Gutenberg vs UX-Builder Comparison 💥

GUTENBERG REVIEW (Gutenberg vs UX-Builder)
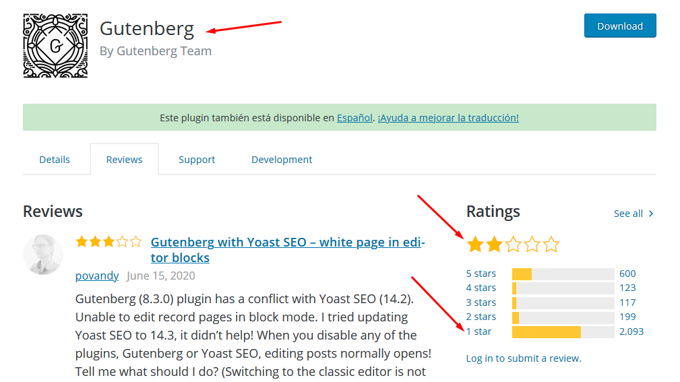
Gutenberg was introduced to change the way WordPress users interact with content editing, aiming to make it more intuitive and block-based. However, its reception has been mixed. As WordPress' default editor, it comes installed and doesn't have a premium upgrade. This review of Gutenberg looks at both its potential and drawbacks in the evolving world of page builders.
Advertisement
Gutenberg provides essential editing tools with a modular, block-based layout, making it possible to arrange and customize content without coding. However, it lacks many advanced features found in more robust page builders. Despite its limitations, some users find it adequate for basic website setups, though experienced designers may find it lacking for intricate projects.
Gutenberg user ratings and feedback
With an average of 2 stars on WordPress.org, Gutenberg has garnered varied reactions. While some users appreciate the modernized approach, others feel it disrupts the classic editor's simplicity. It has a significant number of 1-star reviews, reflecting frustrations, but also a fair amount of 5-star ratings from users who support its potential for the future of WordPress editing.
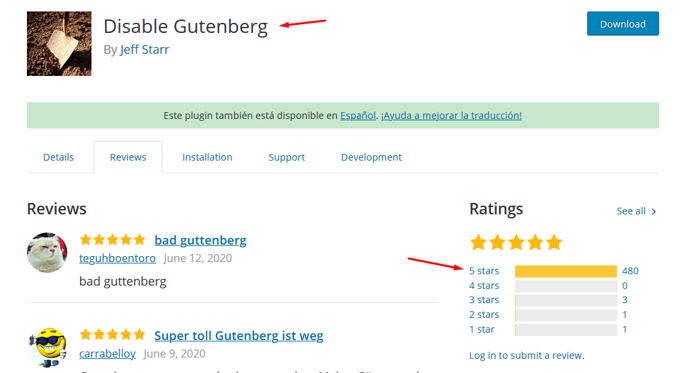
Plugin solutions for disabling Gutenberg
For users preferring a classic editing experience, plugins like "Disable Gutenberg" are popular. This plugin allows a return to the familiar WordPress editor, catering to those not fully on board with the block editing approach.
Gutenberg's integration with themes
Pairing Gutenberg with optimized themes like Astra and GeneratePress enhances its usability, though it still lacks the flexibility of leading page builders like Divi or Elementor. The combination of Gutenberg with compatible themes helps deliver a smoother design experience, although customization is still limited.
Conclusion on Gutenberg
Overall, Gutenberg serves its purpose for simple, quick layouts within WordPress, yet it may feel restrictive for users accustomed to advanced features and layouts. For those looking to create complex websites with custom designs, investing in a premium builder like Divi can provide greater flexibility.
UX-BUILDER (Gutenberg vs UX-Builder)
The UX-Builder is an innovative page builder that might not be on everyone's radar yet but certainly holds its own. Unlike Gutenberg, which is a default WordPress editor, UX-Builder is included within the popular Flatsome Theme. This highly rated theme is a bestseller on the Themeforest marketplace, where it has earned praise for its versatility and quality. Read my review on the Flatsome Theme for more details.
UX-Builder interface
The UX-Builder shines with its intuitive interface, allowing users to edit directly on the page, streamlining the design process across all devices—desktop, tablet, and mobile. Comparable with leading page builders like Divi, Elementor, and Brizy, UX-Builder’s responsive design and beginner-friendly setup make it accessible to everyone, no advanced web skills required.
Learning UX-Builder with video tutorials
One feature that enhances UX-Builder’s appeal is the wealth of video tutorials provided by the developers. With over 15 tutorials, users can quickly learn to navigate UX-Builder’s capabilities. These resources are readily available through a “Preview Item” button on this page. Here is a preview of a tutorial:
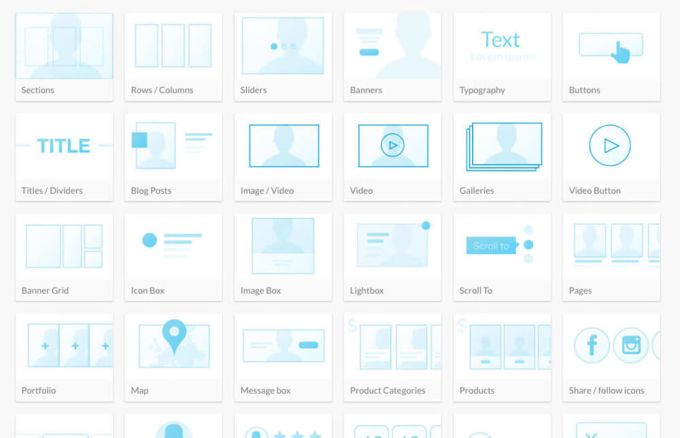
UX-Builder elements library
UX-Builder includes around 45 customizable elements or widgets, such as call-to-action buttons, sliders, counters, and more, all designed to enhance user engagement. While some other page builders may offer a higher count of elements, UX-Builder’s selection is sufficient for most website needs. Notably, unlike Elementor, there aren’t third-party extensions that add extra elements, making UX-Builder’s ecosystem more contained.
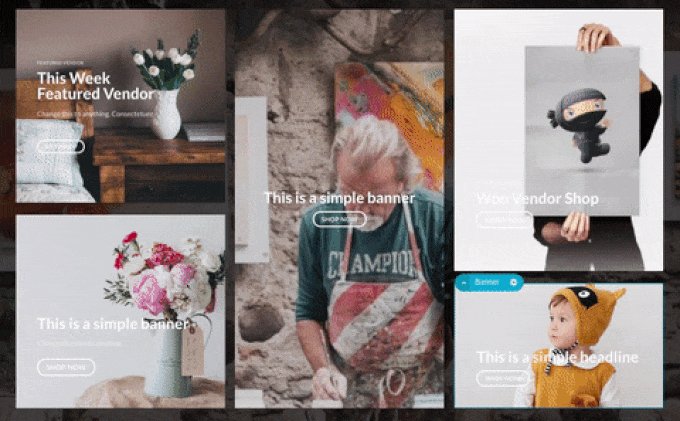
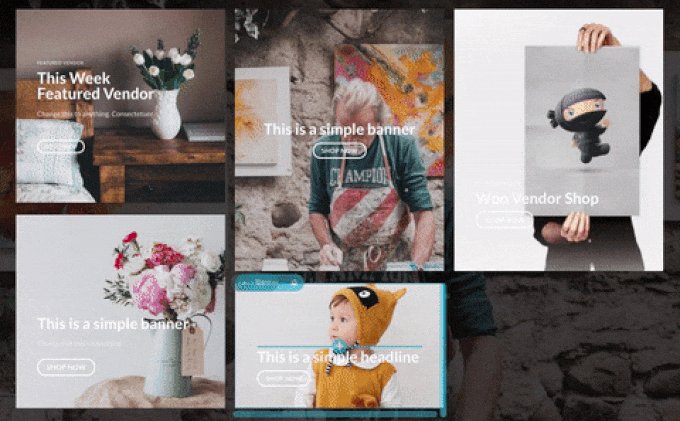
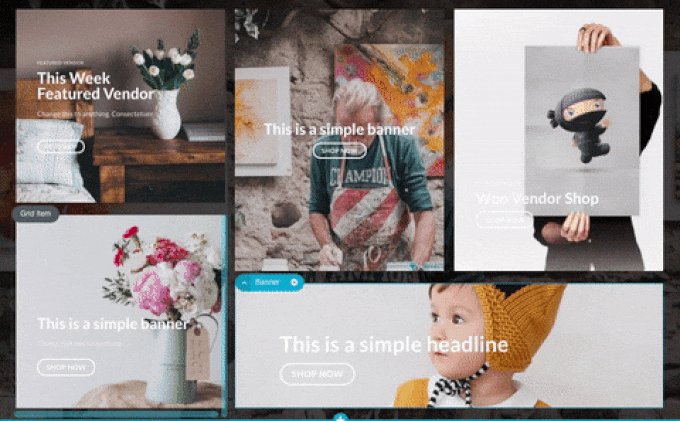
Grid layouts with drag & drop
One standout feature in UX-Builder is its grid layout builder, allowing users to quickly create custom photo grids with drag-and-drop functionality. These layouts are especially beneficial for showcasing portfolios or galleries, and they come with added options like zoom effects:
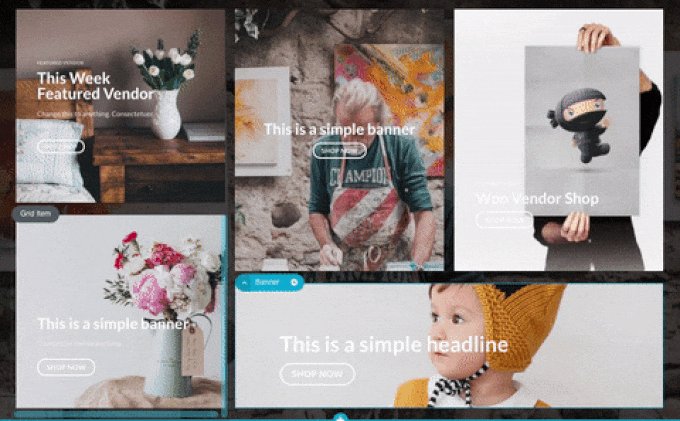
Creating banners and sliders
Building visually engaging banners and sliders is another UX-Builder specialty. Like the grid builder, the banner and slider tools use drag-and-drop functionality, making it quick to craft beautiful, responsive designs.
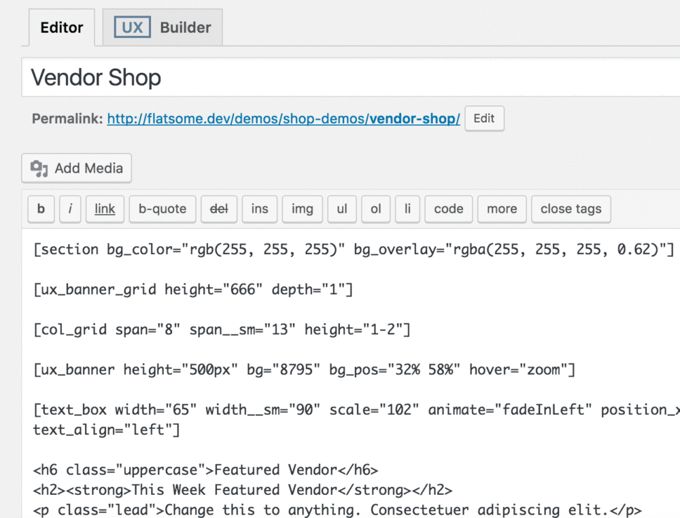
UX-Builder shortcodes
One of UX-Builder’s unique aspects is that it operates on shortcodes. This helps maintain quick load times and enhances backend performance, although it means that switching to a different page builder later could be challenging due to the shortcode-based design. This is common across many page builders, not just UX-Builder.
UX-Builder’s role within Flatsome
UX-Builder is exclusively available in the Flatsome Theme. Known for its extensive demo library, mega menu support, and high performance, Flatsome ranks as one of the top sellers on Themeforest. If you're looking for an all-in-one theme that includes a robust page builder, Flatsome with UX-Builder is an excellent option. Here’s more on the Flatsome Theme.
Pricing for UX-Builder
Because UX-Builder is part of the Flatsome Theme, it is only available on Themeforest. While convenient, this does mean that a separate license is required for each site you want to use Flatsome on, potentially increasing costs over time. However, the bundle of a theme and builder is still a valuable package for many.
Conclusion on UX-Builder
UX-Builder is a powerful, efficient page builder suited for users of all skill levels. While it isn’t sold as a standalone plugin, its integration within Flatsome makes it a worthwhile investment for those seeking a high-quality page builder and theme in one package. While it lacks the full versatility of some other builders, UX-Builder provides an impressive range of features. For those seeking an alternative with even more customization options, the Divi Theme is an outstanding choice.
Rating Features with Stars ⭐
| Feature | Gutenberg | UX-Builder |
|---|---|---|
| Customization | ⭐⭐⭐ | ⭐⭐⭐⭐⭐ |
| WooCommerce Integration | ⭐⭐⭐ | ⭐⭐⭐⭐⭐ |
| Loading Speed | ⭐⭐⭐⭐ | ⭐⭐⭐⭐⭐ |
| Mobile Responsiveness | ⭐⭐⭐⭐ | ⭐⭐⭐⭐⭐ |
| SEO Optimization | ⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| Page Builder Compatibility | ⭐⭐⭐ | ⭐⭐⭐⭐ |
| Ease of Use | ⭐⭐⭐ | ⭐⭐⭐⭐⭐ |
| Updates & Support | ⭐⭐⭐ | ⭐⭐⭐⭐⭐ |
| Pricing | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| Design Features | ⭐⭐⭐ | ⭐⭐⭐⭐⭐ |
FAQs
1. Does UX-Builder support WooCommerce?
Yes, UX-Builder has robust WooCommerce integration, making it ideal for e-commerce websites.
2. Is Gutenberg sufficient for complex websites?
Gutenberg works well for simpler sites, but advanced users may find it limiting for complex designs.
3. Can I switch from Gutenberg to UX-Builder easily?
Yes, switching is possible, though you may need to redo some elements as they function differently in each builder.
4. Which is more beginner-friendly, Gutenberg or UX-Builder?
Both are accessible to beginners, but UX-Builder offers a more visually intuitive experience for new users.
5. What is a good alternative to both Gutenberg and UX-Builder?
Divi is an excellent choice for users seeking enhanced customization and ease of use.
Advertisement