WordPress Redirect Page Without Plugin [2026] 💥

Sometimes we change the URL of pages or remove pages from our website. It is more than a shame not to redirect these pages to other existing pages. First of all, we won't lose the traffic that these pages derive, but it's also bad for Google if visitors come to your site and initially want to fend off dripping. Our task, redirect pages without using a plug-in. I start with what I personally think is the best way, and then less and less attractive ways after that.
Advertisement
Redirect Wordpress page using .htaccess
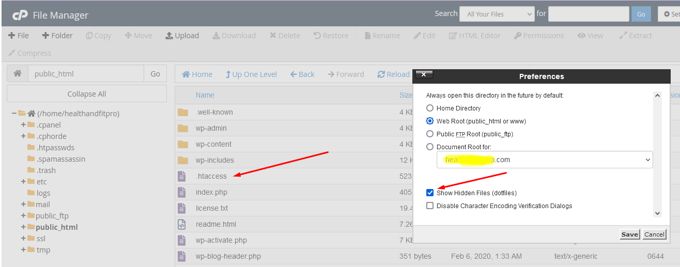
The .htaccess file is located in the public_html of your hosting. You reach this location via FTP or on a professional hosting with Cpanel or related programs. Make sure you have the settings so that hidden files are shown. At Cpanel you will find the button with "Settings" in the top right corner.

The image above also shows where the .htaccess file is located. You can open it directly and modify it or download it to your PC and upload it back modified. When the file is open it will look something like the one below.

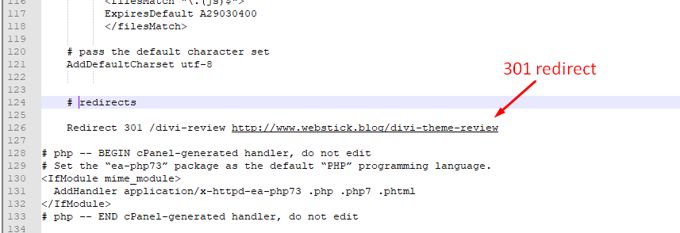
The right anotation for the re-direct is shown below. Redirect (space) 301 (space) slash+page of the old URL (space) full URL with https to where we are re-directing.
Redirect 301 /divi-review http://www.webstick.blog/divi-theme-reviewMore re-directs go below this one, one per line. Well, this is the way to redirect if you have an HTML-website. If you have a Wordpress-website this can be used as well, but using a plugin for it would be another secure and good option then.
Redirect Wordpress page using functions.php
The first method is highly preferred as .htaccess will not change when you upgrade your Wordpress-Theme. The functions.php file is a theme file and will upgrade. The only correct option is editing functions.php in your child-theme. Without a child-theme don't use this method as your changes will be overwritten each time you upgrade theme theme.
Putting the redirect in the file is very similar as with the first method. In this case we will use slugs for the old URL and also for the new URL. A slug is the URL without http(s) and your domainname, so for example /old-url is a slug. The slash upfront may not be forgotten!
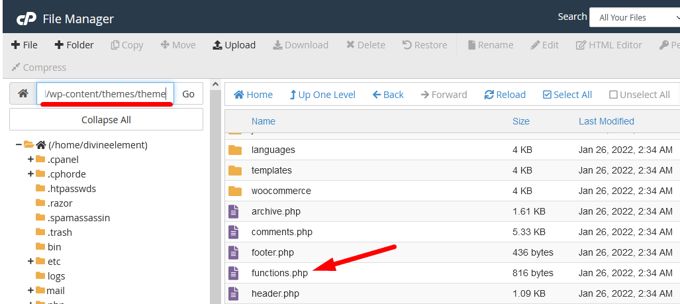
The functions.php file can be found here: public_html >> wp-content >> themes >> name of your theme.

All right, open the file and make the following changes to it by adding this code:
function redirect_page() {
if (isset($_SERVER['HTTPS']) &&
($_SERVER['HTTPS'] == 'on' || $_SERVER['HTTPS'] == 1) ||
isset($_SERVER['HTTP_X_FORWARDED_PROTO']) &&
$_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {
$protocol = 'https://';
}
else {
$protocol = 'http://';
}
$currenturl = $protocol . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
$currenturl_relative = wp_make_link_relative($currenturl);
switch ($currenturl_relative) {
case '[from slug]':
$urlto = home_url('[to slug]');
break;
case '[from slug]':
$urlto = home_url('[to slug]');
break;
default:
return;
}
if ($currenturl != $urlto)
exit( wp_redirect( $urlto ) );
}
add_action( 'template_redirect', 'redirect_page' );As you can see is line 18-20 repeating itself on line 22-24. You can create more of these for each URL you would like to re-direct. When you need only one redirect then remove one of them. Of course [from slug] and [to slug] has to be replaced by the real slugs of your website.
Advertisement
