How to change font size in Wordpress [2026] 💥

Working with the Gutenberg editor is a disaster so it is easiest to work with a good page builder. I recommend Elementor, it is perfect for building websites quickly and professionally. But whether we work with Elementor or Gutenberg does not matter. The best place to change font sizes is the theme settings as this takes care of business sitewide.
Advertisement
CHANGING FONT SIZE WITH OUR THEME
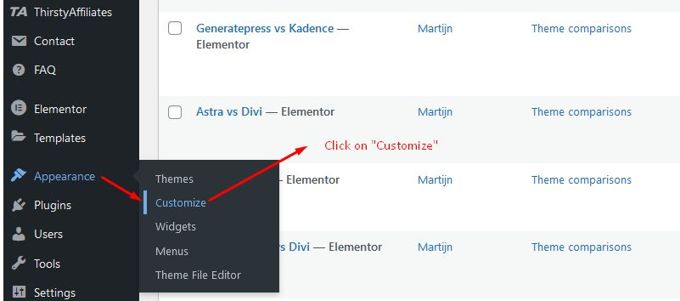
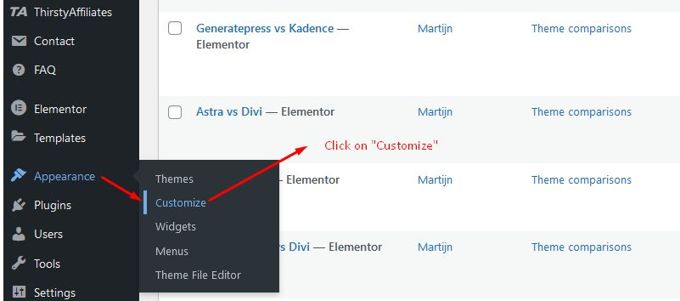
All good themes work together with the Wordpress Customizer so that is where we go in the first place. Go in your back-end to "Appearance" >> "Customize" as shown below in the image.

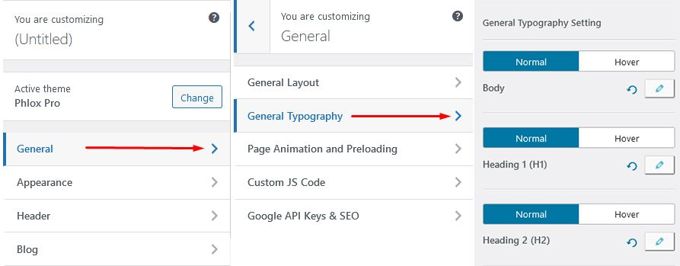
Now you will get the next screen. It is depending on the theme how the menus are set up, but they all work very similar. I use the "Phlox Theme" (image below) here but any other theme will have typography settings as well. It will 90% sure be in the general chapter or maybe there is even a typography chapter right from the start in the Customizer's menu.

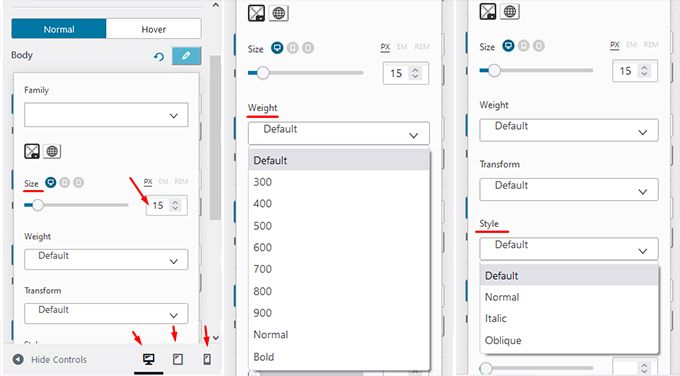
Here all fonts can be edited, from the body font, and h1 till h6. Not only can the font size be changed, but also the Font Family, Font Style,and Font Weight. I makes most sense to set things up here exactly the way you want it to be.

CHANGING FONT SIZE WITH ELEMENTOR
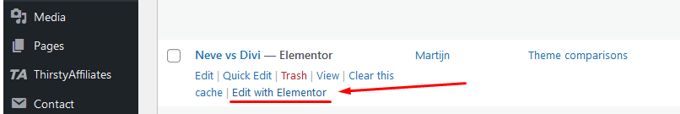
Every page starts with the Title. It is best to display the normal Page Title and not let that one be controlled by Elementor. Its best because the date, author and more info normally go just below the page title and that will no longer be the case if Elementor takes control of it. The rest of the page will be built with Elementor and we will control its typography with Elementor. In other words, font size can be edited with Elementor for all subtitles and body font. First open any post or page with Elementor as shown below by clicking on "edit with Elementor".

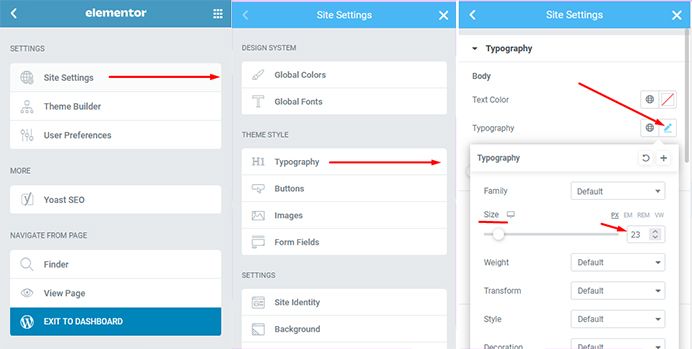
This link only appears for posts/pages that have been created with Elementor. After having clicked the link you have to click the hamburger menu in the left top corner and choose "Site settings" form the menu. After that you will see the following sequence as below in the image. As you can see it is very similar to the possiblilities with the Customizer only Elementor has more settings for Fonts.

CHANGING FONT SIZE WITH GUTENBERG
I strongly advise against working with Gutenberg, but for those who do find it a nice editor, I give here the way to adjust font sizes.
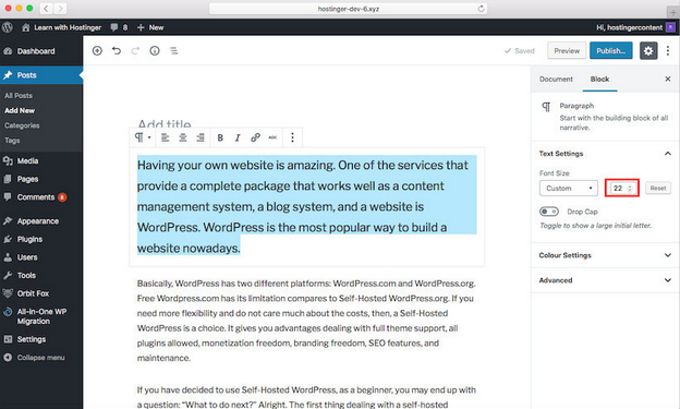
These are the steps to change font sizes with Gutenberg Editor.
- Select the post that you wish to edit or add new.
- Click on the text block you wish to edit, and then manually select the number.

CHANGING FONT SIZE WITH CUSTOM CSS
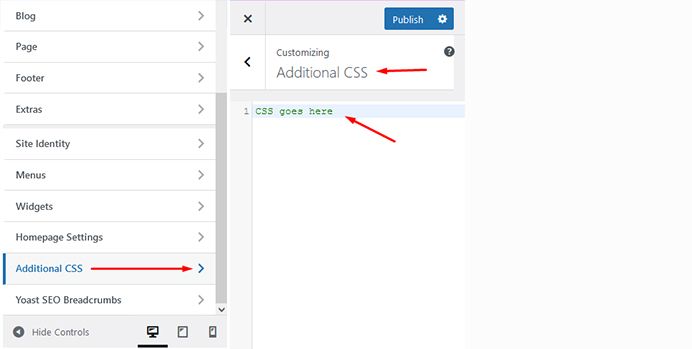
Changing the CSS is certainly not my favorite solution, but it is certainly an option that we should discuss. For this method we will also open the Wordpress Customizer is shown below.

This time we will choose for the option "Custom CSS" or "Additional CSS" which can be found at the bottom of the menu. Here we are going to add our custom CSS to edit the font sizes.

To change the whole font:
body {
font-size: 15px;
}To edit the paragraph font:
p {
font-size: 23px;
}To change a certain heading fonts:
h2 {
font-size: 2.4em;
}To change the sidebar font:
.sidebar li {
font-size: 12px;
}To change responsive fonts:
html {
font-size: 16px;
}
@media (min-width: 920px) {
html {
font-size: 21px;
}
}To change footer font:
.footer {
font-size: 130%;
}Advertisement
