Remove post title Wordpress [2026] 💥

Sometimes we don't need the post title, or for example we work with Elementor and want to create a nice post title with Elementor that we can style ourselves. That is of course also possible with the post title of the Theme itself, but only if we are good with CSS and that is only a few of us. So removing the post title in Wordpress is our task. The methods are increasing in difficulty.
Advertisement
1. USING THEME SETTINGS
When you are using a good Wordpress Theme it is very possible that you don't have to go through a lot of trouble as the theme offers settings to remove the Wordpress post title directly on the post itself (right sidebar). This can be seen in the example below.

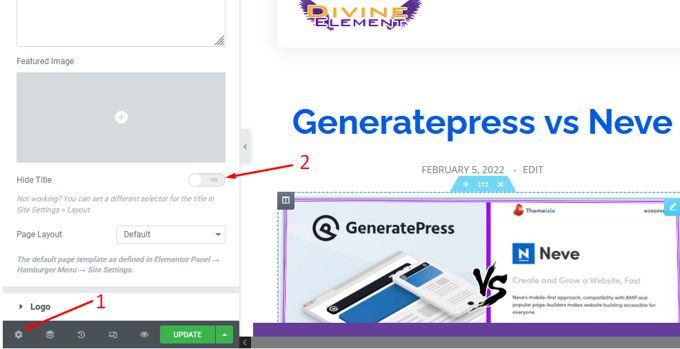
2. REMOVING POST TITLES WITH ELEMENTOR
If your website uses Elementor pagebuilder you are also lucky as this is very easy to use. Just open the post where you don't want to show the post title with Elementor as always. Then in the bottom left corner click the config button. And then you see a clickable "Hide title" option. Activate it and save the post. The images below shows what to click.
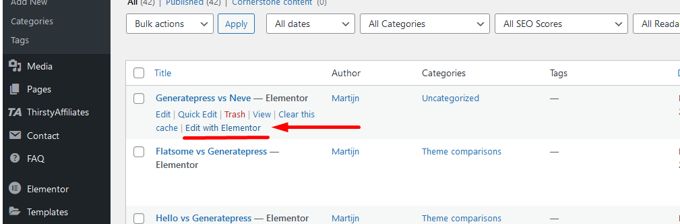
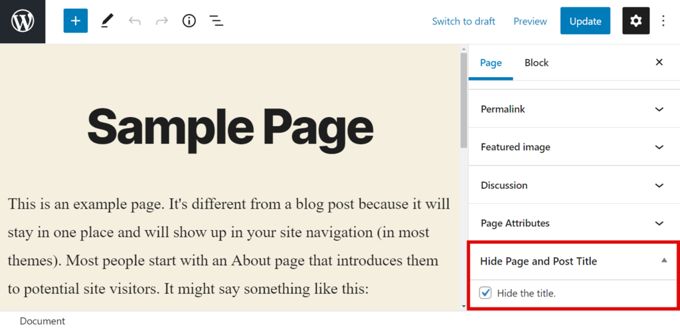
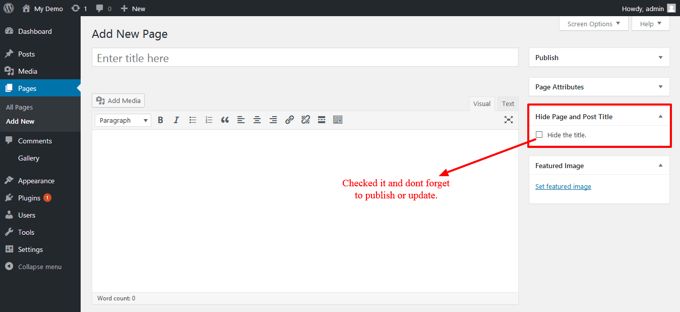
3. REMOVING POST TITLES WITH A PLUGIN
We are going to use the Title Remover plugin. I guess you know how to install and activate plugins so execute this. If you go to your post now, although your theme was not providing this settings you will have to option in the right sidebar to hide the post title. Just put a checkmark and save the post.
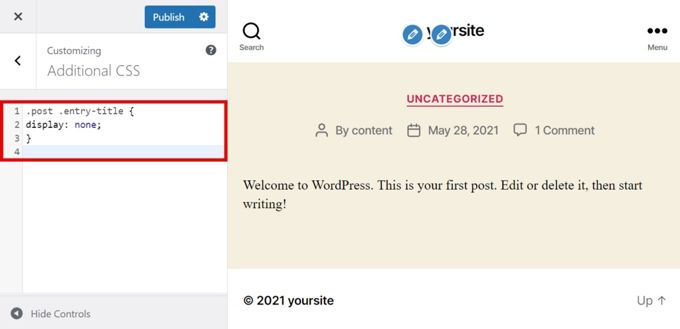
4a. HIDING ALL POST TITLES WITH CSS
From here on down it is for advanced users. If you are not, at least make a back up of your site before you proceed. Follow these instructions to hide every title on your WordPress website: Go to the WordPress Dashboard (back-end) and hover over Appearance. Then, select Customize. If your theme is providing custom CSS options, you will find it there. Paste the following code in the box and save.
.post .entry-title {
display: none;
}
It is possible this code is not working as the theme can have a different CSS-class. To find the right CSS-class go to the post itself and right-click somewhere. In the right-click menu choose "Inspect". The bottom of the post will now show all types of info about the code. Now use the searchbar and look for the words "title" (only title for Google, not visible on the post) and "h1" (the real visible post title). You will find just the CSS-class we need. Use it in the custom CSS we spoke about before.

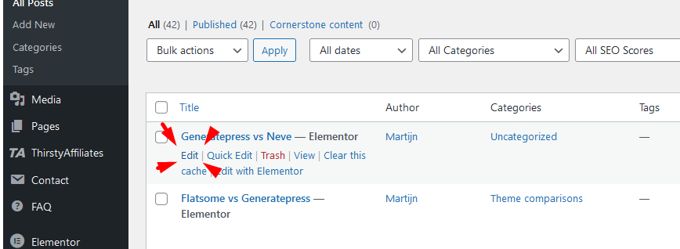
4b. HIDE A SPECIFIC POST TITLE WITH CSS
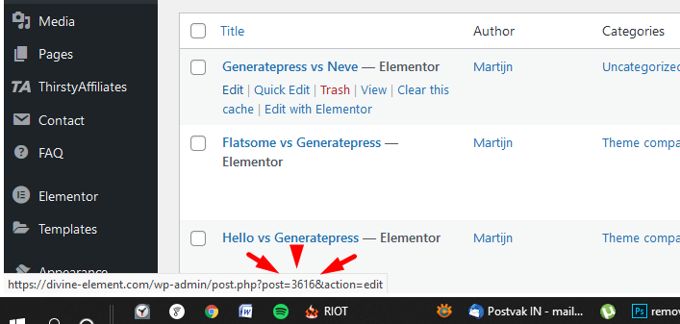
This section will show you how to hide the post's title for a specific post. First, you need to locate the ID of the post. Here are the steps. Go to your Wordpress back-end and click on "Posts". Move your mouse over the desired post, then hoover over Edit. Do not click it. That is not necessary to click it. Now we can see the post-ID. In this case that is "3616".


Now that we have the post ID we can use it in the custom CSS as described above. So add the following code to the custom CSS and save. Your post will not have ID 3616 probably, so use the ID you found yourself please.
.post-id-3616 .entry-title{
display:none;
}Just like in the chapter above of removing all post titles, it is possible an extra css-class has to be added. The solution is identical as described above. What also can be tried is replacing "entry-title" by "post-title" as well as "post-title", as these classes are often used by themes.
When the code is still not working and post title is still displayed we will try the following. Add "important!" to the code like this:
.post-id-3616 .entry-title{
display:none !important;
}Advertisement