Best WordPress Featured Image Size [2026] 💥

The best WordPress Featured Image Size is 1200px width X 630px height. Why? This is the preferred image size for Facebook and that way you do not have to create separate image sizes for Facebook. This image size will ensure that any graphics included in your blog do not appear blurry or pixelated. Your website will still function well and perform well. Any height from 600px to 630px will do, but keep the image width always 1200px though.
Advertisement
If you don't want your images to be cropped by Wordpress then always upload images that have these dimensions. If for example you upload an image of 1800px by 1800px then Wordpress will reduce it to 1200px by 630px and you will not have the control of which part will be cut off. When building on website I always have Photoshop open with an image of the preferred size. Any image I want to upload I will just drag it on top of the image in Photoshop and save it, overwriting the original image. This works fast, and images always have perfect sizes.
1. The importance of using a featured image
Why would you need a featured image? A featured image can be used as a thumbnail for any type of blog post, as we have already explained. A featured image can be added to a blog post to give it a visual representation that users can use to determine if the article is relevant to their search.
An original, relevant image can attract more visitors to your website, landing page or blog post. It can increase reader engagement and encourage people to share blog posts.
These featured images can be displayed in search results by search engines, increasing blog reach and number of visits. A WordPress featured image not only adds measurable value to your post but also visually enhances it. It's inefficient to encourage people to read blog posts or website articles if the writing is purely written.
2. Setting image sizes in Wordpress
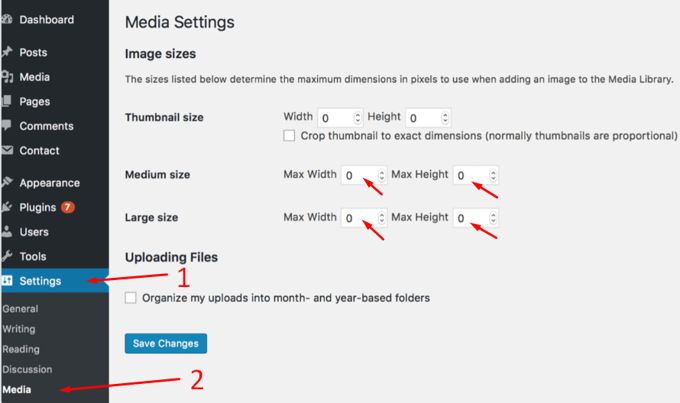
WordPress automatically processes an image uploaded to it and gives users the option of choosing from three default sizes: medium, large, or thumbnail. This allows users to choose what they want in various sections of the post. In "Media Settings", you can select images and their dimensions to be used as thumbnail, medium, or large images. After uploading media, you can modify these settings. See screenshot below.

3. Re-shape your old featured images.
The default image dimensions are applied only when images are uploaded to WordPress. This means that the new dimensions only will apply to images that have been modified after they were uploaded. You can resize old images to meet the latest standards by either uploading them manually or using the Regenerate Tumbnails WordPress plugin.
To avoid blurry or warped images, make sure you upload new featured images at least twice the dimensions. To avoid auto-cropping issues, crop featured images to the WordPress thumbnail dimensions prior to uploading. However, it may take some trial and error to get the right fit.
4. Set the WP featured image size for Facebook
Facebook recommends a size of 1200px X630px for sharing images. As mentioned earlier it is a good idea for social sharing to create an image for each post with these dimensions.
You can upload separate images to Facebook using the Yoast SEO plug-in. This is how you do it:
- Go to Plug-ins in your backend. Add new and search for Yoast SEO. Click Install and then activate.
- Next, open the post you want to make the Facebook cover image for. Scroll down to the bottom.
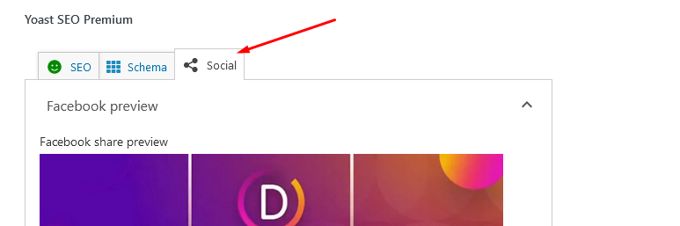
- Click on the Social tab to expand the Facebook panel.
- For Facebook sharing, you can enter a title and description as well as an image.

5. Cropping the WordPress featured image size
You can request that images be automatically cropped to the dimensions you want when you upload them. Check how your theme handles featured images. Uploading a featured image to your site will not automatically crop it unless you have added a custom image size and a cropping flag. Here's an example of a new size image called "custom-size" with the crop parameter set as true. This code should be added to the theme's functions.php. If you don't want your code to disappear after Theme-upgrades you should add the code to your child theme's functions.php.
add_image_size( 'custom-size', 800, 500, true);If you want to do this for featured images then remove the code for it first and put it back like this:
remove_image_size( 'custom_size' );
add_image_size( 'custom-size', 800, 500, true);You will then need to rebuild your featured images using the Re-generate Thumbnails plug-in, as described earlier in this article in chapter 3.
Advertisement
