Hide featured image WordPress [2026] 💥

WordPress activates featured images automatically, which means you are often left with an all or nothing situation. You can't hide a featured photo on one post while keeping the rest. So let us have a look at how to hide the featured image in WordPress exactly when we want to. Let's go through 5 different methods beginning with the easiest.
Advertisement
1. Just not uploading
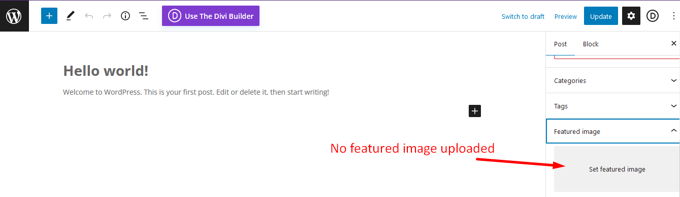
This methods is really easy. You can hide featured images from the blog list and individual posts by not uploading them. If you have previously uploaded featured images, you can just delete those. See screenshot below where a post just does not have a featured image. If there is none, you don't have to hide anything either.

However this is the all or nothing situation we mentioned before. Not having an image there, means in the blog alyout the image will be missing. This might not be what you want.
2. Using a plugin
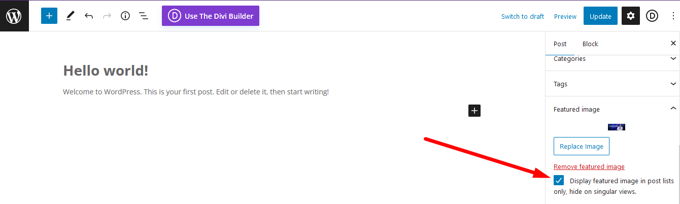
Here we will use a plugin that lets us decide when and where to show featured images. We are going to use this plugin with a way to large name: "Conditionally display featured image on singular posts and pages". You can download the plugin here. You can also use the searchbox and search for it. Then "Install" and "Activate" it. As you can see below in the screenshot, every post/page has a new option to mark the box saying: "Display featured image in post lists only, hide on singular views".

3. Using CSS
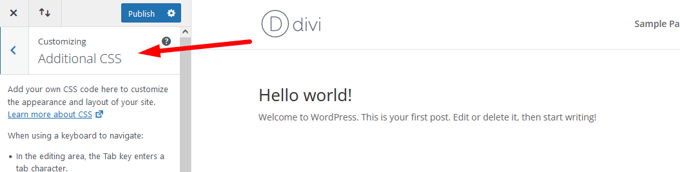
CSS code allows you to hide featured images from specific posts. Although it is technically difficult, this method gives you the ability to target the posts you want. These snippets can be modified to fit your theme, but you may need to have some knowledge of CSS. You can hide the featured image from a specific post by using CSS. Navigate to "Appearance" >> "Customize" and then to "Additional CSS" or "Custom CSS", depending on the theme you use. Copy the the code below to the Additional CSS field.
.post-076 .wp-post-image {
display: none;
}Of course replace the post number by your own post number. Here we explain how to find the number for any post or page.

4. Using: Divi Theme
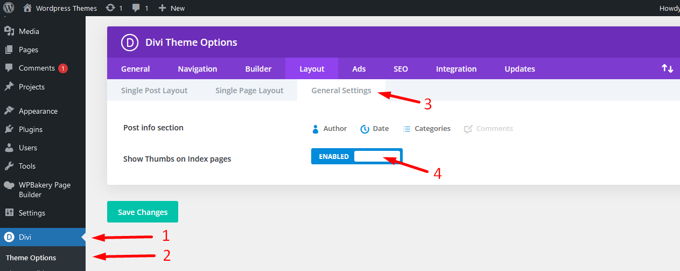
If you are using the Divi Theme, the best theme there is for Wordpress things are even easier. You don't need to modify any code to remove the featured image from the top of your post, unlike many themes. It can be difficult to locate the settings if there aren't any clues. Go to "Divi" >> "Theme Options" >> "Layout". Here check all 3 tabs and mark "disabled" to hide the featured images from these posts/pages or index pages.

5. Using: Astra Theme
After Divi, Astra is the second best theme out there. About one and a half million people use the free theme. Most IT-companies have the most extensive Astra version to work with. To hide featured images from posts/pages and index pages it is most comfortable to have Astra Pro.
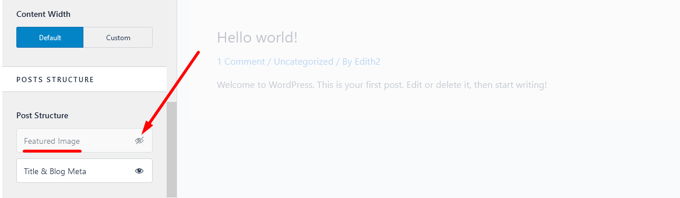
Let's start hiding featured images on index pages, all the thumbnails of the posts displayed there. In your Wordpress backend go to "Appearance" >> "Customize" >> "Blog" >> "Blog archive" >> "General". Now scroll completely down and click on the eye next to "Featured image". A line will go through the eye and featured images will be hidden on index pages from now on. See screenshot below.

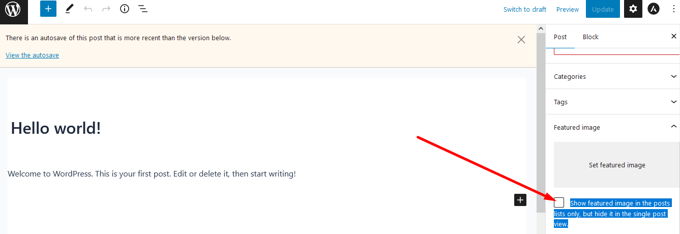
Any post or page has the same option as the earlier talked about plugin. Just mark "Show Featured image in the Posts lists only, but Hide it in the Single post View.". This will do exactly what it says. See screenshot below.

Advertisement
