How to edit HTML code in WordPress [2026] 💥

Adding or editing HTML code is done in Wordpress with an editor. This is a quick tutorial for all mayor editors like Gutenberg, DiviBuilder, Elementor and WP-Bakery pagebuilder. The better you are with HTML the usefuller it is to use this technique. Let's start with Gutenberg as is it the basic editor in Wordpress today.
Advertisement
1. Edit HTML-code in WP with Gutenberg
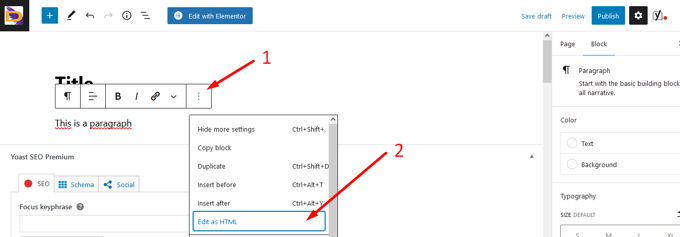
Any block in Gutenberg can be edited as HTML. First click on the three dots in the menu, then "Edit as HTML". This way texts can be styled or images can be edited and much more of course. See screenshot below.

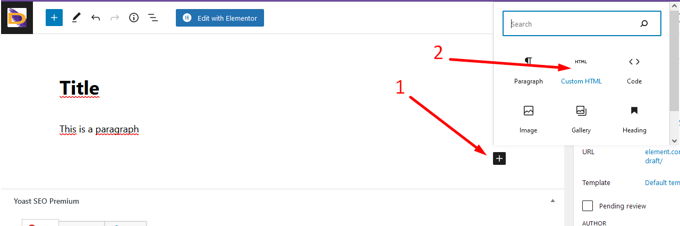
Gutenberg also has a special block for HTML. Click the "Add new" button in your WordPress dashboard's posts section. Click the "+". In the search bar that appears, type "HTML" or "custom HTML" into the box. Click the button "Custom HTML". Let's now insert the HTML. You can create your own HTML, like <div> or <strong>. Or you can view the HTML generated in Gutenberg by clicking "preview".

2. Edit HTML-code in WP with DiviBuilder
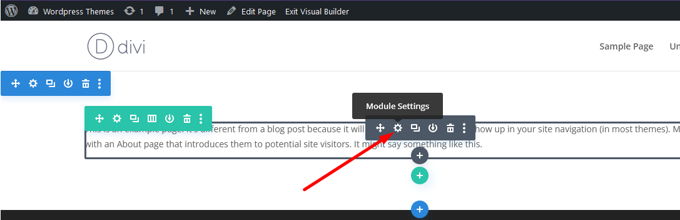
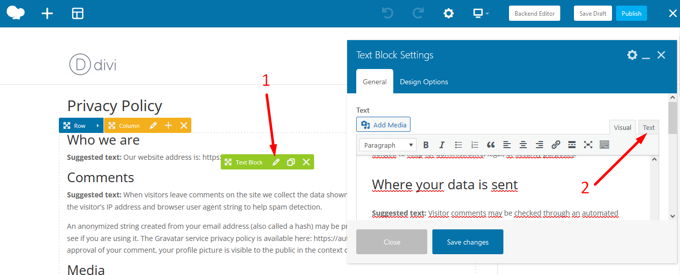
Let's continue with the Divi Builder, the best pagebuilder there is. Almost 1 million people use this editor in their Wordpress. Open a page/post with Divi, "Edit with Divi". Just click on a text block, then click the config-button saying "Module Settings". See screenshot below.

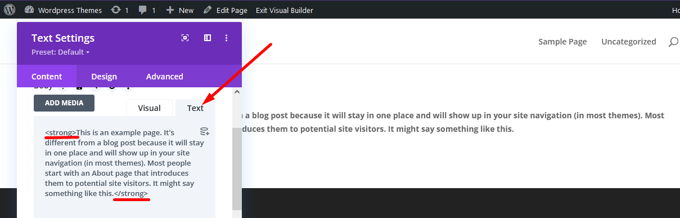
A pop-up will open showing the same text is on the page. Here we switch from "Visual" to "Text" as in the screenshot below. As you can see I was able to add strong-tags so the text will show bold. On the page itself you see the immediate result.

3. Edit HTML-code in WP with Elementor
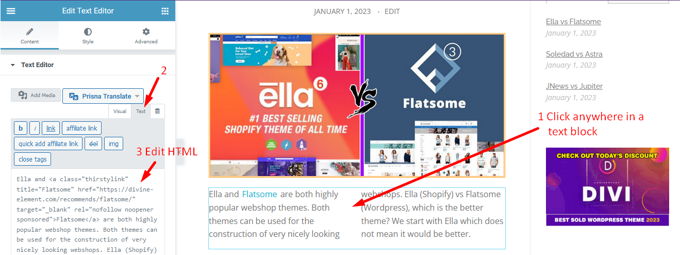
Open a page/post with Elementor. Elementor always has the box on the left open, unlike Divi where we had to open that box. Of course in Divi it is possible to have it open as well, but Elementor has only one mode. So we just have to click anywhere within a text box, to see the content of it appear on the left. Now switch from "Visual" to "Text". And of course edit the HTML as you like.

4. Edit HTML-code in WP with WP-Bakery
Open a page/post with "Edit with WPBakery Page Builder". Hover over a text block and click the pencil icon that says "Edit text block". A pop up will open in which you switch from "Visual" to "Text". You can now add or edit HTML in the box. See screenshot below of WP-Bakery pagebuilder.

5. Edit HTML-code in WP with Classic Editor
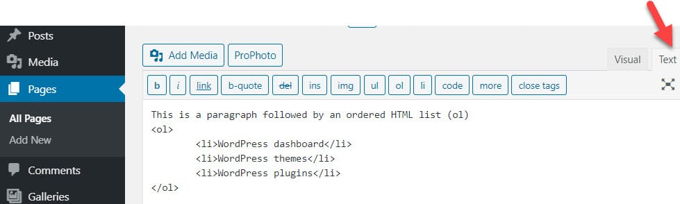
Open a page/post just by clicking on its title. With the Classic Editor installed there is no Gutenberg which is good news.

And that is how you edit HTML code in Wordpress with the most used pagebuilders. Good luck!
Advertisement
