How to create a download link WordPress [2026] 💥

We will show you quickly how to create download links in texts (and buttons) for all mayor page builders. All right, there we go.
Advertisement
1. Creating a download link with Gutenberg
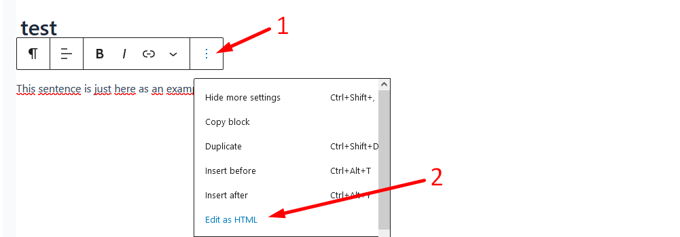
Basically only ZIP-files download automatically. WordPress does not have an option to make a link download instead of opening it. So we will need to edit the HTML manually if we want other files then ZIP-files to download when clicking on a link. Select the paragraph block that contains your download link. Next, click the More options icon (3 dots) and select "Edit as HTML".

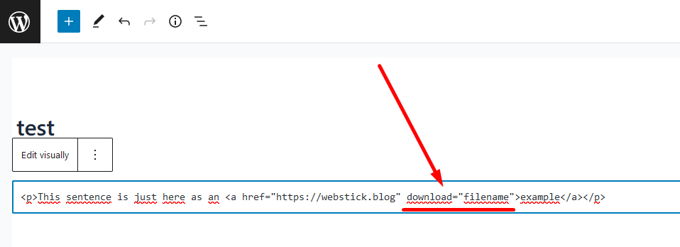
You will now see the HTML of that paragraph, and we are going to add a download attribute to the link. We will add:
download="filename"at the end of the link as can be seen in the screenshot below. If a person clicks on this link the browser will automatically take "filename" as the file name. You can replace it by whatever you wish.
The result of the complete link would be like this.
<a href="https://webstick.blog/file.pdf" download="filename">example</a>
2. Creating a download link with Divi
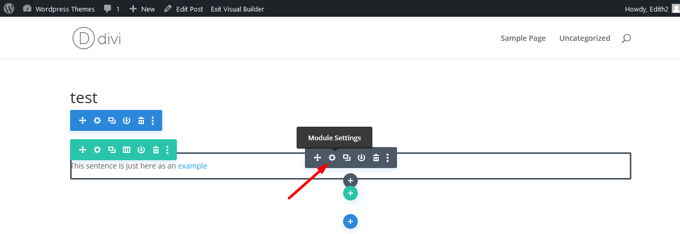
We continue with Divi, the best page builder out there, used by millions of you. Of course we start again with a piece of text in a paragraph. Since Divi is primarily an inline editor, we need to open the side console. The gray colors are for the modules, in this case the textbox. Click on the gear icon which says "Module settings". See screenshot below.

In the side console that appears we switch from "Visual" to "Text". Just like we did in Gutenberg we add the code below in the HTML for the link. If a person clicks on this link the browser will automatically take "filename" as the file name. You can replace it by whatever you wish.
download="filename"The result of the complete link would be like this.
<a href="https://webstick.blog/file.pdf" download="filename">example</a>3. Creating a download link with Elementor
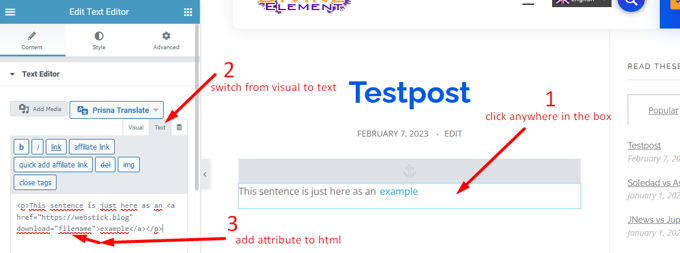
All right, let's do the same for Elementor, the second best page builder out there. Again we start again with a piece of text in a paragraph. Click anywhere in the box with text. This way the same text appears in the left console. Here we switch from "Visual" to "Text". Now add the attribute below to the link in the HTML.
download="filename"The result of the complete link would be like this.
<a href="https://webstick.blog/file.pdf" download="filename">example</a>
In all examples we have created download links in plain text. As for buttons or images it works just the same. Instead of a paragraph you open block for a button or an image. Next you put a link in it to the downloadable file. Switch from Visual to Text and add the download-attribute to the link.
Advertisement
