How to edit CSS in WordPress? [2026] 💥

Editing CSS in WordPress can sometimes be necessary and thus we need to know how. My preferred ways are using the option for custom CSS in themes or a pagebuilder like Elementor. I will show many more ways though how to edit your CSS.
Advertisement
1. Editing CSS in WordPress using custom CSS in a theme
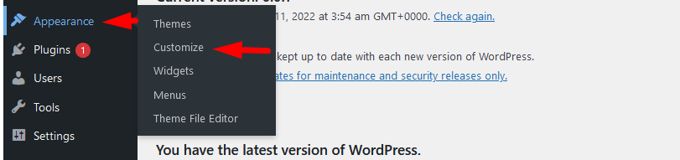
The Theme Customizer allows you to add CSS code to your theme stylesheet, without needing to modify the core theme files. Navigate to "Appearance" >> "Customize". Next, look for an option that has a name like "Custom CSS" or "Additional CSS". This is usually the last option in the menu. If you don't find a box there which nowadays is not very likely, go to the "Theme Settings" and it will be there.
The way to get there

Additional CSS box

Additional CSS can be written here, or changes to existing CSS can be made overwriting it. There is no need to use a child theme going for this method.
2. Editing CSS in WordPress using Elementor
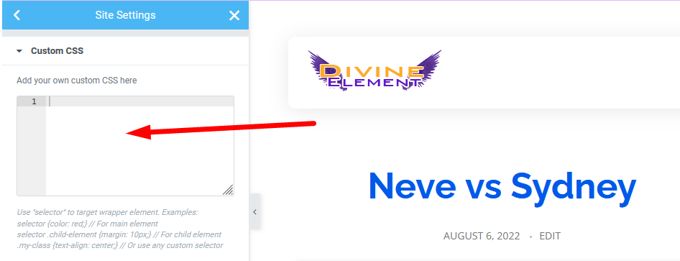
The Elementor site settings menu will be used. The Elementor pagebuilder offers a variety of global settings that are similar to those found in the WordPress Customizer. Open any page or post with Elementor and click the hamburger menu in the upper-left corner and then click "Site Settings". See screenshot below.

You'll find a variety of settings here that allow you to personalize your website's look. You can make changes to this menu on any page of your site. The Custom CSS tab is the only section we are interested in at the moment, it can be found at the bottom of the menu. It will open and show you a field similar to the custom CSS options for sections and widgets as shown below.

Your entire website will be affected by any custom CSS you add to this page. We recommend using a targeted approach for only a widget or section, if you are only looking to modify specific elements. Elementor's best feature is the ability to add CSS code at each section, column, or widget level. To open the "Edit section" menu, hover over the section. You'll find a "Custom-section" if you go to the "Advanced" tab from the "Edit section" menu. You'll find the field to allow you to add code to that section.
3. Loading a custom stylesheet with Elementor (Only Pros)
You can set up a CSS stylesheet that will load with Elementor. This requires that you add the code below the WordPress functions.php file. Connect to your website using Cpanel to access the functions.php file. Find the functions.php file in the folder and open it to edit. Needless to say you have to create a child theme and execute everything there.
add_action( 'elementor/frontend/before_enqueue_scripts', function() {
wp_enqueue_script(
'custom-stylesheet',
get_stylesheet_uri()
);
} );This code uses the before_enqueue_scriptshook to load a stylesheet called custom-stylesheet. We also use the get_stylesheet_urifunction to point to the stylesheet's location on the server. The ideal situation is to add the custom-stylesheet in your child theme's directory, or in the Themes folder. You can include any Elementor CSS code in the stylesheet. The added piece of code to functions.php ensures that the code loads only when Elementor has been activated on your site.
4. Edit CSS using the Wordpress Theme Editor
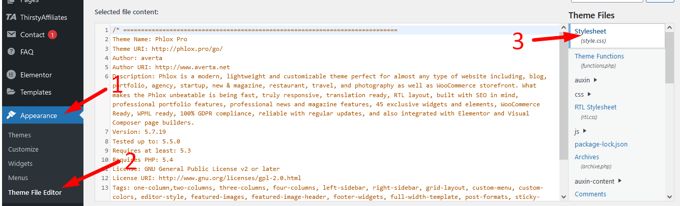
Log in to your WordPress dashboard. Click on "Appearance" >> "Theme editor". You can then find the CSS stylesheet that you need for your current theme from this page. You can edit or add CSS code by clicking on the Style.CSS File. To save any changes made, click on the "Update File" button. See screenshot below.

5. Edit CSS in WP using Cpanel or FTP
This time we will reach the style.css file using Cpanel, direct access to the server. In my case the file is located at public_html/wp-content/themes/phlox-pro/style.css. "Phlox-pro" is the name of my theme and has to be replaced by the name of your theme. Better would be to create a child theme first and that would make the url public_html/wp-content/themes/phlox-pro-child/style.css. The screenshot below is showing the file style.css in its folder.

6. Edit CSS in WP using a Plugin
There are many plugins that allow you to add custom CSS directly to your website without having to use the WP-Customizer or pagebuilders. Simple CSS and JS is my favorite of them all and is free.

Install and activate the plugin. Next you can add code to your theme's header or footer with Simple Custom CSS or JS. Go to Custom "CSS and JS" >> "Add Custom CSS", and then click on "Add CSS code". To the left will be a basic CSS editor. You can choose to load CSS code from an external stylesheet, or internal. You can also choose whether the code should be in the header, or the footer.
Advertisement
