Elementor vs UX-Builder pagebuilders [2025] 💥
ELEMENTOR REVIEW (Elementor vs UX-Builder)
Elementor is now more than just one of the best page builders...
Ever played with LEGOs? That's pretty much what it's like using Elementor page builder - except you won't step on any pieces! It's like the Swiss Army knife of page builders, fitting into any theme like a charm. And guess what? Elementor has its own theme buddy, The Hello theme, which is as free as your grandma's love!
With over 300 ready-made demos, it's like having a party where all your favorite themes are invited. Who needs other themes when you've got Elementor? It's like saying you need another pizza topping when you've already got pepperoni. The Hello theme is like that one friend who always has your back - reliable, sturdy, and doesn't ask for much.
Advertisement
Imagine a superhero that swoops in to save your website design - that's Elementor for you! Fresh out of the web oven in 2016, and already it's like the popular kid in school, hanging out on over 8 million sites. Elementor isn't just any page builder; it's like the secret sauce that makes your web design as easy as making instant noodles – quick, easy, and surprisingly good!
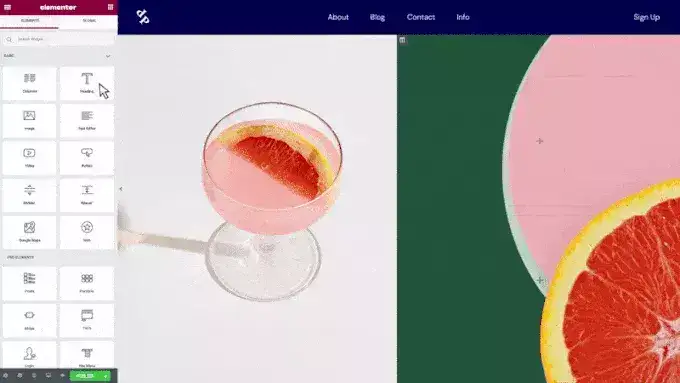
ELEMENTOR PAGEBUILDER REVIEW: THE WEB WIZARD
Ready for a sneak peek? Check out the clip below. It's like watching a cooking show, but for websites. You'll get a glimpse of the magic behind the curtain, showing you how to whip up a web masterpiece with Elementor. For the full magical recipe, click here and dive into the world of Elementor's Editor.
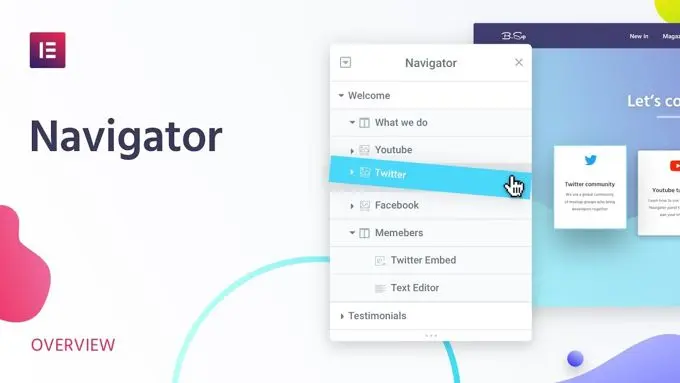
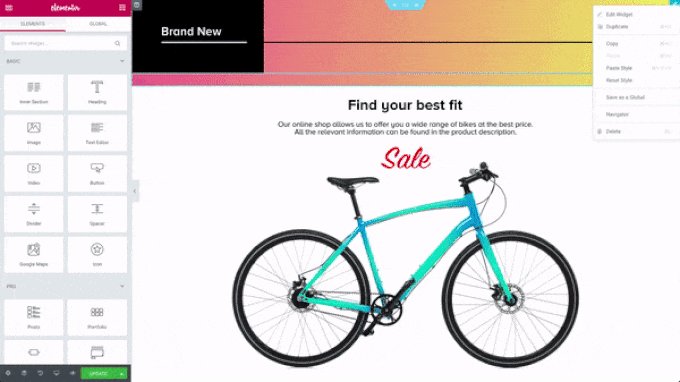
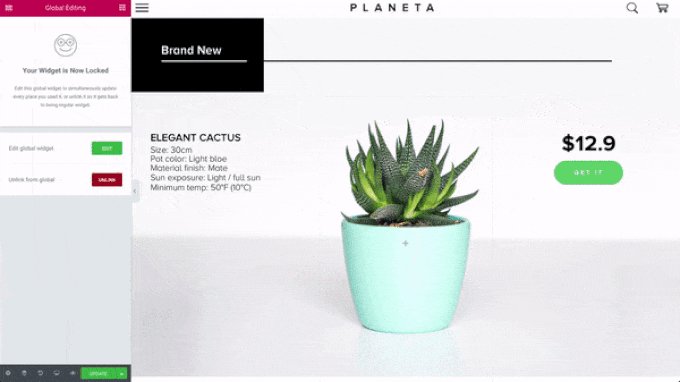
ELEMENTOR NAVIGATOR
Ever wished for a genie in your worksheet? Meet the brand new tool that's like your personal design assistant! It's versatile - dock it on the right or let it float like a happy little cloud in your worksheet. Just give any element or block a right-click and say 'Abracadabra'... Okay, just select "Navigator" to open it. This nifty Navigator turns work into play and speeds things up like a sports car on the autobahn. Intrigued? Watch this video for a magic show about the Navigator.
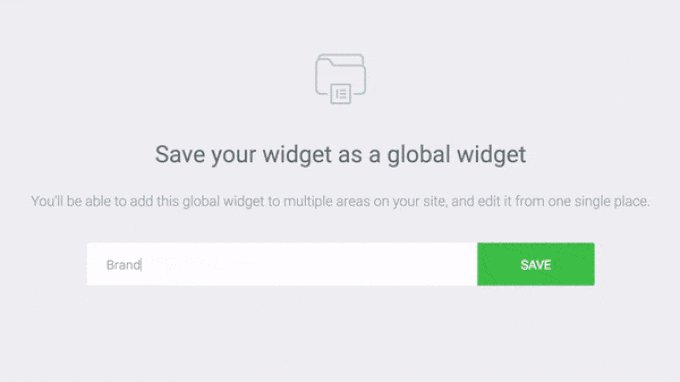
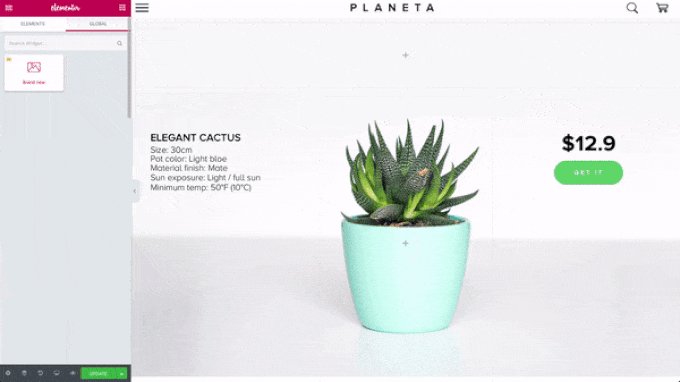
ELEMENTOR SAVE WORK

Who enjoys repeating the same task more than watching paint dry? Not many! Elementor is like a time-travel machine for your work. Save your work blocks, and poof! Reuse them on other pages, posts, or even teleport them to other websites. It's like having a "copy-paste" superpower for web design. This means you can say goodbye to the old-school, time-consuming methods. Want a sneak peek? The animation below is like a mini trailer of this awesome feature!
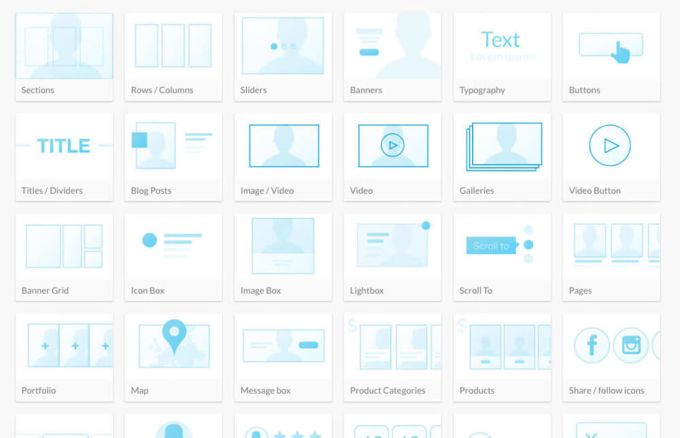
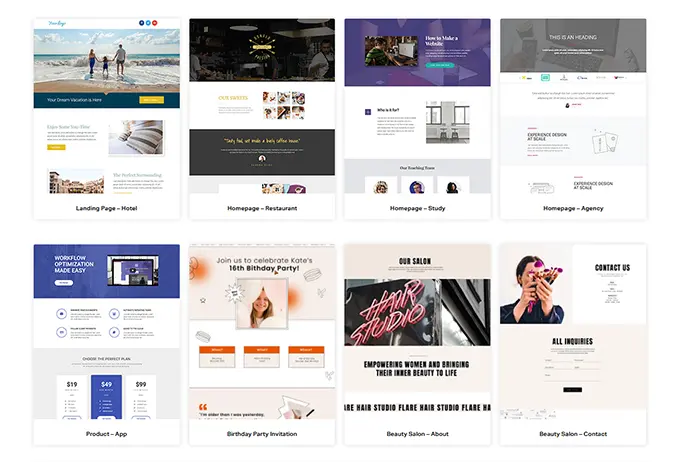
READY-TO-USE DEMO DESIGNS

Like its cool cousin Divi, Elementor boasts a wardrobe of over 200+ layouts for every niche under the sun. Corporate, web shops, hotels, gyms, cafes, fashion, hosting, photography, architecture, lifestyle, travel - you name it! Plus, there's a squad of third-party designers crafting gorgeous layouts for Elementor, giving you even more options. Opting for these may add a little to your tab, but hey, who doesn't love a bit of extra sparkle? Check out the entire layout library here and get ready to be dazzled.
ELEMENTOR WOOCOMMERCE BUILDER

Elementor is like the fairy godmother for webshops, turning your site into a Cinderella story. Just like most top-notch themes, it's perfect for dolling up your online store. Imagine creating chic product pages and stylish category pages for Woocommerce, all without needing to be a wizard in HTML.
Yep, those days of needing coding spells are long gone! You're probably familiar with Woocommerce, the most popular shopping cart charm for Wordpress. Get ready to be wowed and check out this video for a magic carpet ride through the world of Woocommerce Builder with Elementor. Watch here for more enchanting details.
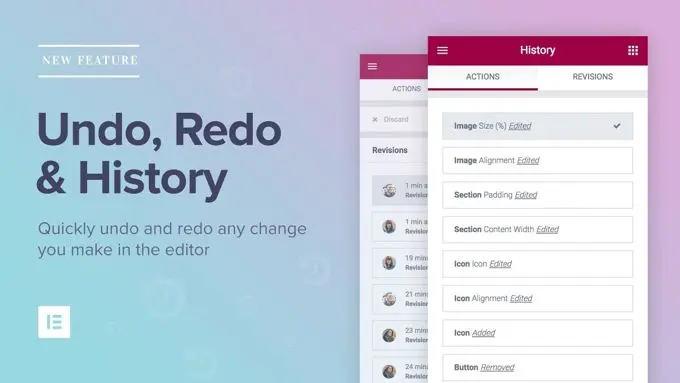
ELEMENTOR REVISIONS EDITOR

Elementor, like a tech-savvy superhero, wasn't too thrilled with the standard-issue revision editor in Wordpress. So, what did it do? It rolled up its digital sleeves and whipped up its own souped-up version. And let's be honest, the default Wordpress editor for revisions was as fun as watching paint dry – not cool when you needed to roll back changes.
It's not alone in this quest for greatness, as both Divi and Thrive are also packing this tool. Curious to see Elementor's Revisions Editor in action? Watch this video and dive into the world of smoother, smarter revisions!
ELEMENTOR REVIEW: MOBILE EDITING

Elementor's like a tech-chameleon, seamlessly adapting to mobile, tablet, and desktop. As seen in the wizardry above, it's got "out-of-the-box" responsiveness, but here's the kicker – you get to tweak and tailor specifically for each device! It's like having a magic wand to perfect your site's look on any gadget.
And sure, this might be a common trick among top themes and page builders, but it's always cool to have that extra control in your toolbox. Fancy seeing this magic in motion? Watch this video to dive into the realm of Elementor's Mobile Editing – it's like having a mini tech genie at your fingertips!
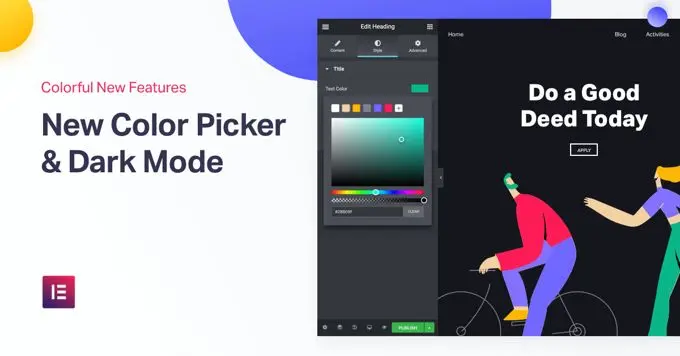
ELEMENTOR COLORS

In our Elementor review, we're tipping our hats off to its color editor for texts, which is like a mini Photoshop tucked inside your website. Elementor brags about its "pixel perfect design," and honestly, they have every right to. It's like having a rainbow at your fingertips – every color imaginable, plus the power to create mesmerizing gradients.
It's like being a digital artist without the mess of paint! Ready to add some color to your site? Watch this video and get the lowdown on Elementor's Color Picker – it's like the digital version of a paint palette!
ELEMENTOR HEADER & FOOTER

Elementor gives you the keys to the kingdom when it comes to headers and footers – total control, just like a web design royalty! Sure, all the elite page builders have this feature, but it's like having a secret weapon in your theme arsenal. Imagine crafting headers and footers that are the crown jewels of your site. Want to see how it's done? Watch this video for a royal tour of Elementor's Header-Footer Builder – it's like being the architect of your own digital castle!
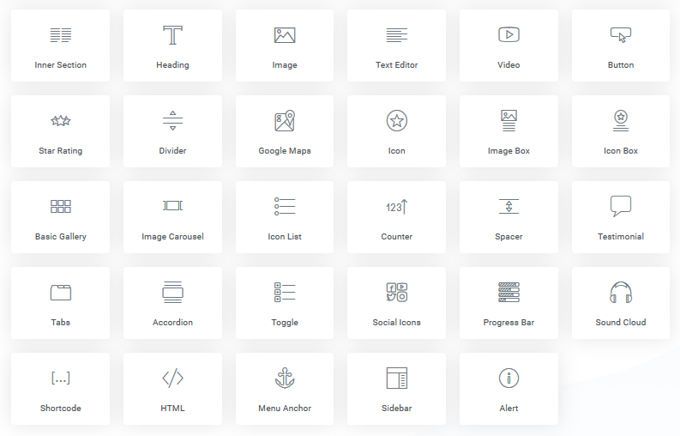
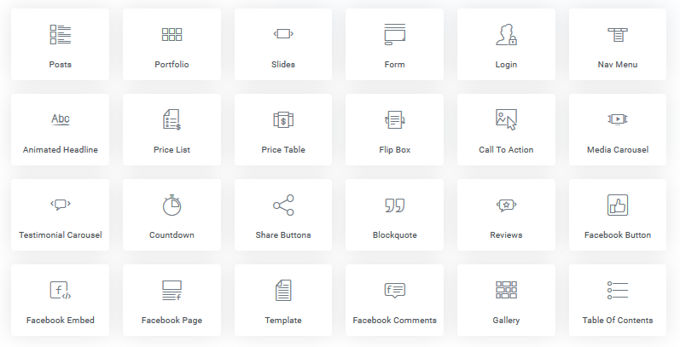
ELEMENTOR BASIC ELEMENTS

ELEMENTOR PRO ELEMENTS

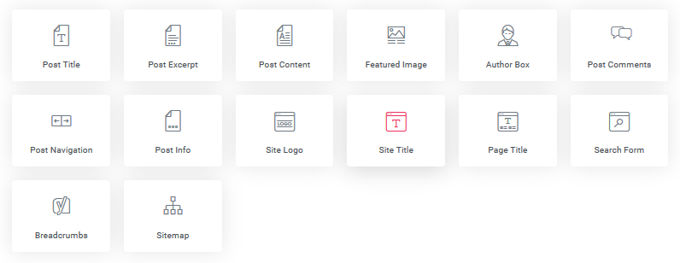
ELEMENTOR THEME ELEMENTS

Think of Elementor's elements as the building blocks of your web page castle, and boy, does Elementor bring a whole toy box full of them! It's like they've thought of everything, leaving no stone unturned. And here's a fun surprise – Elementor comes with its own pop-ups, stylish and user-friendly, so you can bid farewell to your old pop-up plugin.
It's yesterday's news! You won't need it anymore. Curious about the full array of tricks? Check out this link for a grand tour of all 90+ Elementor Widgets – it's like a theme park for web designers!
ELEMENTOR POP-UPS

Elementor's pop-ups are not just beautiful, they're like a piece of cake to set up – a delightful tool indeed. In the world of top page builders, it's like they're all peeking into each other's notebooks, copying the best notes. These pop-ups are the MVPs for your call-to-action and conversion plays. Ready to add some zing to your site? Check out this link for everything you need to know about Elementor's pop-ups – it's like unlocking a secret weapon for your website's engagement!
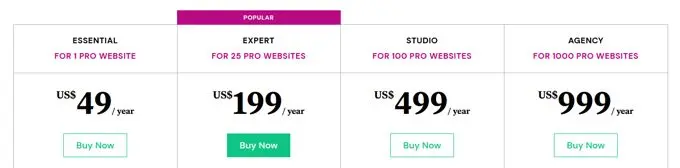
ELEMENTOR REVIEW: PRICING

Curious about the price tag for this web design magician called Elementor? Peek at the image above for the grand reveal. When it comes to value for money, Elementor is like finding a designer gown at thrift store prices – it's worth triple what you pay, especially when you stack it up against premium themes that ask for more but give you less. It's like getting a five-star meal at a fast-food price! Intrigued? Hop over to the pricing page and keep your eyes peeled for discounts. It's like a treasure hunt for deals!
ELEMENTOR ACADEMY

Got a few lingering questions about Elementor? Don't fret! You might just find the answers you seek in the super-organized, almost magical Elementor Academy. It's like the Hogwarts for web design, brimming with wisdom and answers to all your Elementor mysteries!
UX-BUILDER (Elementor vs UX-Builder)
The UX-Builder is an astonishingly good page builder that you may not know about yet. The page builder is not sold separately as a plugin, at least not yet and is therefore only known to those who know the Flatsome Theme. This high-scoring theme is sold through the infamous Themeforest marketplace. You can read my review for the Flatsome Theme here.
UX-BUILDER PAGEBUILDER REVIEW
The UX builder is a responsive front-end page builder, which means that you can work directly on the page, and that for all devices, so mobile, tablet and desktop. Similar page builders are the best out there like Divi, Elementor, Brizy and Beaverbuilder. To work with this kind of page builders absolutely no real web designer skills are needed, they are suitable for everyone. There are of course minor differences between these page builders, so getting used to a new page builder is definitely a process that you have to go through.
UX-BUILDER VIDEO
The builders of the theme have about 15 different videos available to quickly get acquainted with this product and as support for its users. You can click the blue button with "Preview Item" here on the page to view all find these videos quickly. I will present the most important of these below.
UX-BUILDER REVIEW: ELEMENTS
Themes often advertise about the many elements contained in them, in reality these elements (also called widgets) belong to the page builder. The UX-Builder has about 45 elements in total, a nice number. This includes call-to-action buttons, headings, video, image, sliders, team, counters, and so on. There are page builders with an even greater number of elements, but 45 is already quite a lot. The UX-Builder does not have what is the case with a page builder like Elementor that there are many third parties are those extra elements for sale for sale.
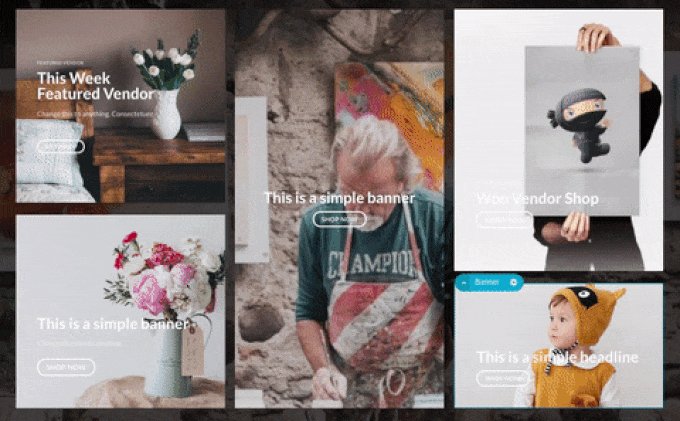
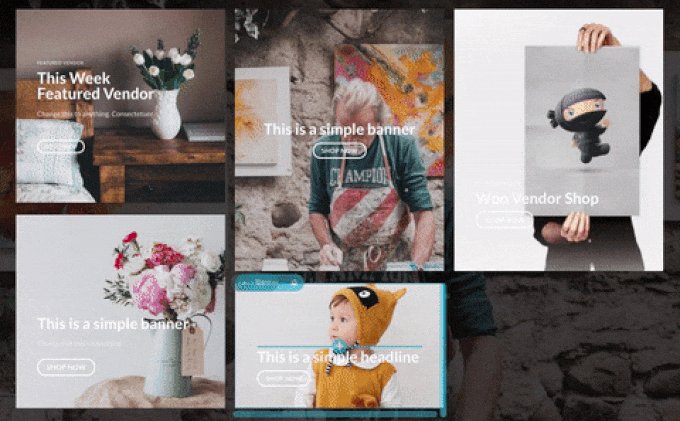
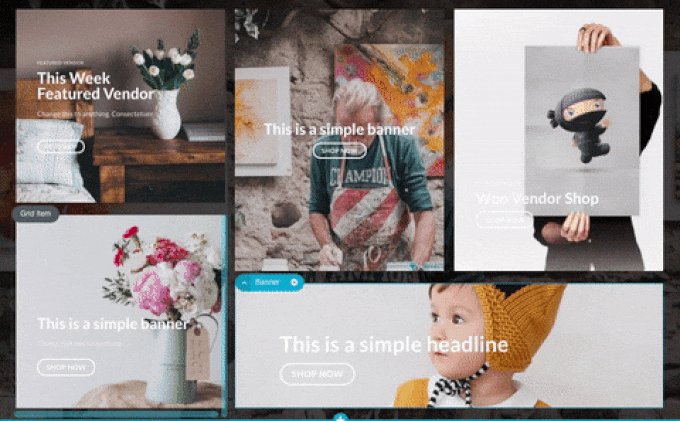
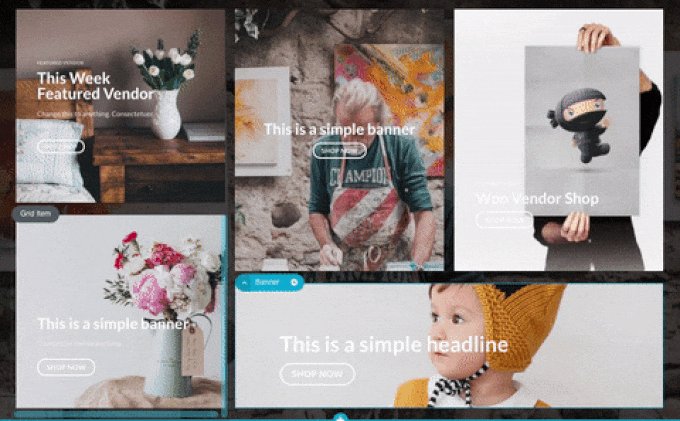
UX-BUILDER: GRIDS (DRAG & DROP)
The UX-Builder offers many special features such as the drag and drop grid builder. Your photo grids can be built very quickly in this way, much faster than before. There are also many options such as zoom as shown below.
UX-BUILDER: BANNERS/SLIDERS
The same goes for the slider and banner building system built into the UX-Builder. It all works beautifully, in no time you have put together beautiful sliders. This feature also works with drag & drop.
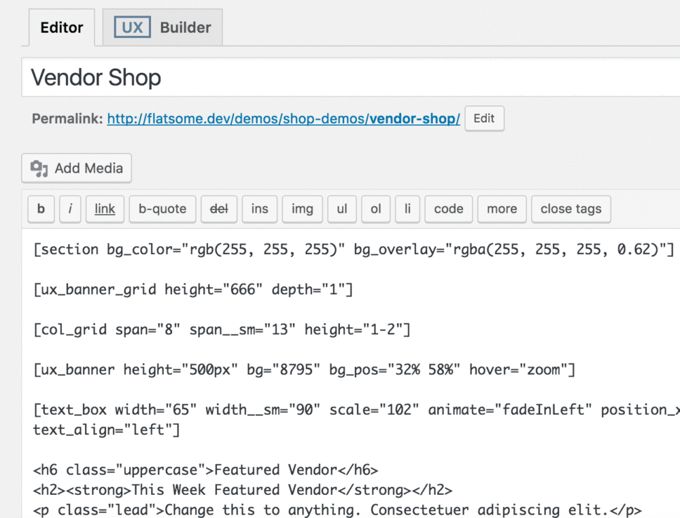
UX-BUILDER SHORTCODES
Although people don't notice this too much, the UX-Builder is built on shortcodes. This makes the editor very fast to work with. An example of what the code looks like is shown below. Of course, it is difficult to switch to another editor since they do not understand the shortcodes produced by Flatsome. However, this applies to most page builders.
UX-BUILDER AND FLATSOME
Of course, as stated before, you get the UX-Builder in the Flatsome Theme. Week after week, this theme takes second place on Themeforest for best-selling themes. So we are dealing here with the combination of a good page builder with a very good theme. There are of course many more advantages to this theme, such as a huge library with demo sections and websites, mega menus and of course not to forget that the theme loads quickly and is perfect for building webshops with Woocommerce. You can read more about the Flatsome Theme here.
UX-BUILDER REVIEW PRICING
A bit of a disadvantage of the theme is that it is not sold via their own website, where they could in principle give big discounts like many other themes do. It is sold through the Themeforest marketplace. The take a lot of money for the mediation which is not really fair and oblige the themes to require a separate expensive license for every website of yours on which you would like to use the theme. This quickly becomes quite expensive.
UX-BUILDER REVIEW CONCLUSION
The UX-Builder is a very good page builder that with some extra work could possibly be sold as a plugin such as Brizy, not the best but certainly good to mention. The number of elements it contains is quite high and the code in which it is written is good and fast. If you want to work with the UX-Builder, you must purchase the Flatsome Theme.
MY ADVICE REGARDING ELEMENTOR VS UX-BUILDER
Thank you for reading my Elementor vs UX-Builder comparison to the end. Elementor has gotten total installs from 2 to 4 million in the last year and is on the rise. Even though UX-Builder is a very good page builder, Elementor is of course much better and more extensive. Elementor is also my favorite page builder, but this does not alter the fact that I also like to work with other page builders. There are a lot of 7 very good pagebuilders.
Advertisement