Divi vs Astra Themes comparison💥
Exploring the Divi Theme
Divi stands tall as the most popular WordPress theme in history...
Welcome, WordPress enthusiasts! 🎉 Divi has reached an impressive milestone, celebrating a decade of innovation in website design. With the recent launch of Divi 5, this powerhouse theme has taken its game to the next level. Secure your license now to experience the expanded capabilities that make Divi the ultimate toolkit for developers and creatives alike.
Our aim is to go beyond the basics. For a deep dive into its functionality, check out the Elegant Themes website. Recently revamped, their site demonstrates how Divi merges artistic brilliance with technical excellence to set a benchmark in web design.
Advertisement
Unleashing the Potential of Divi AI

Transform your workflow with Divi AI. This innovative tool redefines content creation, offering:
- Automated Content Production: Generate text, images, or full sections with minimal effort, tailored to your design needs.
- Brand-Aligned Writing: Divi AI captures your brand's tone, delivering content that resonates with your target audience.
- On-Demand Visuals: Quickly produce custom images that align perfectly with your site’s aesthetics.
- Enhanced Editing: Refine existing content with Divi AI's advanced editing tools, enhancing clarity and impact.
- Overcoming Creative Blocks: Whether you're stuck or starting from scratch, Divi AI offers ideas and solutions to keep the creativity flowing.
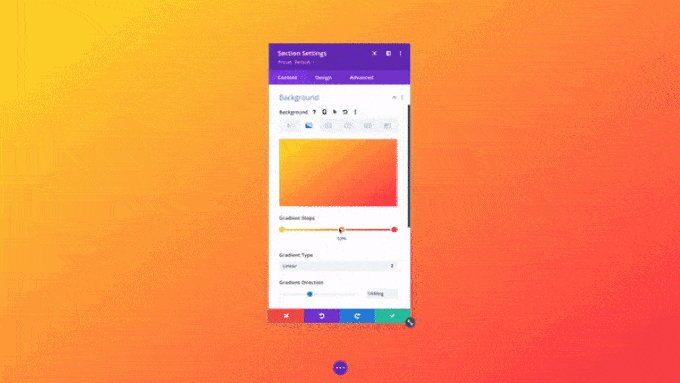
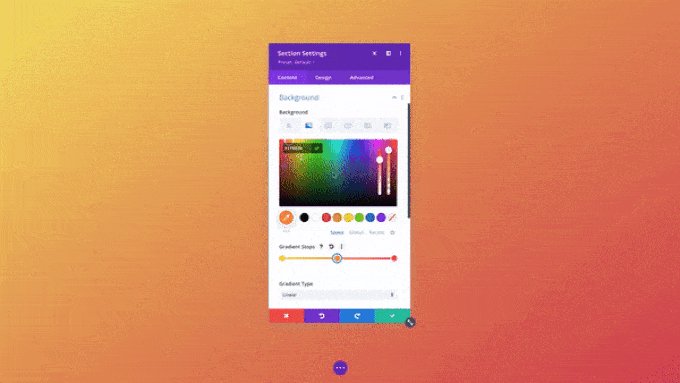
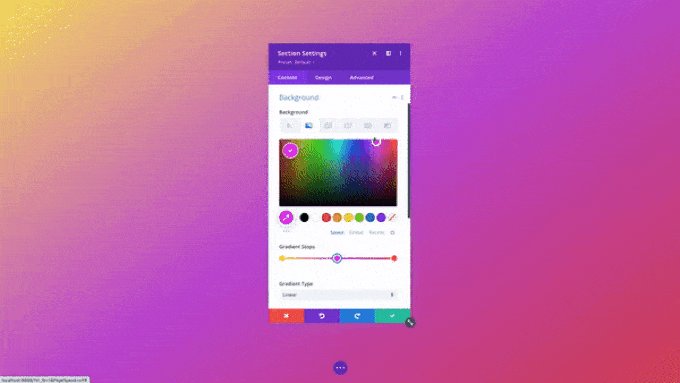
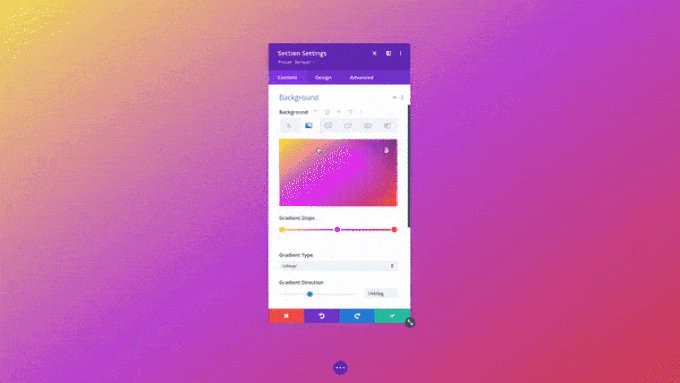
Advanced Gradient Builder for Stunning Visuals

Elevate your design game with Divi's Advanced Gradient Builder. This intuitive feature allows you to create intricate gradients with precision, rivaling professional graphic design tools like Photoshop. Adjust gradient stops, layers, and transitions effortlessly to craft visually dynamic backgrounds and elements.
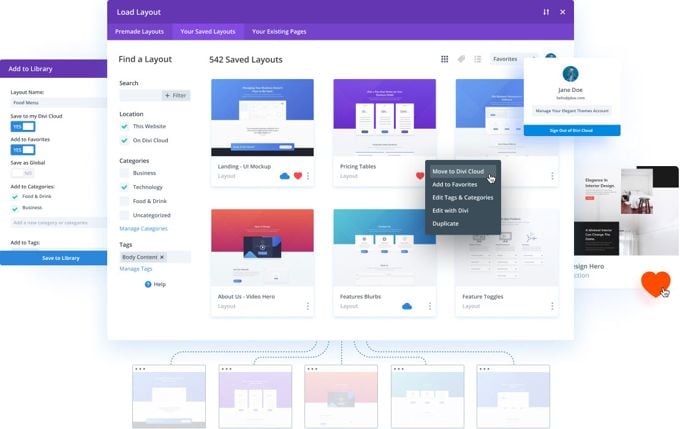
Streamline Your Workflow with Divi Layout Cloud

Organize your web design assets with Divi’s Layout Cloud. This tool provides centralized storage for layouts, images, and elements, accessible anytime from any device. Simplify collaboration and ensure all your design resources are at your fingertips.
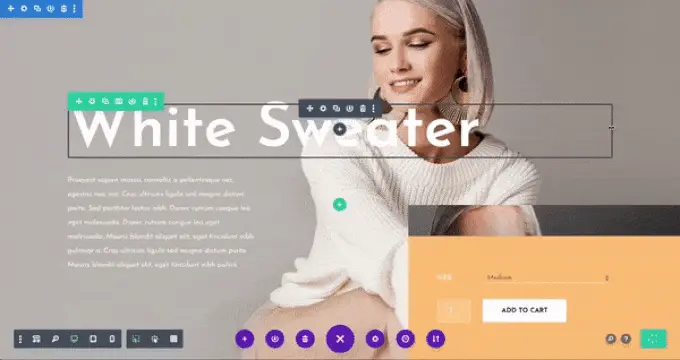
Optimized E-commerce with Divi

Divi’s WooCommerce-Builder makes designing online stores effortless. From customizable product pages to one-click demo imports, Divi empowers store owners to create visually engaging shopping experiences. Explore 229 demo layouts showcasing the versatility of Divi’s e-commerce features.
Building Faster with DiviBuilder

The DiviBuilder is a game-changer in page building. With its intuitive drag-and-drop interface and extensive library of design elements, creating custom layouts has never been easier. Available as a standalone plugin, DiviBuilder extends its versatility to other WordPress themes, making it an essential tool for any web designer.
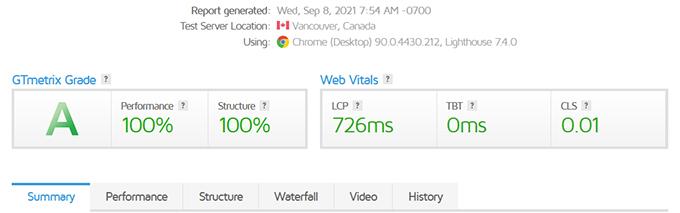
Enhanced Speed with Divi

Experience a new level of website performance with Divi 5. This updated version significantly improves loading speeds and reduces memory usage, ensuring your site operates smoothly even under heavy traffic. Watch the video to learn how Divi 5's speed enhancements can revolutionize your website’s performance.
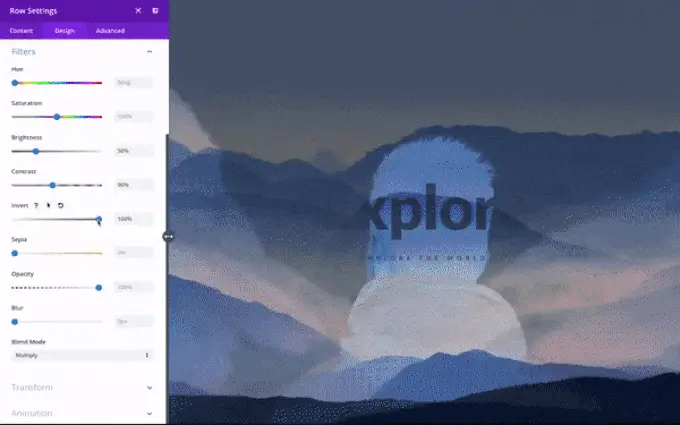
Creative Visuals with Divi Effects

Bring your website to life with Divi's advanced effects. From image enhancements like color adjustments to interactive scroll effects, Divi offers a wealth of options to make your site visually engaging. Explore features like parallax scrolling and slide-in animations that add a dynamic touch to your designs.
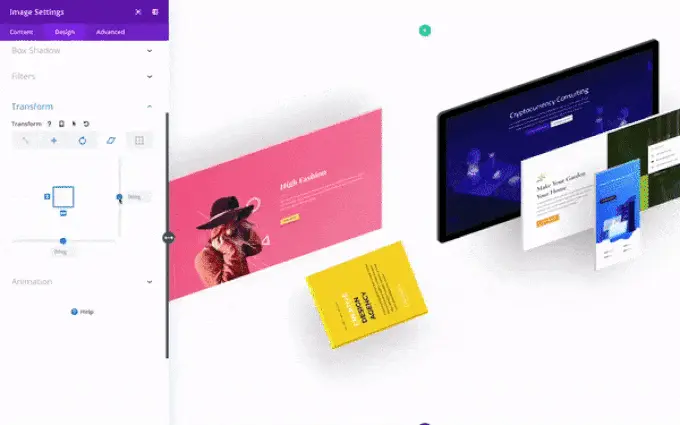
Flexibility with Divi Transforms

Master the art of layout manipulation with Divi's Transforms tool. This feature allows for precise adjustments to elements, enabling you to create unique and visually appealing designs. Check out the official video to see how it works.
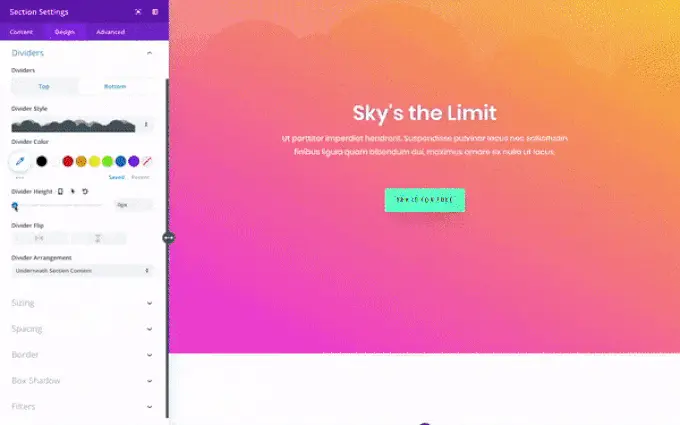
Stylish Shape Dividers

Add a touch of elegance to your web design with Divi's Shape Dividers. These customizable shapes allow you to create smooth transitions between sections, giving your site a polished and professional appearance. Learn more about this feature and elevate your designs effortlessly.
Save Time with Bulk Edit

Effortlessly update multiple elements across your site using Divi’s Bulk Edit feature. This tool is perfect for applying consistent changes to text, images, and layouts, saving you hours of manual editing. Watch the video to see how this feature streamlines your workflow.
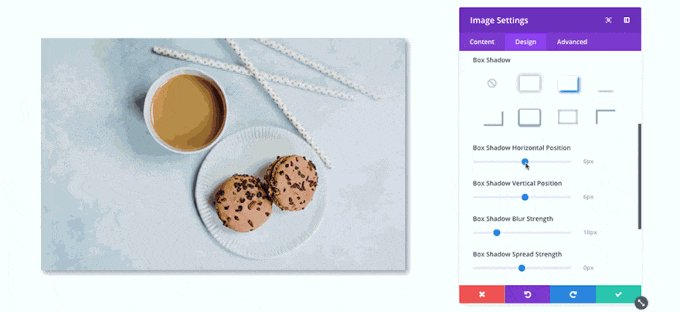
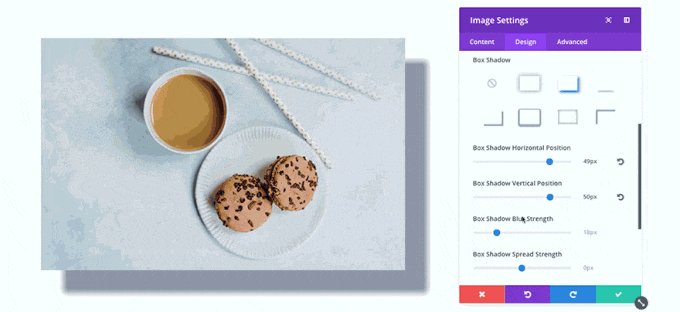
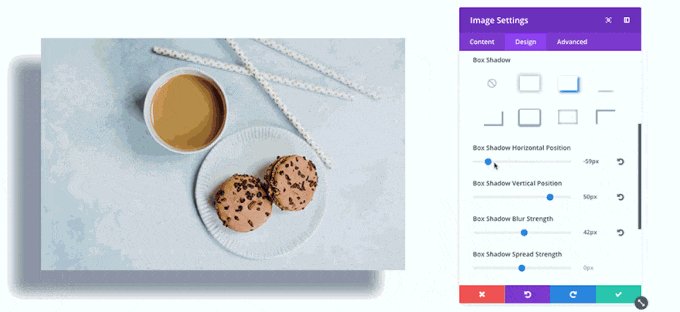
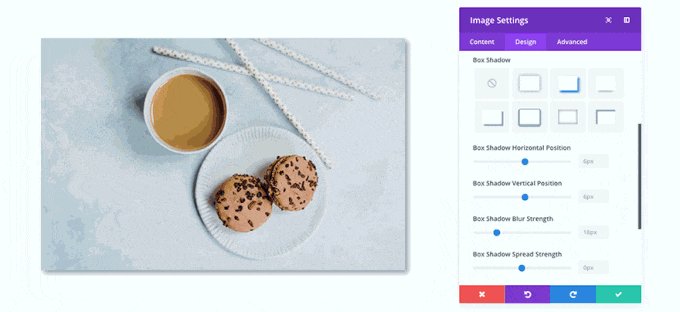
Enhanced Depth with Drop Shadows

With Divi's Drop Shadows, add depth and dimension to your visuals effortlessly. Adjust the blur, opacity, and angle of shadows to achieve the perfect effect. Discover more about this feature by watching this video.
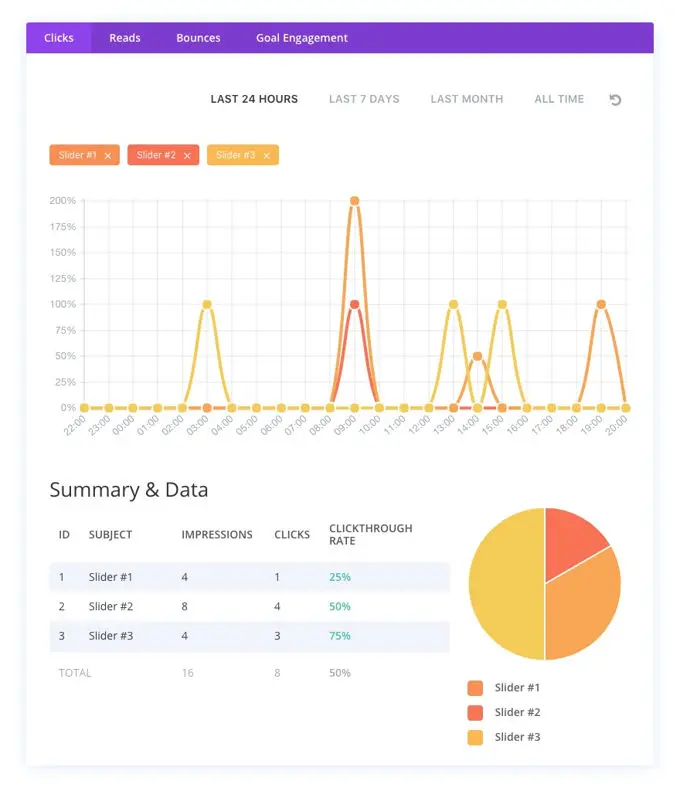
Maximize Conversions with Split Testing

Optimize your website’s design with Divi's Split Testing. This powerful feature allows you to compare different elements and layouts to see which performs better. With its user-friendly interface, A/B testing has never been easier. Watch the video to learn how this feature can boost your site's engagement.
Divi Pricing and Value
Divi offers a range of pricing options designed to fit different user needs. The standard plan, at $89 annually, provides unlimited site usage and access to updates. For those looking for more advanced features, the Pro plan at $277 per year includes AI tools and cloud integration, making it an excellent choice for professionals managing multiple projects.
Why Divi Stands Out
Divi is more than just a WordPress theme; it's a complete design ecosystem supported by a vibrant community of users. With features like Divi AI, advanced gradients, and seamless e-commerce integration, it empowers users to create unique and functional websites. Explore reviews from satisfied users on Trustpilot and discover why Divi remains a top choice for WordPress enthusiasts.
Astra Theme (Astra vs Divi)
Discover why Astra is a trusted choice for millions of WordPress users...
In this detailed review of Astra, we highlight why it’s a preferred theme for over 2.3 million WordPress users. Renowned for its incredible speed, flexibility, and compatibility, Astra empowers users to create professional websites effortlessly. Whether you’re building a blog, an eCommerce platform, or a business website, Astra provides the tools and features to make it happen.
When compared to themes like Avada, Astra stands out with its lightweight design, ease of use, and superior performance. It offers a complete solution for crafting stunning websites that prioritize both aesthetics and functionality.
Advertisement
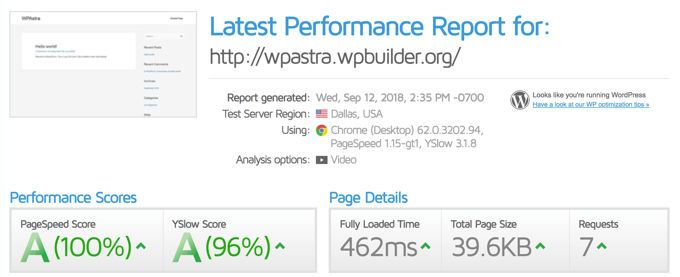
Website speed is a critical factor in retaining visitors and improving search engine rankings. Astra’s lightweight framework ensures faster load times, delivering an exceptional user experience and boosting website performance. It’s an excellent choice for developers aiming to achieve optimal results.
Astra 4.0 redefines WordPress themes
The release of Astra 4.0 introduces exciting new features and improvements. With advanced customization options, blazing-fast speeds, and a user-friendly interface, Astra 4.0 takes website building to the next level, catering to beginners and professionals alike.
Spectra 2.0 enhances design possibilities

Spectra 2.0 elevates the design experience with over 50 widgets and an intuitive interface. Its seamless integration with Astra makes it a powerful tool for creating visually stunning and highly functional websites, suitable for designers of all skill levels.
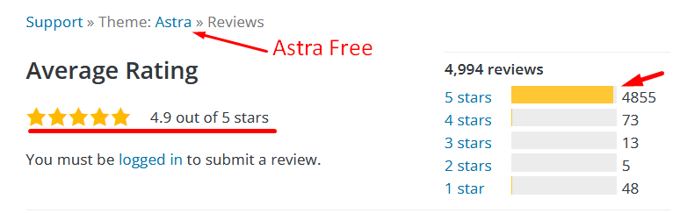
A favorite among users

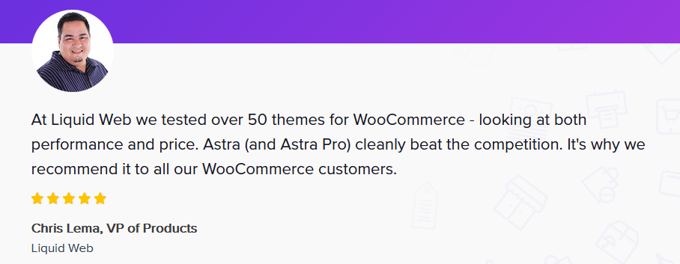
Astra has consistently received high ratings from WordPress users. Its ease of use, powerful features, and outstanding performance make it a top choice for beginners and seasoned developers alike, securing its position as one of the most trusted themes available.
Powerful tools for online stores

Astra is a powerhouse for eCommerce, offering seamless integration with WooCommerce. Its features, such as Quickview, Infinite Scroll, and advanced grid layouts, simplify creating a visually appealing and highly functional online store.
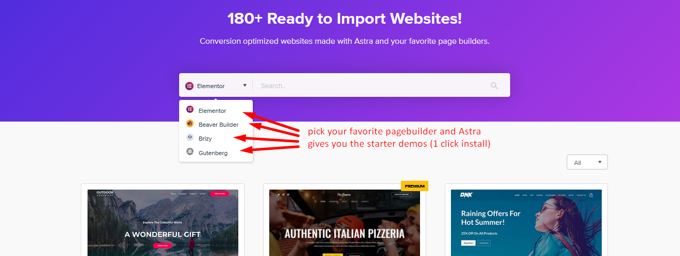
Save time with starter templates

Astra’s library of over 180 starter templates caters to various industries and website types. These professionally designed templates provide an excellent foundation for creating polished, fully functional websites quickly.
Unparalleled speed and reliability

Astra’s lightweight design ensures fast load times and reliable performance. It’s an ideal choice for developers looking to create high-speed websites without compromising functionality or visual appeal.
Works seamlessly with page builders

Astra integrates seamlessly with popular page builders like Elementor and Beaver Builder. These integrations provide users with the flexibility to create custom designs effortlessly, regardless of their technical expertise.
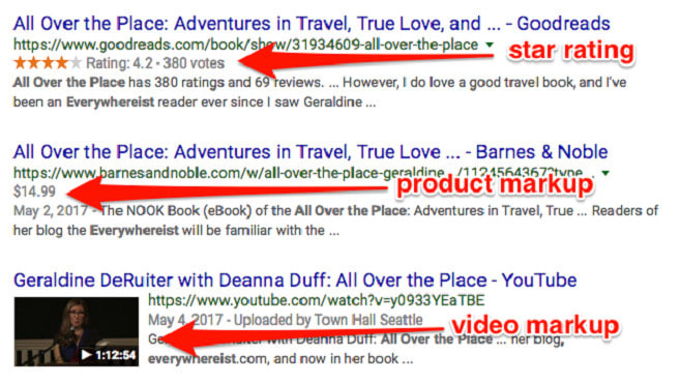
Improved SEO with schema markup

The built-in schema markup in Astra helps improve search engine visibility by making your website content more accessible to search engines. This feature enhances your site’s SEO performance, driving more organic traffic.
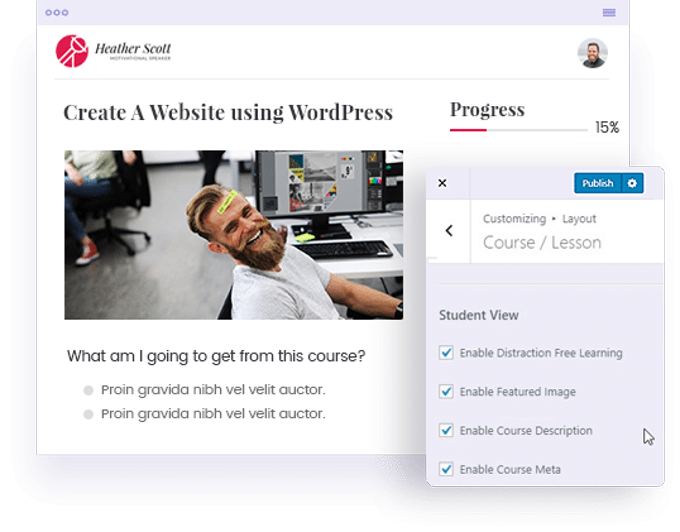
Optimized for educational platforms

Astra’s compatibility with learning platforms like LearnDash and LifterLMS makes it an excellent choice for creating educational websites. These integrations provide a robust and engaging experience for educators and learners alike.
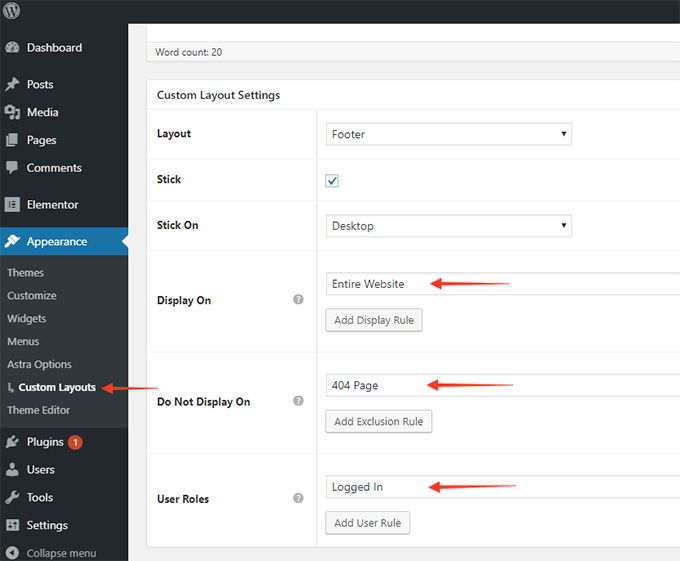
Flexible header and footer designs

With Astra Pro, users can create tailored headers and footers to align with their brand. These customizable options make it easy to achieve a cohesive and professional website design.
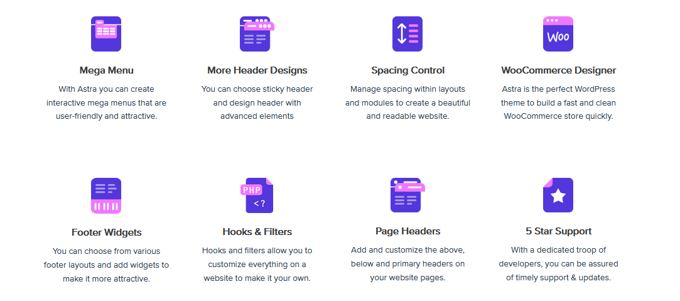
Rich feature set for all needs

From typography settings to layout controls, Astra delivers a wealth of features designed to meet the needs of diverse websites. Its adaptability ensures it can handle everything from personal blogs to large-scale corporate projects.
Affordable and flexible pricing
Astra is priced at just $59 per year, offering excellent value for unlimited site usage. For agencies and developers, its lifetime license is an attractive option, providing long-term savings and unmatched flexibility.
Star rated Feature Table
| Feature | Divi 5 | Astra |
|---|---|---|
| Rating | 4.9 on Trustpilot | 4.7 on Trustpilot |
| Customization | ⭐⭐⭐⭐⭐ (Advanced with Divi Builder 5) | ⭐⭐⭐⭐ (Flexible with Astra Customizer) |
| Performance | ⭐⭐⭐⭐⭐ (Significantly improved speed and efficiency) | ⭐⭐⭐⭐ (Lightweight and fast) |
| Pre-built Templates | ⭐⭐⭐⭐⭐ (Extensive library of high-quality layouts) | ⭐⭐⭐⭐ (Wide range, more with Pro) |
| Price | ⭐⭐⭐⭐⭐ (Excellent value with more features) | ⭐⭐⭐⭐ (Free version available, Pro for more features) |
| Ease of Use | ⭐⭐⭐⭐⭐ (Enhanced intuitive visual builder in Divi 5) | ⭐⭐⭐⭐ (User-friendly setup) |
| Support | ⭐⭐⭐⭐⭐ (Superior customer support with dedicated assistance) | ⭐⭐⭐⭐ (Good support, better with Pro) |
| Community | ⭐⭐⭐⭐⭐ (Large, active, and supportive community) | ⭐⭐⭐⭐ (Growing community) |
| Flexibility | ⭐⭐⭐⭐⭐ (Highly adaptable for diverse web needs with Divi 5) | ⭐⭐⭐⭐ (Flexible but with some limitations) |
| Updates and Improvements | ⭐⭐⭐⭐⭐ (Regular and significant updates with new features in Divi 5) | ⭐⭐⭐⭐ (Regular updates, more incremental) |
Final Thoughts Divi vs Astra
Choosing between Divi and Astra? It all comes down to what you want your website to do. Divi is like having a huge, awesome toolbox packed with creative goodies and ready-made designs. It's perfect for those who love adding their own unique touches to their sites and enjoy playing around with different looks. If you thrive on artistic freedom and want a site that really stands out, Divi is your go-to.
On the flip side, Astra is all about keeping it simple and super fast. It’s ideal for projects where you need to get things done quickly and without any hassle. Astra is streamlined and doesn't hog resources, making it perfect for straightforward sites that are all about function over flash. But if you want to create a visually stunning and interactive website that wows your audience, Divi is the way to go. Divi gives you more design flexibility and functionality, helping you build a powerful online presence that truly impresses.
Advertisement