WordPress link to PDF [2026] 💥

While you are familiar with how to upload images, what about PDFs? It is easy to upload PDFs to WordPress. We'll show you how to quickly add a PDF to WordPress and link to it from anywhere on your site. We also provide instructions on how to make the PDF available for download by visitors.
Advertisement
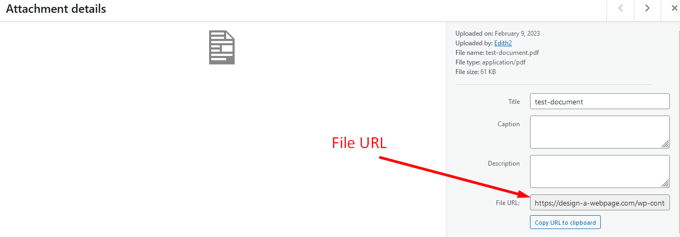
Let's do a bit of preparation. Login to your Wordpress backend and go to "Media" >> "Add new". Just drop your PDF there as you would with an image. Now go to "Media" >> "Library" and click on the file you just uploaded. On the right hand side you see the URL that links to this file, copy it for later. See screenshot below.

1. Link to a PDF using Gutenberg
"File"
Let's start with the most common and easy way to link to a PDF in Wordpress. First thing we have to open a block, there are a few blocks we can use like "Paragraph", "Buttons", and "File".
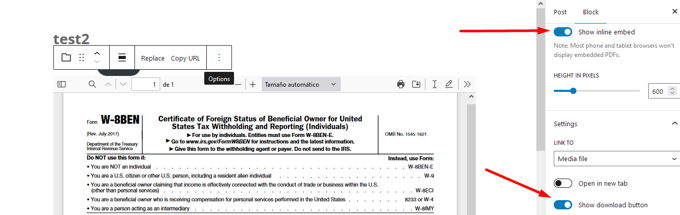
We are going to start with the easiest way, the "File" block. Click the + to add a block, and click "File". In the pop up thst shows up click "Media Library" and choose the PDF we uploaded before. Now you will see the pdf open, this means it will show on the website. To not show the PDF but only create a link to the PDF you have to undo the "Show inline embed".
All that is left now is the title of the file which is also clickable and a button that says "Download". If you just need the text link but not the button, then also undo "Show download button". See screenshot below.

"Button"
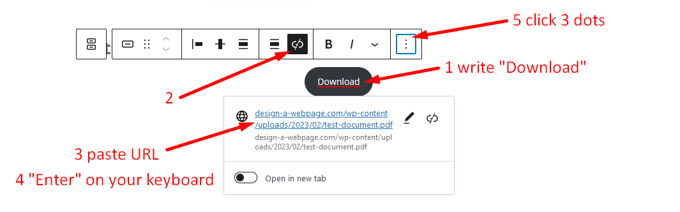
Click the + to add a block, and click "Buttons". Write "Download" in the button. Click the link icon and paste the link to your PDF there (We prepared that in the beginning of this tutorial). And click "Enter" on your keyboard to finish. If we leave it like this the PDF will open when clicking the button, but we want to make it downloadable.
We will have to add a download-attribute to the link. Click on the 3 dots in the menu and click "Edit as HTML". See screenshot below.

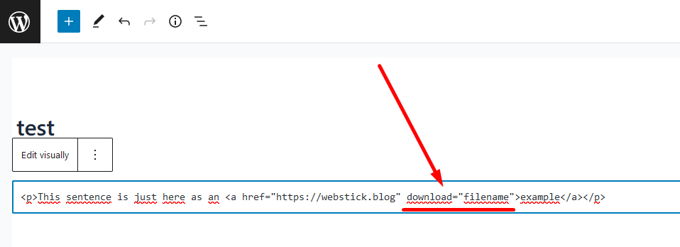
You will now see the HTML of that paragraph, and we are going to add a download attribute to the link. We will add:
download="filename"at the end of the link as can be seen in the screenshot below. If a person clicks on this link the browser will automatically take "filename" as the file name. You can replace it by whatever you wish.
The result of the complete link would be like this.
<a href="https://webstick.blog/file" download="filename">example</a>
Update the post. The button will now download the PDF when clicked.
"Paragraph"
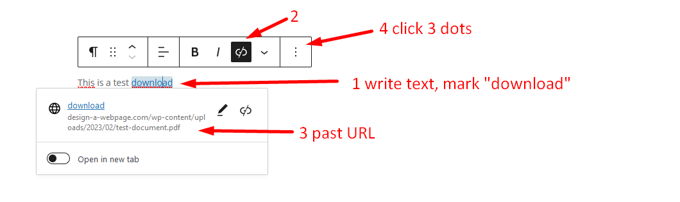
Click the + to add a block, and click "Paragraph". Write "This is a test download". Mark "download", and click the link icon. Paste the URL to the PDF and press "Enter" on your keyboard. If we leave it like this the PDF will open when clicking the text link, but we want to make it downloadable.
We will have to add a download-attribute to the link. Click on the 3 dots in the menu and click "Edit as HTML". See screenshot below.

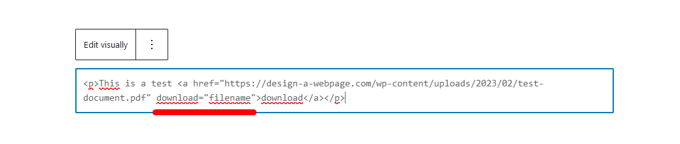
You will now see the HTML of that paragraph, and we are going to add a download attribute to the link. We will add:
download="filename"at the end of the link as can be seen in the screenshot below. If a person clicks on this link the browser will automatically take "filename" as the file name. You can replace it by whatever you wish.
The result of the complete link would be like this.
<a href="https://design-a-webpage.com/wp-content/uploads/2023/02/test-document.pdf" download="filename">download</a>
2. Link to a PDF using Divi
"Text link"
We continue with the instructions for the best page builder out there for Wordpress, the Divibuilder. This page builder is used on millions of websites. Open a post/page with the Divibuilder by clicking "Edit with Divi" in the list of your posts. Click the "Module settings" icon in the grey area. write a text, for example "This is a test download". Mark the word "Download" and click on the link icon and paste the URL of your PDF. See screenshot below.

One more step is necessary to make the link download instead of open the PDF. In the pop up window switch from "Visual" to "Text", this will show the HTML. Now add a download attribute to the link. Paste the following code:
download="filename"Replace "filename" by the title of your PDF. The result of the complete link would be like this.
<a href="https://webstick.blog/file.pdf" download="filename">Download</a>"Button link"
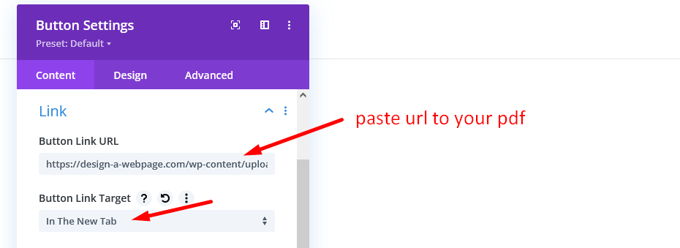
Let's open a new Divi module by clicking on the grey +. This time we pick "Button". In the "Text"-tab write "Download". This will be the button-text. Now open the Link"-tab. Where "Button link URL" you paste the URL of you PDF we uploaded in the beginning of this tutorial. Select the option to open the link in a new tab. Update the post of course and you are ready. See screenshot below.

3. Link to a PDF using Elementor
"Text link"
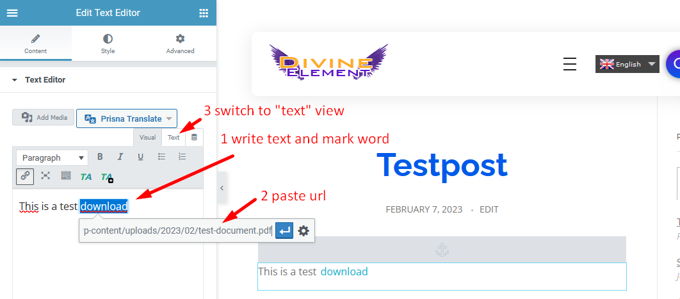
We start with opening a page/post with Elementor by clicking on "Edit with Elementor". Now open a "Text editor" module by dragging it on the page space to the right. Write the testphrase "This is a test download". Mark the word "download" of it. Click the link icon, then paste the url of your pdf. Now we switch from "Visual" to "Text" view which will show the HTML. See screenshot below.

One more step is necessary to make the link download instead of open the PDF. We add a download attribute to the link. Paste the following code:
download="filename"Replace "filename" by the title of your PDF. The result of the complete link would be like this.
<a href="https://webstick.blog/file.pdf" download="filename">Download</a>"Button link"
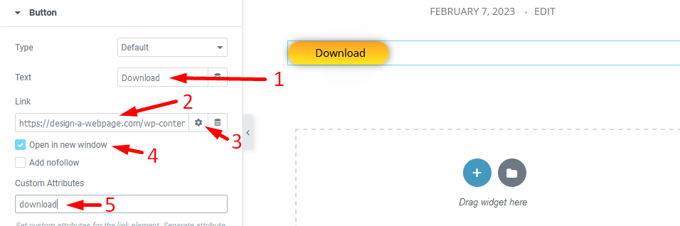
Open a "Button" module by dragging it on the page space to the right. Where it says "Text" write "Download", this text will now show up in the actual button on the right. Below it where it says "Link", paste the url of your pdf we uploaded in the beginning of this tutorial. Now click on the gear icon next to the url. This will open up more options. Mark "Open in new window" and where it says "Custom attributes" write "download". Save and your download button is ready. See screenshot below.

Advertisement
