The Gem Wordpress Theme Review [2025] 💥
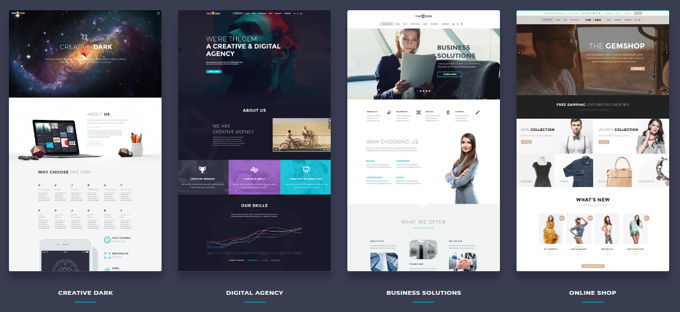
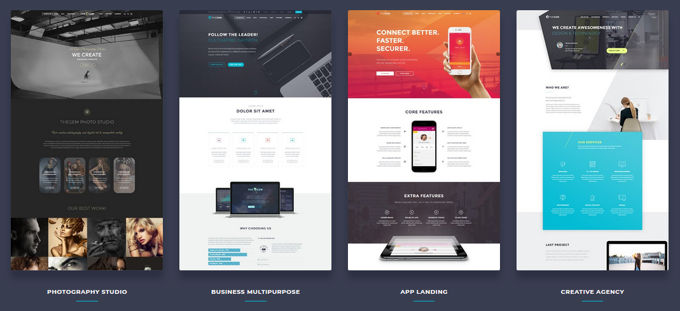
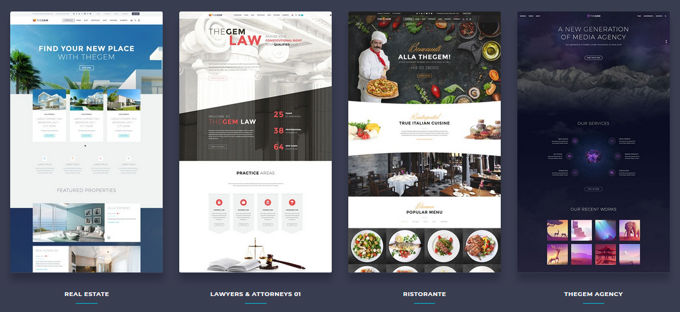
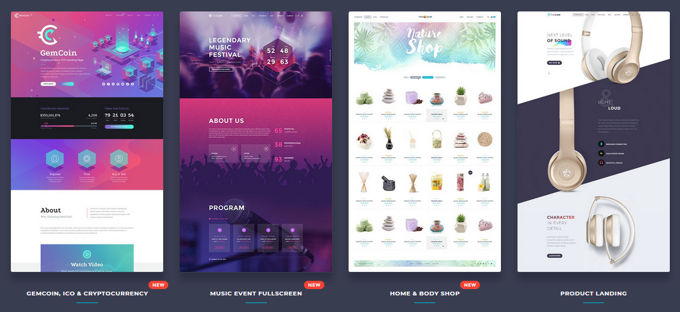
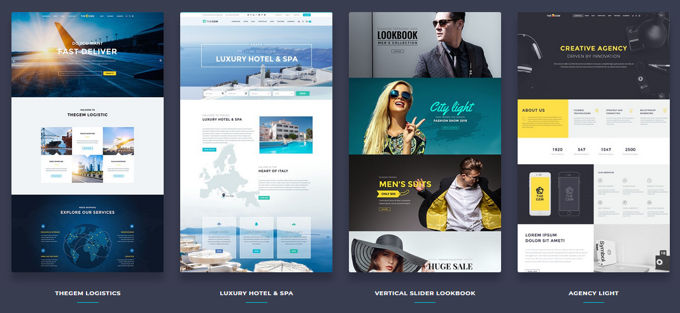
The Gem Wordpress Theme it is definitely worth taking a closer look at the theme and writing a review about it. The first thing you notice are the beautiful demos that the theme offers, these are separate and well styled. In total, the theme currently has a sloppy 70-in-1-click demo versions available (they call them creative concepts themselves). There are themes like Be Theme with 600+ demos but they are fairly easy to assemble, The Gem offers a much higher quality. The Be Theme has more sales and is even number 3 on the Themeforest market place. Apparently there are many people who choose the many demos while they can only install one. Anyway, let's talk about The Gem and have a look at some of their demos below.
With a good multifunctional theme, you literally have to be able to create any type of website in order to achieve maximum scores in our reviews. And after playing with TheGem, I can absolutely say it delivers what it promises. TheGem is the latest creation from CodexThemes, well-known in the theme world. I have to say this theme is really versatile. CodexThemes put together some demos for niches ranging from creative agencies to gyms, to restaurants and more. It is definitely a beautiful and functional theme.
Advertisement
TheGem main functions
- More than 70 homemade design concepts for different niches
- Templates for more than 400 pages
- Focus on performance
- Useful custom message types
- Beautiful designs
- Includes Bakery Pagebuilder and Revolution Slider
- Correct code formatting for page speed
- Multi-page and one-page ready
- 2,600+ font icons
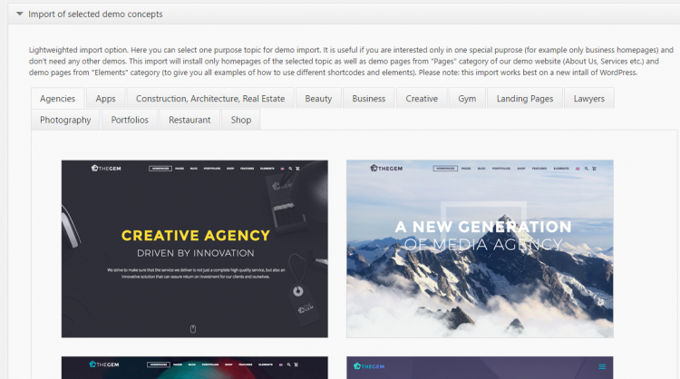
If you fancy any of the more than 70 homepage designs, you can easily import all or a certain selection through TheGem's control-board. All you need to do is go to TheGem Import in your admin panel and the wizard will walk you through everything. As for the import process, it couldn't be easier.
Install of TheGem WordPress Theme
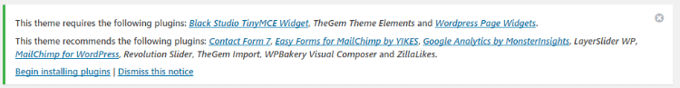
After installing TheGem, you must first install all required and recommended plugins. Once you've done that, your admin panel will look much fuller. In addition to all the new plugins, TheGem also gives you many custom post types.
As I mentioned above in this review, you can always import one or more of the 70+ pre-designed design concepts by going to TheGem Import. But if you don't want to use any of those design concepts, you have to go to the theme's customization menu.
Customize TheGem WordPress Theme
TheGem uses its own theme customization manager, not the WordPress Customizer. I understand why themes do this, but I always find it a bit frustrating that I have to keep previewing changes instead of seeing them in real time. I wish there was an easy way to move all relevant options directly to the WordPress Customizer. The admin panel is divided into ten categories.
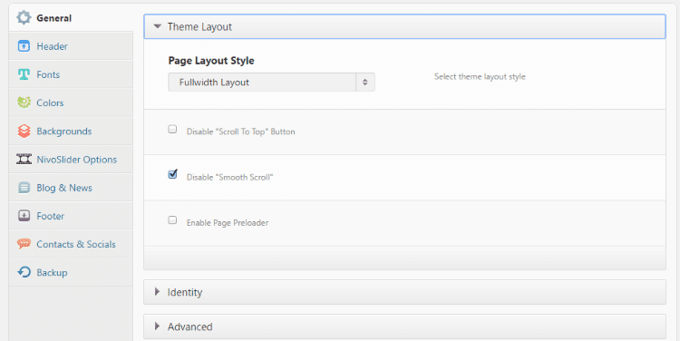
In general, you set up basic information such as the layout and identity of your blog. There is not much to change outside of your logo and some information about the functionality:
TheGem review headers
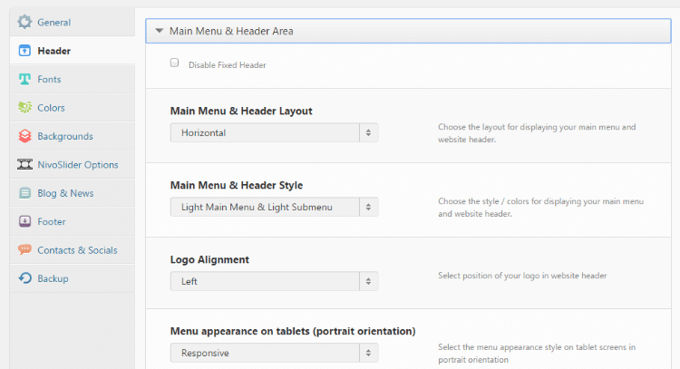
Under "Header" you can set every detail of your site's header. This includes layout, alignment and design:
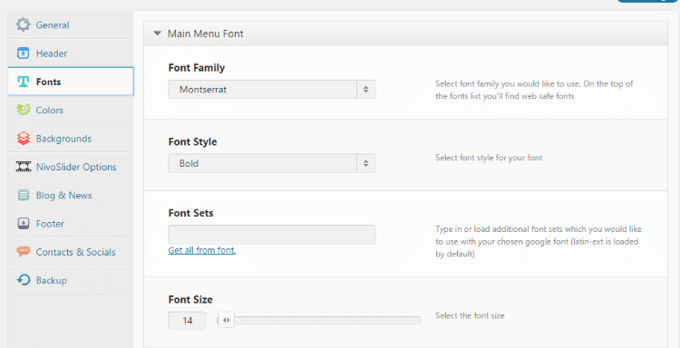
You have a large number of header options thanks to the dropouts with multiple styles. In "Fonts" you can set which fonts your site uses and how big it is. You can go through any class to customize every aspect of your fonts. TheGem has many Google Fonts, so you have plenty of stylish options. And if you want more selection, you can always import new fonts via the included Fonts Manager:
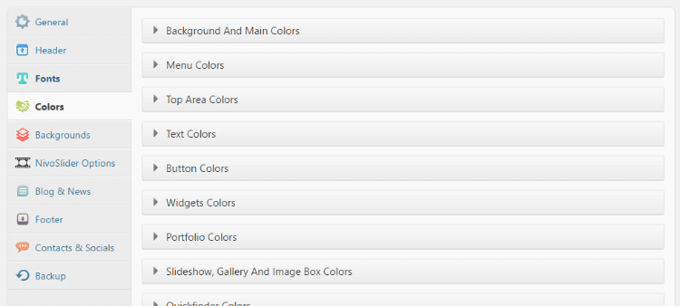
In the "Colors" section, you can set colors for literally every single element on your site. It would take a while to go through and adjust everything, but all options are there if you want them:
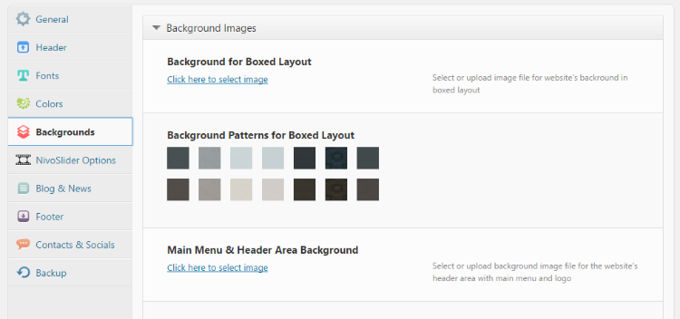
TheGem review backgrounds
Just as the name says, "Backgrounds" lets you customize the backgrounds for different parts of your site. You can choose solid colors or upload images.
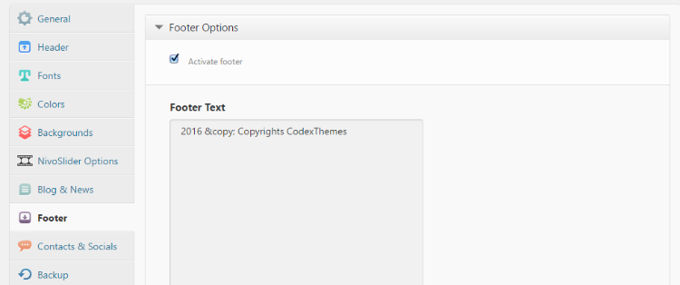
Under "Footer" you can turn your footer on and off and set custom text. Again, not much about this section. I feel like there may be other valuable options here - like activating / deactivating social icons or links:
TheGem review contact & social
With "Contacts & Socials" you can add address and contact information, as well as links to social icons. These social icons can be displayed in both the header and footer. I have a feeling that this section could be placed in the Header and Footer categories, but a sneak peek of that.
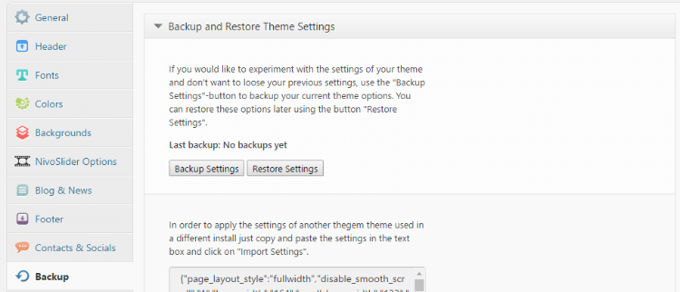
TheGem review back-ups
In this TheGem review it should be mentioned that "Backup" is a wonderful tool to have in it. This allows you to export a backup of all your theme settings. That way, if you ever lose any theme settings, you can easily restore them with the backup feature. Essentially, experimenting with theme settings makes a low-risk action, since you can always fall back on the backup if you need to:
TheGem Custom Post Types
TheGem includes seven custom post types by default. These are:
- News
- Portfolios
- Quickfinders
- Customers
- Galleries
- Teams
- Reviews
Custom fields for posts and pages
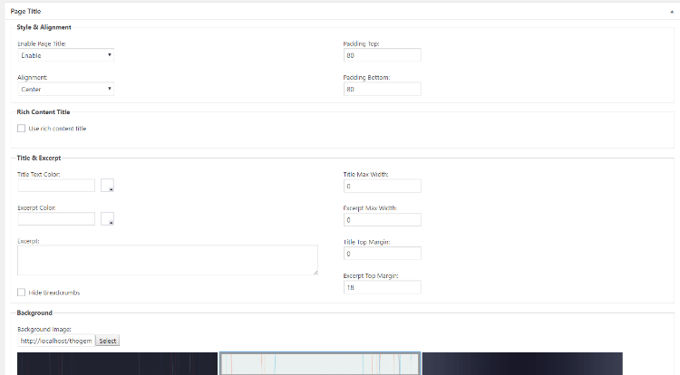
TheGem contains a huge amount of custom fields for creating posts or pages. When you add a new post or page, you'll see plenty of options at the bottom of the screen:
You can set everything from video footage to custom clips to custom layouts. For example, if you want to move the sidebar for one post, you can do that with custom fields. If you want to add custom widgets to one post, you can do that too. These custom fields have a lot of versatility. You have plenty of new ways to customize your individual posts and pages with TheGem.
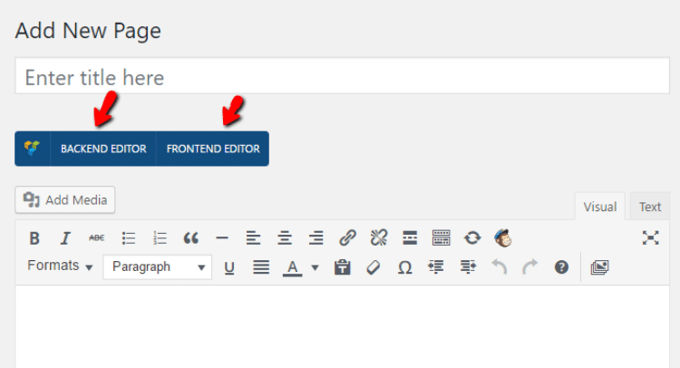
Included is the Bakery Pagebuilder
As I mentioned in the list of features, you also get access to the Bakery Pagebuilder for creating pages. Bakery Pagebuilder is not my absolute favorite page builder, but it is definitely a solid option and includes both front-end and back-end editing. Whenever you create a new page or post, you have the option to enter your chosen Bakery Pagebuilder editor view to create drag and drop designs:
TheGem review Elementor
The Thegem Theme now comes in 2 different versions for a price. That means that you can choose between the Pagebuilder who is used, WP Bakery PageBuilder or Elementor.
TheGem loading time - Good Google PageSpeed
I did my tests on TheGem's demo-site using Google PageSpeed Insights. The score was 84 on desktop without any caching or optimized images. I guess after having fixed those issues the theme would score about 90 on PageSpeed Insights, a very good score.
Advertisement