Add Javascript to Wordpress [2026] 💥

Need to add JavaScript to your WordPress site? It's handy for embedding tools, adding tracking scripts like Google Analytics, and boosting functionality. Here are some easy ways to do it! 🚀
Advertisement
Index
- 1. Add JavaScript to WordPress with Gutenberg
- 2. Add JavaScript to WordPress with DiviBuilder
- 3. Add JavaScript to WordPress with Elementor
- 4. Add JavaScript to WordPress with a Plugin
- 5. Add JavaScript to WordPress using functions.php
1. Add JavaScript to WordPress with Gutenberg
Single Post/Page
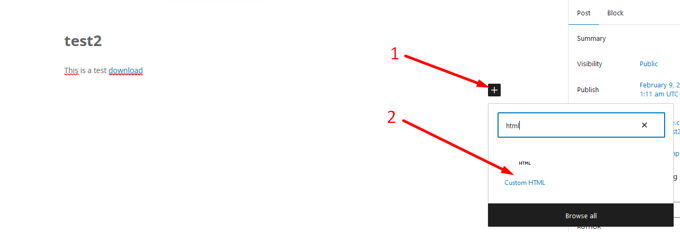
Want to add JavaScript to a single post or page? Use the Gutenberg editor. Open a post or page in Gutenberg. Click the + icon to add a new block. In the search box, type "html". Click on "Custom HTML". Write or paste your JS code here. Remember to use script tags. 📝

Site-Wide
For site-wide JavaScript, you'll need a good theme like Divi or a premium theme, or you can use a plugin. Here are your options. 🌐
2. Add JavaScript to WordPress with DiviBuilder
Single Post/Page
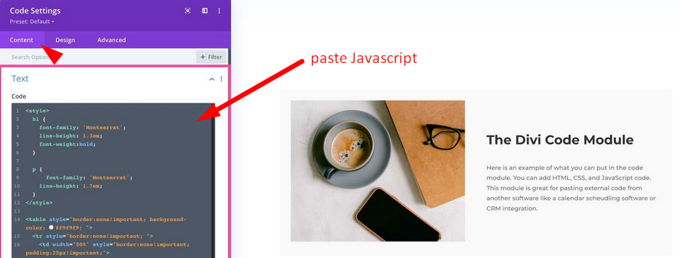
Open your post or page with DiviBuilder. Click on the grey plus(+) to open a new module. Click on the "Code" module. Go to the "Content" tab and paste your JavaScript there. Don’t forget to open and close with script tags. 📜

Site-Wide
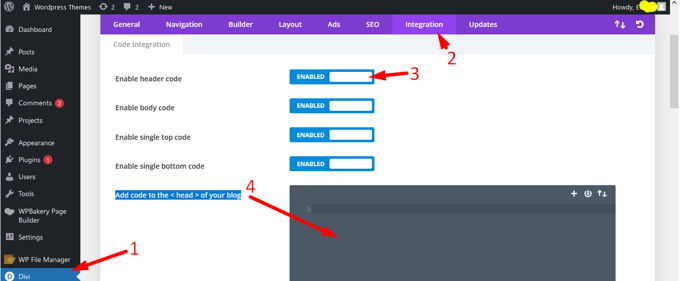
Use the Divi Theme Options console to enter your JavaScript. Navigate to "Divi Theme Options", click on the "Integration" tab. Enable the toggle "Enable header codes". Add your JavaScript to "Add code to the HEAD of your blog". Don’t forget to use script tags. 🌍

3. Add JavaScript to WordPress with Elementor
Single Post/Page
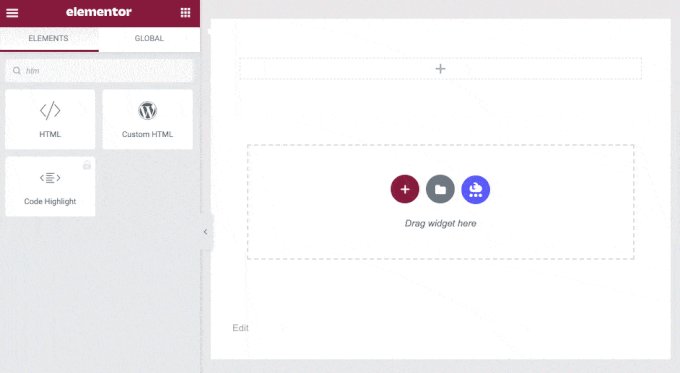
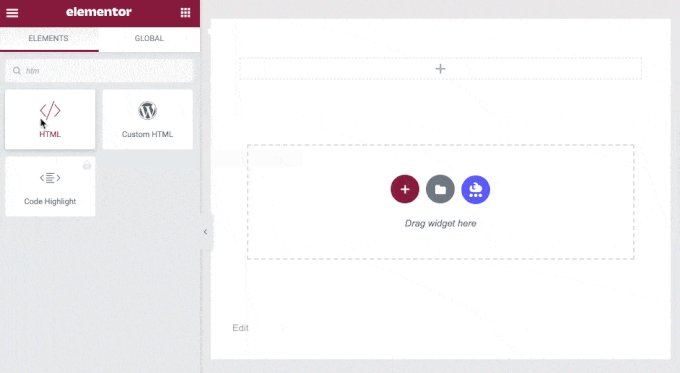
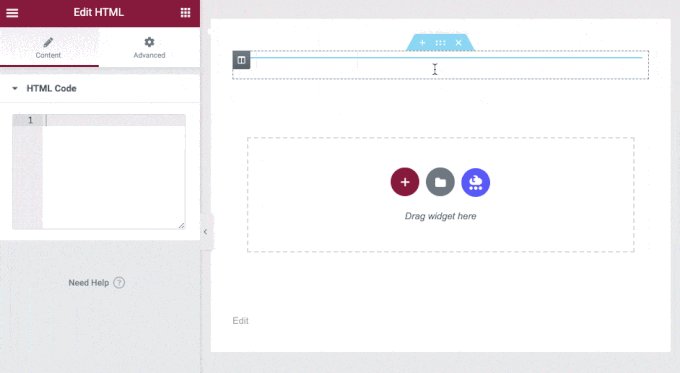
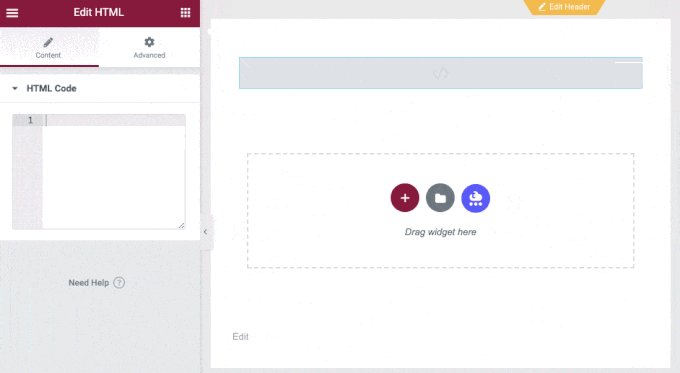
Open your post or page with Elementor. Use the search in Elementor, type "html". Drag the HTML module to the middle of the page. Paste your JavaScript in the box, and don’t forget to use script tags. 🔍

4. Add JavaScript to WordPress with a Plugin
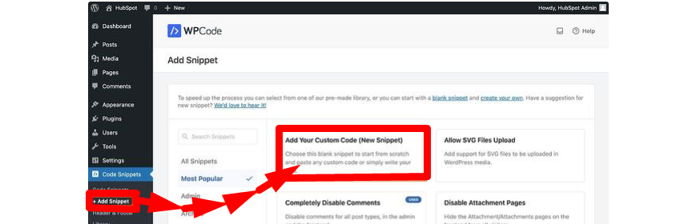
Use the popular WPCode plugin. Download and activate the plugin. Navigate to "Code Snippets" and click "+Add Snippet". Choose "Add your own custom code (New Snippet)". Give your snippet a name, select JavaScript Snippet for the Code Type, and add your JavaScript code snippet to the code box. 🛠️

5. Add JavaScript to WordPress using functions.php
This method is not for beginners. Functions.php enhances WordPress by allowing custom code. You'll need a child theme. Once set up, create a functions.php file. Add the following code to enqueue your script:
function mycustomscript_enqueue() {
wp_enqueue_script( 'custom-scripts', get_stylesheet_directory_uri() . '/js/javascript-file.js' );
}
add_action( 'wp_enqueue_scripts', 'mycustomscript_enqueue' );Benefits of Using JavaScript in WordPress
| Benefit | Description |
|---|---|
| Enhanced Interactivity | JavaScript allows you to create dynamic and interactive elements on your site, such as sliders, pop-ups, and forms. |
| Improved User Experience | With JavaScript, you can improve the overall user experience by making your site more responsive and engaging. |
| Seamless Integrations | JavaScript helps in integrating third-party tools and services, like social media feeds, analytics, and more. |
| SEO Benefits | By enhancing user experience and engagement, JavaScript can indirectly boost your site's SEO performance. |
| Custom Functionality | You can add custom functionality to your site that isn't possible with HTML and CSS alone. |
FAQs About Adding JavaScript in WordPress
1. Can I add JavaScript without a plugin?
Yes, you can add JavaScript directly to your theme's header or footer files, or by using the functions.php file in your child theme.
2. What are the risks of adding JavaScript?
Incorrect JavaScript can break your site or cause conflicts with other scripts. Always test your code in a staging environment first.
3. How can I debug JavaScript issues in WordPress?
Use the browser's developer tools to inspect errors and debug JavaScript. Tools like Console and Network tabs are particularly helpful.
4. Is there a difference between using JavaScript in Gutenberg vs. classic editor?
Yes, Gutenberg allows for easier insertion of custom HTML blocks, while the classic editor may require manual insertion into the text editor.
5. Can JavaScript affect my site's loading speed?
Yes, poorly optimized JavaScript can slow down your site. Use async or defer attributes to load scripts without blocking rendering.
Advertisement
