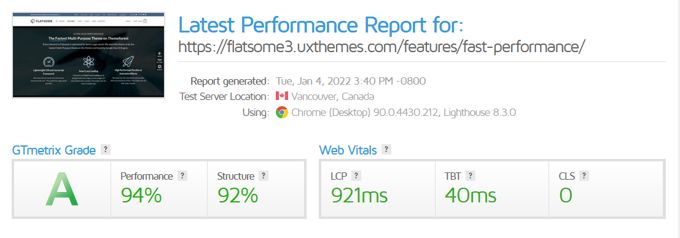
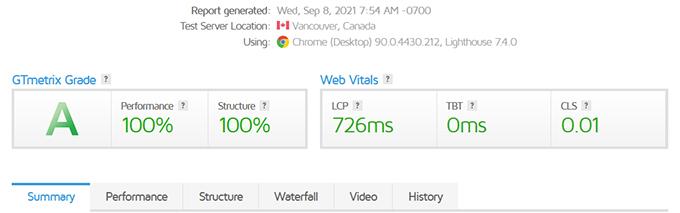
Speed and Performance with Divi 5

Experience faster performance with Divi 5, using half the resources of its predecessor. Watch the video to learn more!
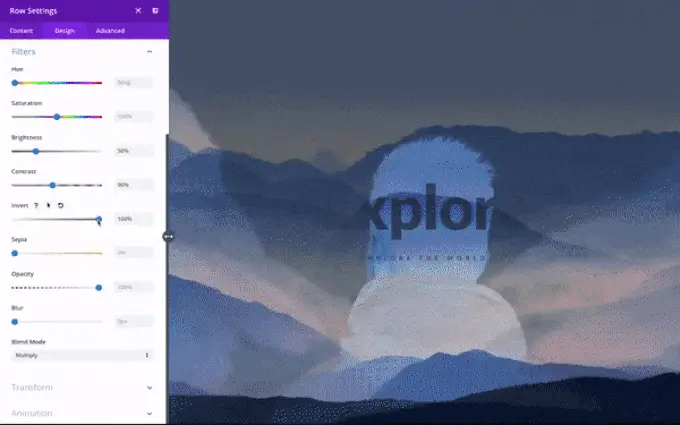
Dynamic Visual Effects

Engage your audience with Divi Effects, which include animations, parallax scrolling, and visual enhancements for a captivating user experience.
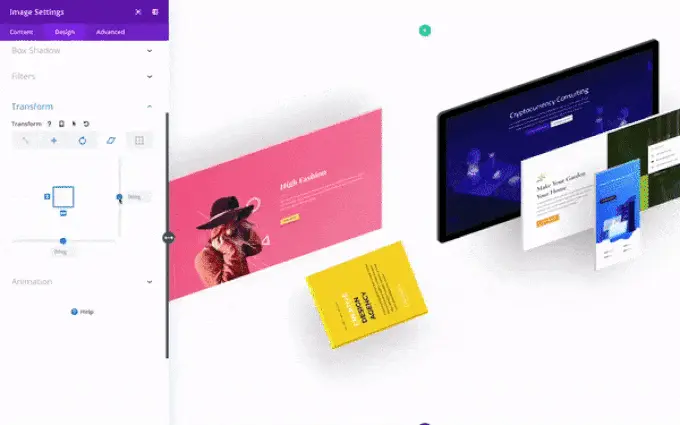
Precision Layouts with Transform Tools

Refine your designs with Divi’s Transform Tools. Adjust layouts and shapes effortlessly. Watch this guide for step-by-step instructions.
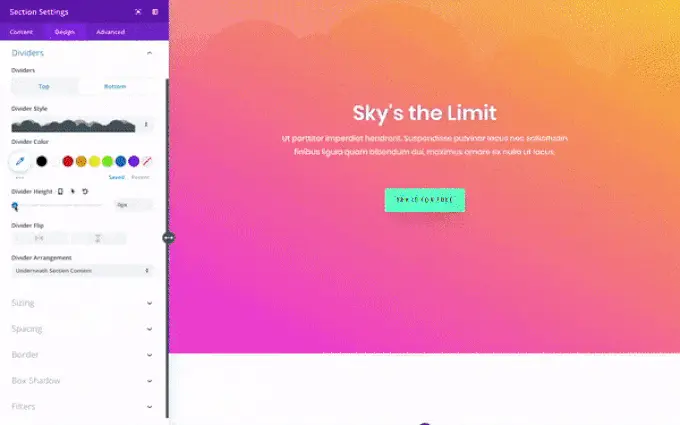
Shape Dividers for Modern Aesthetics

Divi’s Shape Dividers create polished section transitions, adding elegance to any website. Discover more about this feature.
Bulk Edit for Maximum Efficiency

Save time with Bulk Edit, which allows you to update multiple elements simultaneously. Learn how it works.
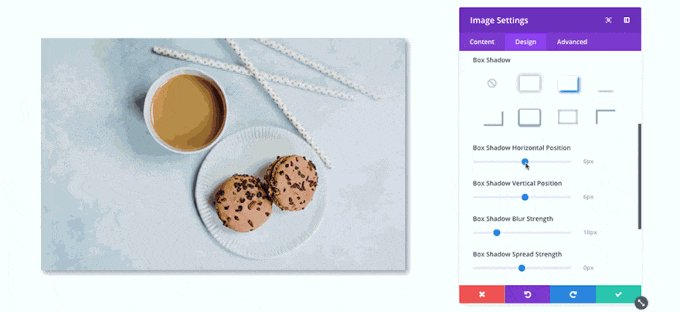
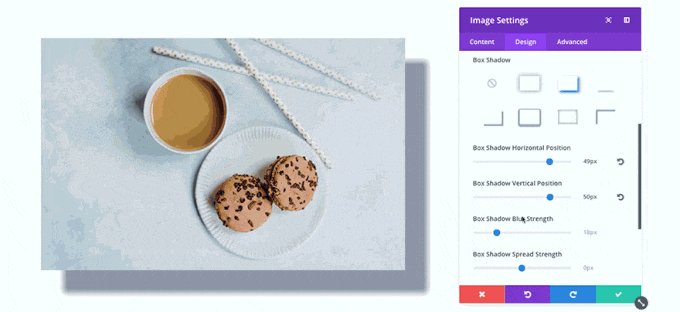
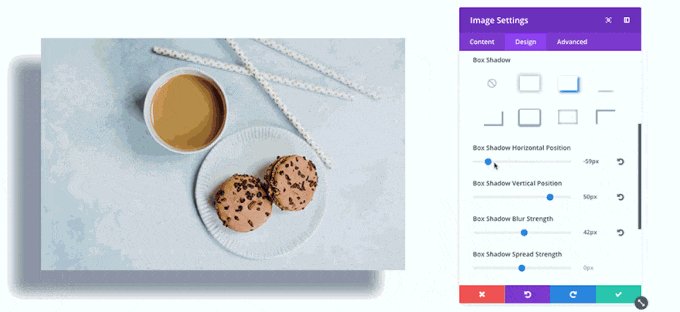
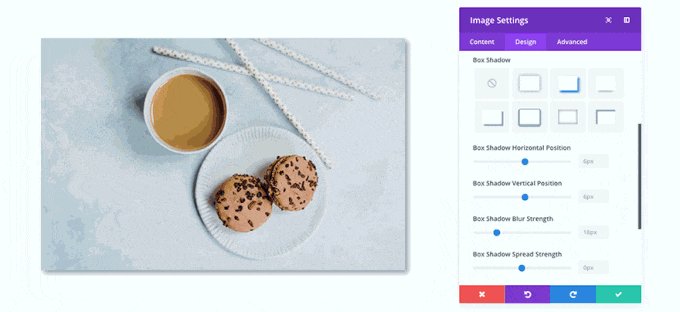
Drop Shadows for Professional Depth

Enhance your visuals with Divi’s Drop Shadow feature, creating depth and dimension for a polished look. Find out more.
Affordable Pricing Options
Divi offers plans starting at $89 annually for unlimited site usage. The $277 Pro plan includes cloud storage and AI tools for power users.
Why Divi Stays Ahead
With cutting-edge tools and a vibrant community, Divi leads the WordPress theme market. Check out reviews on Trustpilot.
UX-BUILDER REVIEW (Divi vs UX-Builder)
The UX-Builder is an astonishingly good page builder that you may not know about yet. The page builder is not sold separately as a plugin, at least not yet and is therefore only known to those who know the Flatsome Theme. This high-scoring theme is sold through the infamous Themeforest marketplace. You can read my review for the Flatsome Theme here.
UX-BUILDER PAGEBUILDER REVIEW
The UX builder is a responsive front-end page builder, which means that you can work directly on the page, and that for all devices, so mobile, tablet and desktop. Similar page builders are the best out there like Divi, Elementor, Brizy and Beaverbuilder. To work with this kind of page builders absolutely no real web designer skills are needed, they are suitable for everyone. There are of course minor differences between these page builders, so getting used to a new page builder is definitely a process that you have to go through.
UX-BUILDER VIDEO
The builders of the theme have about 15 different videos available to quickly get acquainted with this product and as support for its users. You can click the blue button with "Preview Item" here on the page to view all find these videos quickly. I will present the most important of these below.
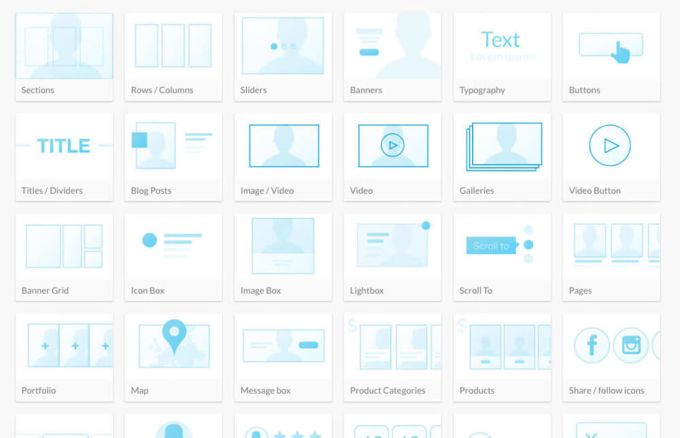
UX-BUILDER REVIEW: ELEMENTS
Themes often advertise about the many elements contained in them, in reality these elements (also called widgets) belong to the page builder. The UX-Builder has about 45 elements in total, a nice number. This includes call-to-action buttons, headings, video, image, sliders, team, counters, and so on. There are page builders with an even greater number of elements, but 45 is already quite a lot. The UX-Builder does not have what is the case with a page builder like Elementor that there are many third parties are those extra elements for sale for sale.
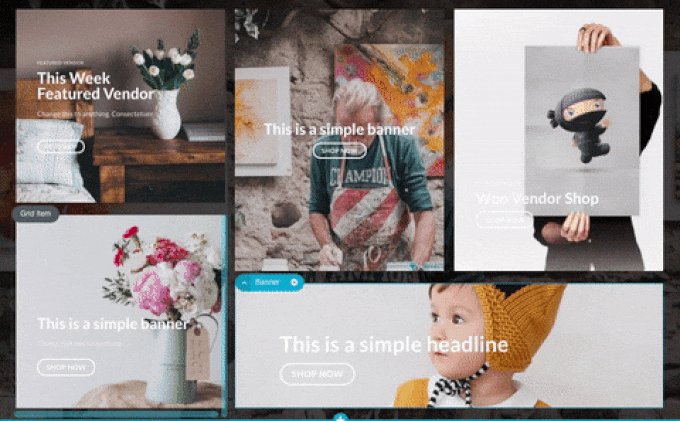
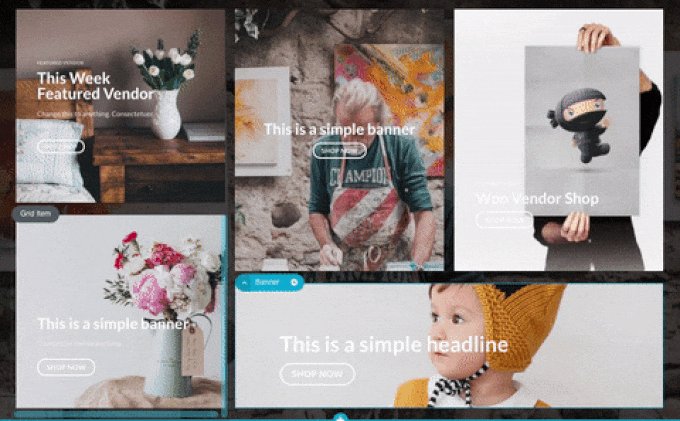
UX-BUILDER: GRIDS (DRAG & DROP)
The UX-Builder offers many special features such as the drag and drop grid builder. Your photo grids can be built very quickly in this way, much faster than before. There are also many options such as zoom as shown below.
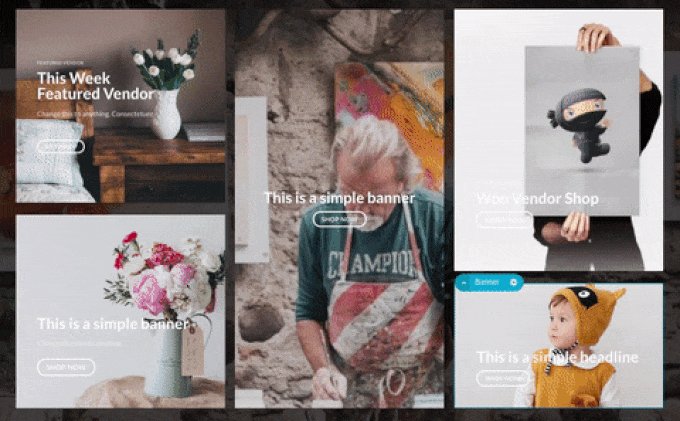
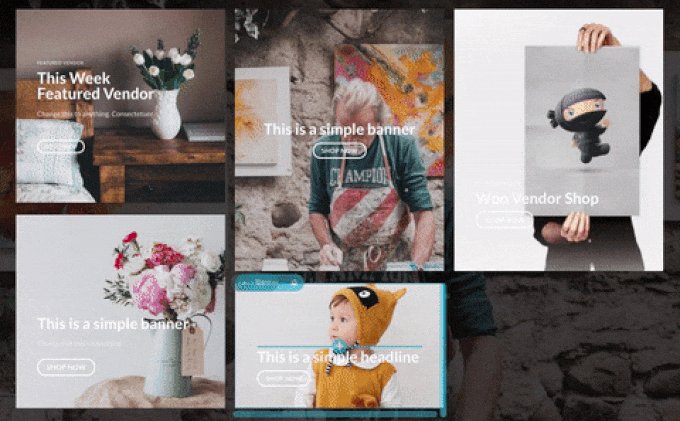
UX-BUILDER: BANNERS/SLIDERS
The same goes for the slider and banner building system built into the UX-Builder. It all works beautifully, in no time you have put together beautiful sliders. This feature also works with drag & drop.
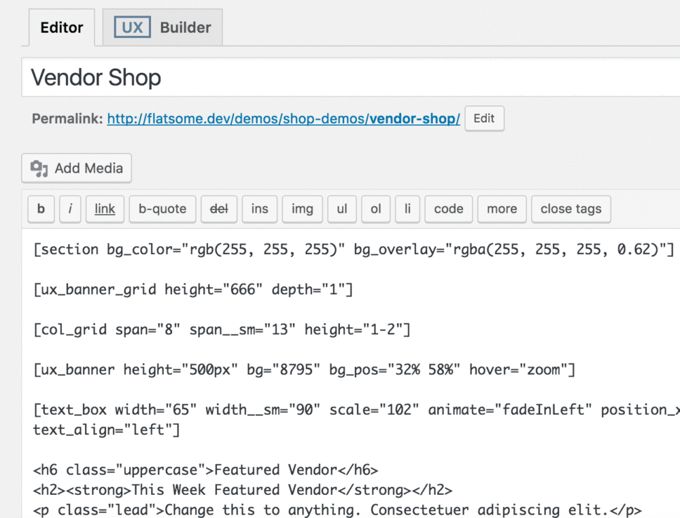
UX-BUILDER SHORTCODES
Although people don't notice this too much, the UX-Builder is built on shortcodes. This makes the editor very fast to work with. An example of what the code looks like is shown below. Of course, it is difficult to switch to another editor since they do not understand the shortcodes produced by Flatsome. However, this applies to most page builders.
UX-BUILDER AND FLATSOME
Of course, as stated before, you get the UX-Builder in the Flatsome Theme. Week after week, this theme takes second place on Themeforest for best-selling themes. So we are dealing here with the combination of a good page builder with a very good theme. There are of course many more advantages to this theme, such as a huge library with demo sections and websites, mega menus and of course not to forget that the theme loads quickly and is perfect for building webshops with Woocommerce. You can read more about the Flatsome Theme here.
UX-BUILDER REVIEW PRICING
A bit of a disadvantage of the theme is that it is not sold via their own website, where they could in principle give big discounts like many other themes do. It is sold through the Themeforest marketplace. The take a lot of money for the mediation which is not really fair and oblige the themes to require a separate expensive license for every website of yours on which you would like to use the theme. This quickly becomes quite expensive.
UX-BUILDER REVIEW CONCLUSION
The UX-Builder is a very good page builder that with some extra work could possibly be sold as a plugin such as Brizy, not the best but certainly good to mention. The number of elements it contains is quite high and the code in which it is written is good and fast. If you want to work with the UX-Builder, you must purchase the Flatsome Theme.
MY ADVICE REGARDING DIVI VS UX-BUILDER
First off, thank you for completely reading my Divi vs UX-Builder. Apart from the fact that both are very good page builders, the differences are of course quite large. Divi is even better in everything, more extensive and has many features that the UX-Builder does not yet have. Winner: Divi.
Divi vs UX Builder: Feature Comparison Table
| Feature | Divi | UX Builder |
|---|---|---|
| Customization Options | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| E-Commerce Compatibility | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐⭐ |
| Pre-Built Templates | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| Performance and Speed | ⭐⭐⭐⭐ | ⭐⭐⭐⭐⭐ |
| Ease of Use for Beginners | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| SEO Optimization | ⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| Cost Effectiveness | ⭐⭐⭐⭐⭐ (Lifetime License) | ⭐⭐⭐⭐ (Included with Flatsome) |
FAQs
1. How does UX Builder compare to Divi in design flexibility?
Divi offers greater flexibility with its robust visual builder and customization options. UX Builder focuses on simplicity and is ideal for building elegant online stores.
2. Which theme is better for e-commerce?
Both integrate seamlessly with WooCommerce. UX Builder, as part of the Flatsome theme, is tailored for e-commerce, while Divi offers more creative freedom for unique store designs.
3. How do they perform in terms of speed?
UX Builder is lightweight and optimized for e-commerce performance. Divi requires additional optimization to achieve similar speed on feature-rich websites.
4. Are pre-built templates included?
Divi provides a vast library of templates for various industries. UX Builder offers pre-built layouts focused on online shops and product presentations.
5. Which is better for beginners?
Divi’s visual builder is more beginner-friendly and intuitive. UX Builder is simpler but may feel limited for users seeking advanced design options.
6. Is coding required for advanced customization?
Divi eliminates the need for coding with its powerful builder. UX Builder also simplifies customization but may require coding for extensive changes.
7. Who benefits most from these themes?
Divi is ideal for creative projects and versatile site designs. UX Builder, as part of Flatsome, is best for users focusing on e-commerce and product showcases.
Advertisement