How to Embed a PDF in WordPress [2026] 💥

The easiest way to embed a PDF in Wordpress is with a plugin. It is also possible without a plugin and I'll explain that in a moment, but first we concentrate on the simplest way.
Advertisement
1. Embed PDF in Wordpress with Plugin
A plugin is the fastest and most efficient method to embed a PDF in a WordPress page or post. This allows you to customize the appearance of your PDF and makes it easy to upload your files. Let's look at three simple steps to embed a PDF into WordPress.

Step 1: Download the free PDF Embedder Plugin and install it
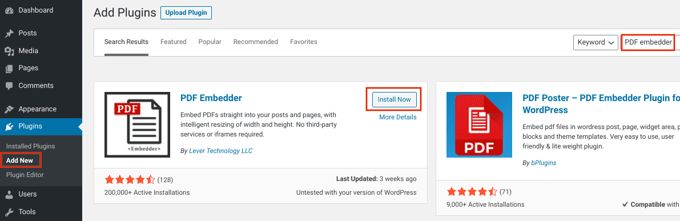
You have a few options for PDF plugins, but we recommend PDF Embedder. This plugin has over 200,000 active users and a 4.5/5.0 rating in the WordPress Directory. It makes embedding PDF files uploadable and easy to use. This plugin embeds PDF files only using JavaScript, so there is no need to use iframes and third-party applications. This allows you to have more control over the appearance and flexibility of your documents.
Plugins install easiest through your Wordpress back-end as shown below. Start by going to Plugins > New in your WordPress dashboard, and searching for "PDF Embedder". Select "Install Now" and then "Activate".

Step 2: Configure the settings of the plugin
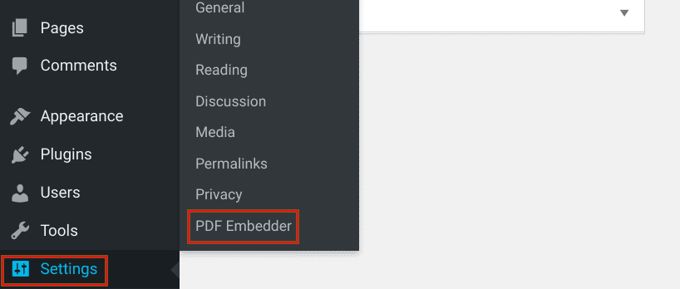
After you have installed PDF Embedder, customize its settings. This allows you to make sure that your PDF files look exactly how you want. Navigate to "Settings" >> "PDF Embedder" to locate the page for plugin settings as shown below.

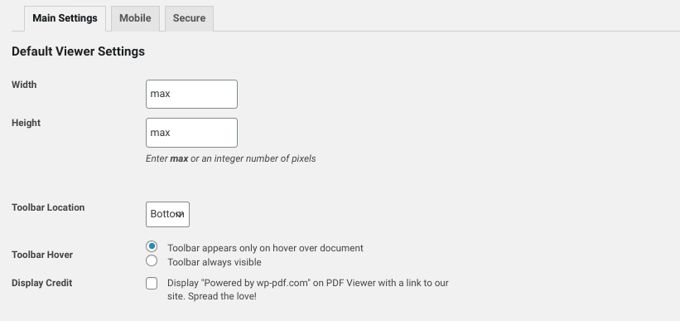
You can adjust the size and height of the PDF viewer by going to the "Default Viewer Settings" as shown below.

You can also choose where the PDF viewer toolbar is located and whether or not it will remain visible at all times. Save your settings after you are done customizing them. You can then embed your PDF in WordPress.
Step 3: Embed a PDF into your post or page
You can embed your PDF in WordPress using the Classic Editor the same way as you would an image. Once you have opened the WordPress post or page you wish to embed the PDF, click the "Add Media" button.
Next, select the "Upload File" tab and then your PDF file. Finally, hit Insert into post. This will add a shortcode for the post. Click on Preview to see the PDF embed on the front end.
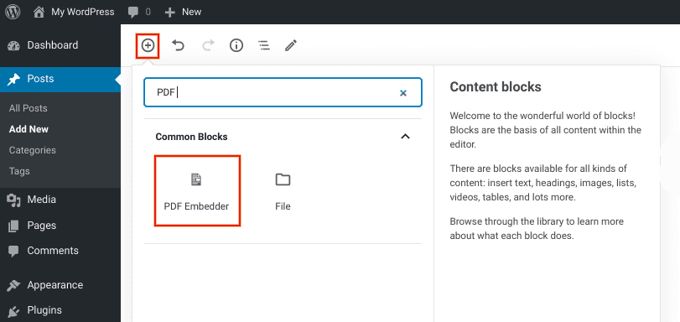
The PDF Embedder plugin comes with a custom block if you are using the Block editor. Click on the + icon to locate it. Search for "PDF Embedder" in the text field as shown below.

2. Embed PDF in Wordpress without Plugin
Without using a plugin, one can only embed a link to a PDF. So that's not embedding a PDF itself and that's not what you were looking for I assume. Without a plugin you can display a real PDF on a page using Google Drive and I'm going to show you that here.
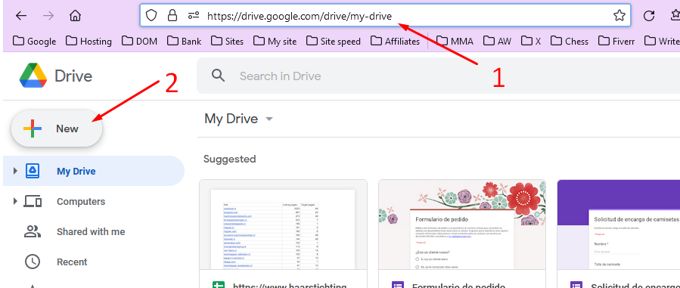
If you have a Google account (everyone I guess), then you automatically have a Google Drive account. First, you will need to upload your PDF file to Google Drive. You can then upload your PDF file from your Google Drive account by clicking the "New" button as shon below.

Select your PDF file and click on "File upload". Then, double-clicking the file will open it.
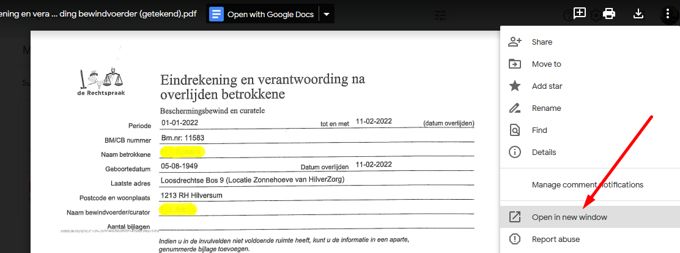
Select the three vertical dots at the top right of the preview screen and then click "Open in new window". as shown below.

Click on the 3 dots again in the new window and then click "Embed item" as shown below.

The Embed item window will display your iframe code. Copy the code. See screenshot below.

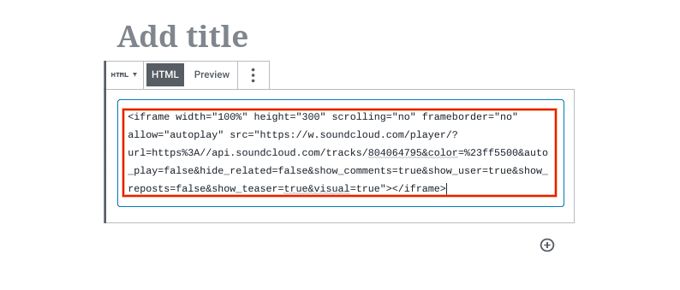
Next let's finally embed the PDF on the page/post. Navigate to your WordPress post or page where you want the PDF to be embedded. Click on the "Text" tab to paste the code if you are using the Classic Editor. Use the Block Editor to create a new Custom HTML Block and then insert the code. See screenshot below.

3. Embed PDF in Elementor without Plugin
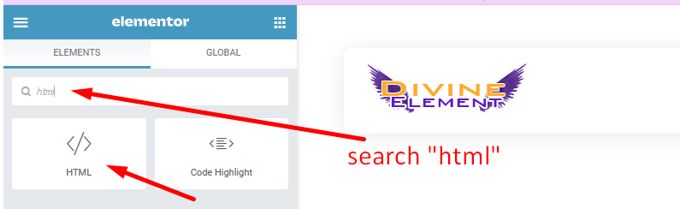
Search in the Elementor widgets on "HTML" as shown in the screenshot below. You will find a widget with exactly the same name. Drag this to your page and paste the code below. Where is "PDF URL", where you replace this text for the real URL where you uploaded the PDF. This can be in your own website or on Google Drive or somewhere else, it doesn't matter. If necessary, adjust the height and width.
<object data="PDF URL" type="application/pdf" width="700px" height="1200px">
<embed src="PDF URL" />
</object>
Advertisement
