How to remove sidebar in WordPress [2026] 💥

Be careful how you remove Wordpress sidebar as it can easily break your website. We will show you a lot of different ways, but the safest is to use your theme settings to get rid of the sidebar in your design. Let's start with the 3 most popular themes. Most other good themes have similar option for their sidebars. More options are below the settings for Divi and Astra.
Advertisement
1. How to remove sidebar in WordPress Theme Divi.
Remove sidebar per page
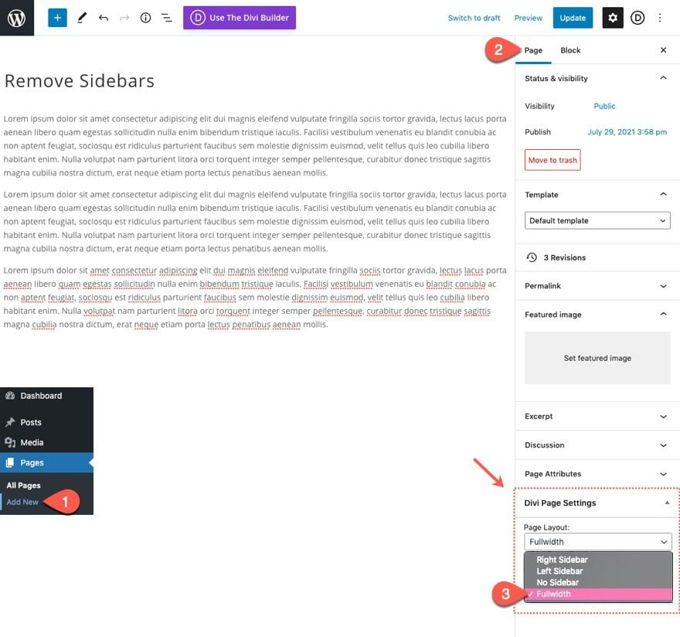
If you don’t want to use the Divi Builder for a page or post and just want to remove it per-page, find the Divi Page Setting box in the sidebar and choose "Fullwidth" (or "No Sidebar") to customize your page layout. You can also read Divi's own extensive documentation.

Remove sidebar all pages
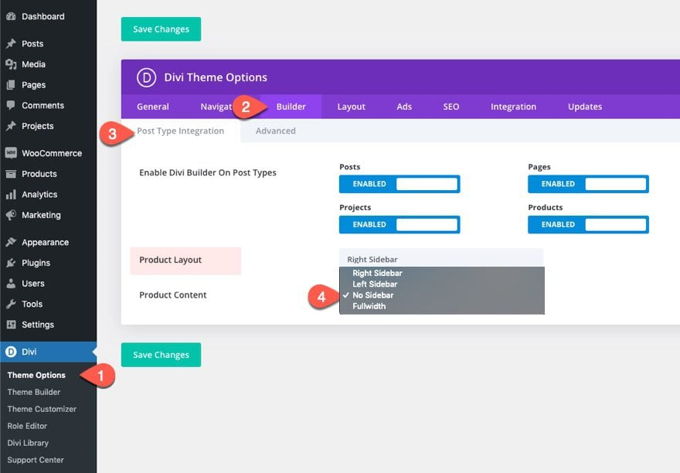
Navigate to "Divi" >> "Theme options" to remove the sidebar on product pages, posts, pages, etc. Select the "Builder" tab. Choose the "No Sidebar Product Layout" option from the dropdown. See screenshot below. You can also read Divi's own extensive documentation.

2. How to remove sidebar in WordPress Theme Astra.
Remove sidebar per page
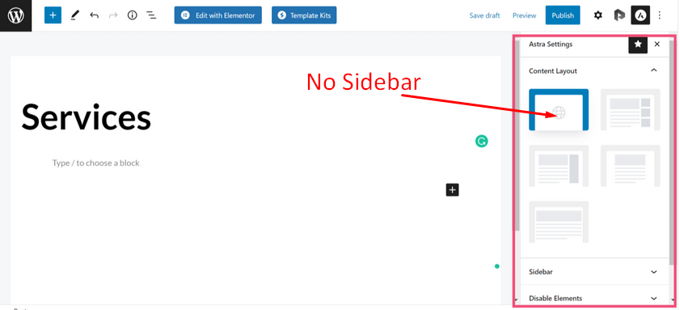
To remove the sidebar form the Astra theme just open any page or post by clicking on its title in the list with pages/posts. On the right side you'll find a panel where you can set the page layout "No sidebar" using the images in the "Content layout" section. See screenshot below.

Remove sidebar all pages
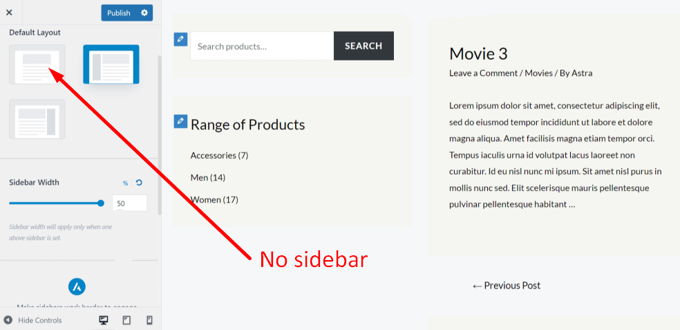
Just go to "Appearance" >> "Customize" >> "Sidebar" in your Wordpress backend and set the default page layout to "No sidebar" clicking on the image. See screenshot below.

3. How to remove sidebar in WordPress with Elementor.
The Elementor page builder does not have the control over your sidebars. The theme controls your sidebars. For example: the combinations Elementor + Astra works very well, in that case Astra is controling the sidebar situation. Above you can find the sidebar settings for Astra and Divi, the most used Wordpress themes at the moment.
4. How to remove sidebar in WordPress with a Plugin.
The Widget Disable plugin makes it easy to disable any widgets or sidebars on the WordPress site you're currently using. It offers a simple user interface that is available to editors_theme_options users (usually the Administrator role). This can be found under "Appearance" >> "Disable Widgets". The settings are saved and the widgets from the dashboard and sidebar disappear.
5. How to remove sidebar in WordPress editing theme files.
You can find your theme files going to "Appearance" >> "Theme File Editor" >> "Select theme to edit: (Your Theme). To not lose your changes when upgrading the theme later, it is best to make the changes in a Child Theme. Another way to find your theme files is using an FTP-client or Cpanel going to public_html/wp-content/themes. There double click on your child theme, we are going to edit the files inside.
Each template file in your theme must be edited. These files contain information about how specific types of content, such as pages, posts, or products, should be displayed. Your theme may contain several templates. They will likely have the following names: single.php; archive.php; and so on. Each one will need to be edited individually. After you have opened the first file look for a line similar to this.
<?php get_sidebar ('sidebar-name'); ?>To remove the sidebar from the template, simply delete the code within the parentheses (in this case "sidebar-name") Continue this process until the entire code is deleted from your theme. After this step is completed, your theme may leave a lot of blank space where the sidebar should be. This can make your website look lopsided and awkward.
To change the width of the content area you will need to use custom CSS. This process can vary from one theme to the next. Therefore you have to ask the builders of your theme for specific instructions to do this.
Listen, editing your theme files should not be necessary and is not recommended at all! All good themes provide settings for "Full width" pages, if your theme doesn't you should better use a different theme.
Advertisement
