Embedding Youtube videos in Wordpress [2026] 💥

Embedding is when you upload your video to another website such as Vimeo or YouTube and allow it to play on your website. This is something we recommend you do. Embedding is basically a way to have your video hosted on a third-party service that plays through your WordPress website. Embedding is more advantageous than uploading.
Advertisement
1. Embedding Youtube with Gutenberg (Youtube app)
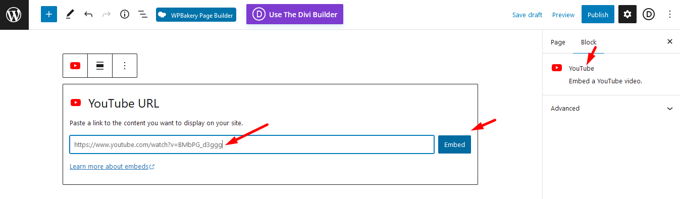
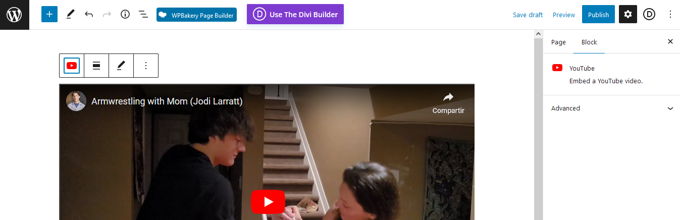
Open a post or page. Use the default editor. Click on the plus to create a new block. Use the search, type: "you". Click on the Youtube-app. Enter the URL of your Youtube video. Click "Embed". You just embedded a Youtube video in Wordpress! See screenshots below. By the way this works with almost any video, for example the ones from TikTok, Tumblr, Vimeo, DailyMotion, Flickr and many more. Just search for "Vimeo" and use that app.
Paste YT URL

Click embed

2. Embedding Youtube with Gutenberg (Youtube iframe)
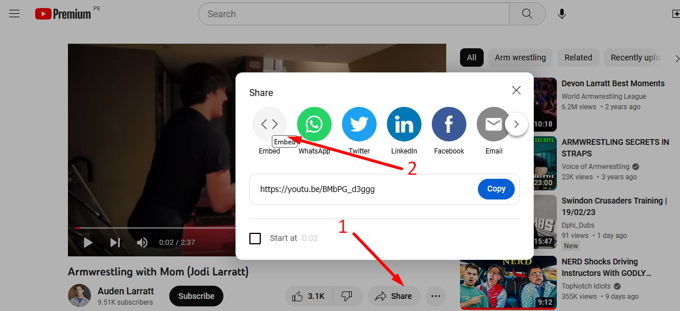
YouTube Embed code, also known as an iframe method, is a flexible process for adding video to YouTube. You can adjust the way your video is displayed on your WordPress site by using this code. You can enable or disable play/pause, captions, volume, and captions. Click on the "Share" button under the video you wish to embed and then click the "Embed” option.
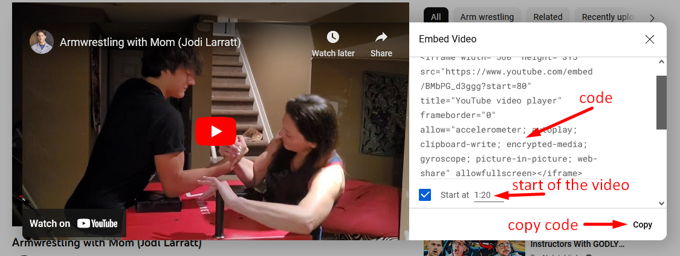
If you want to start the video at a different point in time, then first run the video until thay point before clicking share and embed. See lower screenshot. Use the copy button to copy the embed code or just mark the code and copy it with CTRL+C.
Find the embed code

Pick up the embed code

You can paste this code in any post or page in Gutenberg without opening a block, just paste it directly on the page. By the way this works with almost any embed code, for example the ones from TikTok, Tumblr, Vimeo, DailyMotion, Flickr and many more.

3. Embedding Youtube with Divi (Video app)
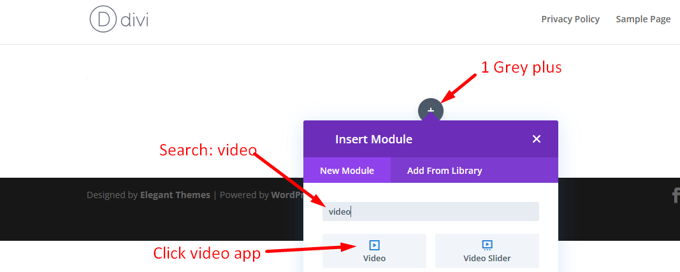
You are working with Divibuilder, the best page builder out there? No problem, here is how to go ahead. Open a post/page with Divi. Click on the grey plus icon to open a block. Use the search, type: "video". Click the Video App. See screenshot.

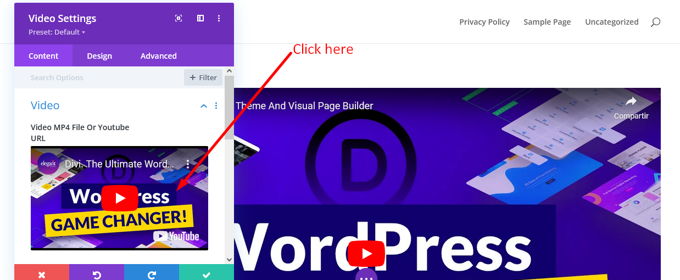
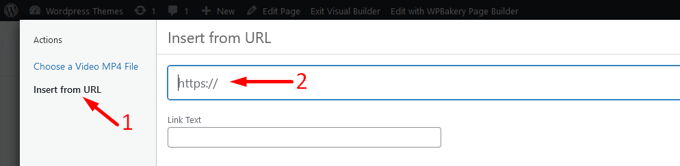
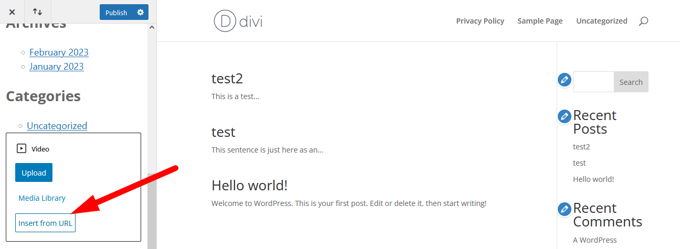
You will see an example video, which we are going to replace. On the left side click on the video thumbnail (avoid clicking on the play icon). A pop up will open. Next, click "Insert from URL" and paste the URL of the Youtube video, or any other URL like from Vimeo.

Insert video URL

4. Embedding Youtube with Divi (Code app)
This time we will use the code App instead of the Video App. We need the embed code of the video offered by Youtube. Go to Youtube to the video you want to embed. Click on the "Share" button under the video and then click the "Embed” option. Use the copy button to copy the embed code or just mark the code and copy it with CTRL+C.
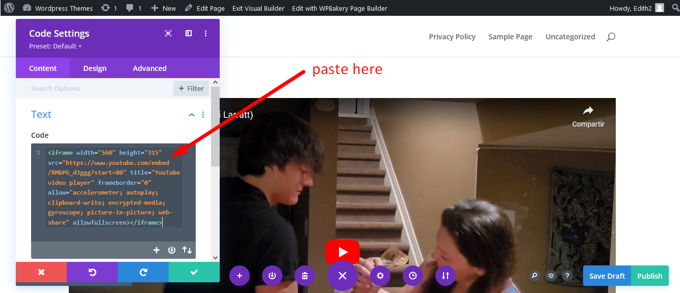
Open a post/page with Divi. Click on the grey plus icon to open a block. Use the search, type: "code". Click the Code App. Paste the embed code in the grey area of the console. Click the green "V" to save your work. See screenshot below.

5. Embedding Youtube with Elementor (Video app)
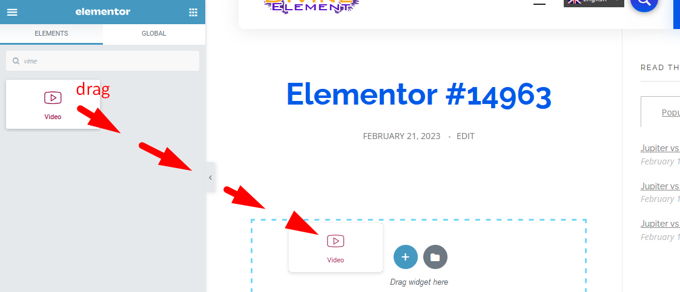
You are working with Elementor, the second best page builder out there? Things are quite similar for Elementor. Open a page or post with Elementor. Use the searchbox, type: "video". Drag the Video App inside the dashed lined square as in the screenshot below.

6. Embedding Youtube with Elementor (HTML app)
Open a page or post with Elementor. Use the searchbox, type: "html". Drag the HTML-App inside the dashed lined square as in the screenshot above. Now you need the Youtube embed code (or Vimeo etc.). Go to Youtube to the video you want to embed. Click on the "Share" button under the video and then click the "Embed” option.
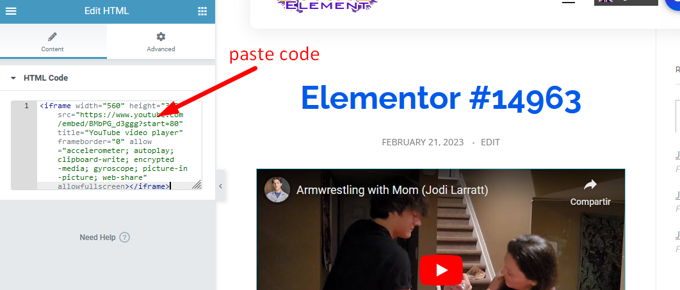
Use the copy button to copy the embed code or just mark the code and copy it with CTRL+C. Now paste the code in the square for code in the Elementor HTML box on the left as shown in the screenshot below.

7. Embedding Youtube with WP Classic Editor
You might prefer the WordPress classic editor. While WordPress will usually embed your YouTube video once you have copied the link, it might not work for other sources. These steps will help you embed a video if you're using the classic editor.
- The embed code for the Youtube video is required. Go to Youtube and search for the video you wish to embed. Click the "Share" button below the video, then click on the "Embed". You can either copy the embed code using the copy button or mark it and copy it with CTRL+C.
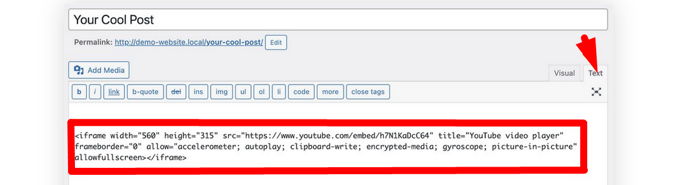
- Navigate to the Classic Editor, and click the "Text" tab in the upper right corner.
- Paste the embed code in the correct place. Now go back to the "Visual" tab to see the video embedded. Save your work. See screenshot below.

8. Embedding Youtube in the Wordpress sidebar
YouTube videos can be added to sidebars and other widget areas, just as in pages or posts. Follow these steps to add YouTube videos to your sidebars in WordPress. Go to "Appearance" >> "Customize" >> "Widgets" >> "Right or Left sidebar" >>Click the plus icon to "Add a Block" and search the "Video" widget. in your WP admin dashboard. Click on it.
Scroll down in the console on the left, at the bottom you find the new widget. Click on "Insert from URL". Your video was embedded, save your work.

Advertisement
