Remove date from Wordpress post [2026] 💥

All WordPress pages and posts are automatically dated and time-stamped by default. These dates can be useful when organizing but not always appropriate for public display. Some articles are ever-green, which means they remain relevant even after publication dates. A publication date older than a few years might deter clicks from search results. You might want to hide your post date from the public-facing areas of your website for these reasons and others.
Advertisement
There are several ways to hide the date. You can hide the post date by adding CSS to your theme customization. There are also plugins available that will disable the date display if you don't wish the CSS option. Which method you choose will depend on what you prefer, both methods do the job very well. I'd say experts rather use the CSS-method and beginners a plugin.
Hide the post date using additional CSS
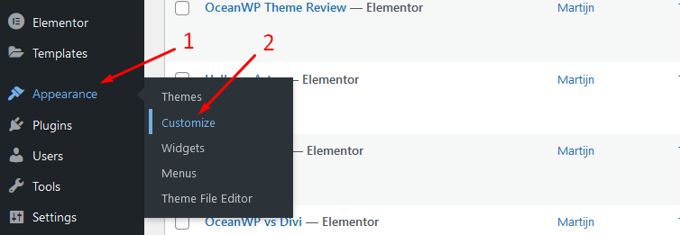
This is how I hide post dates and any other information my theme shows that I don’t want. Additional CSS can do so much, and it is something I use in all my WordPress installations. Log in to the WordPress admin panel. We will customize the current theme. To customize the current theme, hover over the link "Appearance" in the left column navigation and click on the "Customize” link.

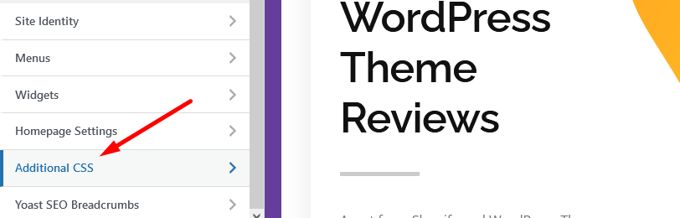
The "Additional CSS Control" button is typically located at the very bottom of the menu. Click it to open the CSS entry box.

This is the basic CSS that hides the post date. Add this CSS into the “Additional CSS” box.
.entry-date published {
display: none;
}When the date is still there we try a different code with "!important" in it. That would look like this.
.entry-date published {
display: none !important;
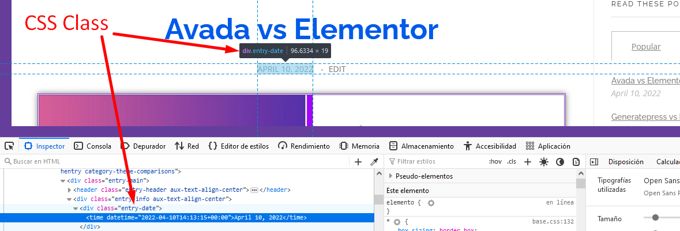
}If the date is still there, your theme probably uses a different CSS class for the date. To see the CSS class, right-click on the date and select "Inspect". I am using the Firefox browser, Chrome and Opera are very similar. In Safari, use Option key + C.

In my case the CSS Class used by my theme is the basic one. But if you do this test and see a different CSS-Class then of course replace it in the codes mentioned above. I am 100% sure your post is not showing the date anymore by now.
Hide the post date using a plugin
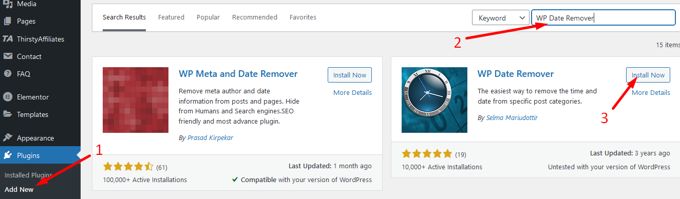
There are many plugins available to remove the date from posts. I chose WP Date Remover because in my opinion it is the best of all.
Just go ahead and download this plugin using the link above and install it + activate it. Of course you can also go to the "Install new plugin" section in your back-end and use the search option to find it, and install the plugin from there.

You can now go to the bottom of the menu in your back-end and hoover over "Settings". Click on "WP Date Remover". You see all the categories you use on your website. Just pick one or more categories and "Save". The date will no longer show on all posts or pages in those categories.
Advertisement
