How to change font color in Wordpress [2026] 💥

Advertisement
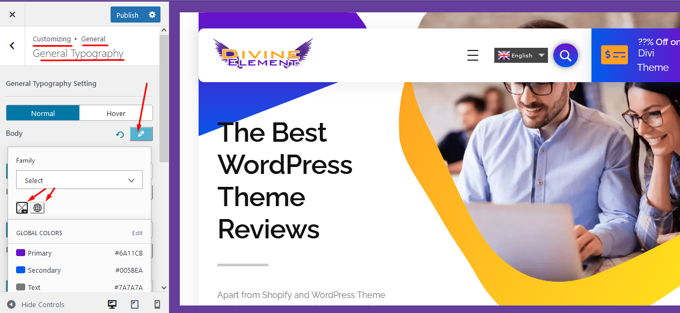
1. Change Font Color in Wordpress with your Theme's Customizer

Most themes have the option to change fonts in the Theme Customizer. In your WordPress dashboard, first go to "Appearance" > "Customize". From there, there are several locations where you can find the configuration for font colors. In the WP-theme I am using this is in "Appearance" > "Customize" > "General" > "General Typography". It is possible your theme uses a different location, but every good theme has these options so just look around in the WP-Customizer and you'll find it.
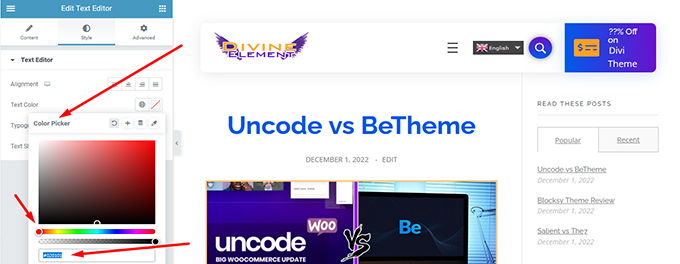
2. Change font color in Wordpress with Elementor (text)

Above image shows how to change font color in Elementor for a single text. Just open a page with Elementor and click on a text area, the goto "Style". Where "Text Color" are two buttons to the right, both of them will change your font color in different ways.
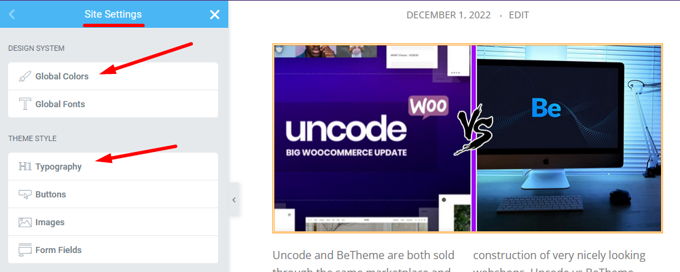
3. Change font color in Wordpress with Elementor (global)

Above image shows how to change font color in Elementor for everything built with Elementor. Just open any page with Elementor, for example the same as before. Click on the hamburger-menu (top-left), then "Site Settings". "Global Colors" and "Typography" will both facilitate you changing global font colors.
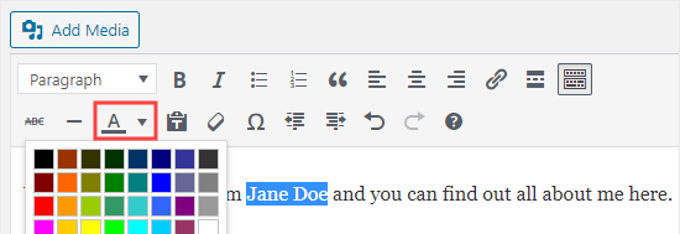
4. Change font color in Wordpress with the Classic Editor

The Classic Editor is hiding the options for font colors by default, so let's make it appear first.
- To change the text color, click on "Toolbar Toggle", which is located below "Add Media" or "Add Contact Form".
- You should now have additional options. One of these is the "Text Color" option from the dropdown box.
- The down arrow should bring up options to customize font text. These customization options are usually found on other customization tools. You can create your own font colors if you don’t like the basic color options. To change the text color, press the "X” button in the lower right corner.
5. Change font color in Wordpress with CSS (global)

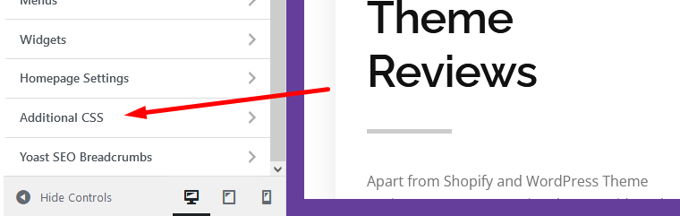
Again we go to "Appearance" > "Customize". This time completely at the bottom look for "Additional CSS" or "Custom CSS". Any CSS placed over there will not get lost in case you upgrade your theme.
Use this code to change all H-tag titles.
Of course different Hex-codes can be applied for different colors. This changes only the color for all the headings, not the real page title.
h1, h2, h3, h4, h5, h6 {
color: #1F618D;
}Use the code below for the page title. Of course different Hex-codes can be applied for different colors.
.entry-title a {
color: #1F618D;
}Use this code to change all post titles.
Of course different Hex-codes can be applied for different colors.
h1.entry-title {
color: #1F618D;
}Advertisement
