Disable Right Click WordPress [2026] 💥

It is easier to steal copyrighted information than ever before, which can cause major problems for creative artists trying to make a living out of their work. WordPress site owners have a few options to ensure that their copyrighted material is protected. These are some ways to prevent others from taking your content and photos from your website. One of them is disabling right-click in Wordpress.
Advertisement
1. Disable Right Click WordPress WITH plugin
Apart from being able to copy content through the right mouse button there are lots of keyboard shortcuts that do the same thing. Apart from that, one can easily take screenshots of your images with a browser add-on or a PC program. It is therefore best to watermark your images if you want to prevent them from being stolen.
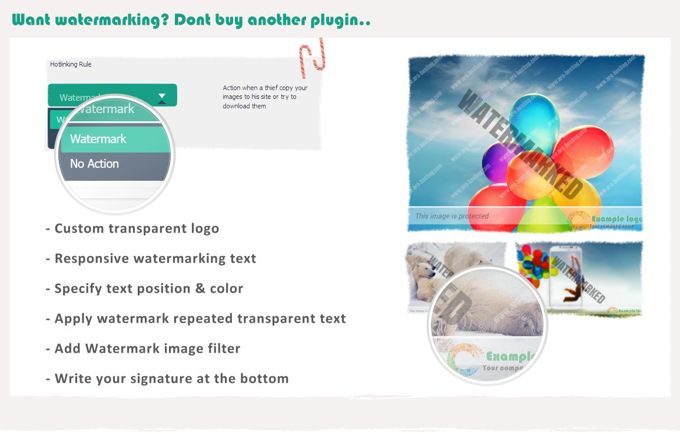
We are going to use a plugin that just puts a watermark on all your images because if we do this by hand (a lot of work) all your images will immediately become more or less unusable. The best content protection plugin I know that apart form disabling right-click also watermarks images is WP Content Copy Protection & No Right Click. A long name, but that doesn't really matter.

2. Disable Right Click in Divi Theme
The most incredible theme ever built, the Divi Theme gives you the solution how to disable right-click on images when you use their theme. It is better and cleaner to use this then a plugin. You should add the following code snippet to Divi's "Theme Options" >> "Integration" >> "Head".
<script>
jQuery('document').ready(function($){
$('body').bind('contextmenu', 'img', function(e) {
return false;
});
});
</script>3. Disable Right Click WordPress WITHOUT plugin
You got to insert the following code in your WordPress theme file. Scroll to WordPress dashboard >> "Appearance" >> "Theme File Editor". Select the footer.php file and add the following code to the footer section. Find the </body> tag in "footer.php", then paste this code provided a bit above the closing of this body-tag.
<script type="text/javascript">
jQuery(document).ready(function () {
//Disable cut copy paste
jQuery('body').bind('cut copy paste', function (e) {
e.preventDefault();
});
//Disable mouse right click
jQuery("body").on("contextmenu",function(e){
return false;
});
});
</script>4. Prevent hotlinking of your images
Even worse then stealing or copying your images is hotlinking of them. People can use URL's of your website's images in their website which means that your server and website have to serve the image to the internet. The following code should be added directly to the .htaccess to prevent hotlinking. We use this code to prevent hotlinking to jpg, jpeg, gif, png, and webp file types.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^https://(www.)?your-website.com/.*$ [NC]
RewriteRule .(jpg|jpeg|gif|png|webp)$ - [F] After all, you should never post your content on the internet if you don't want it to be taken. Modern browsers are able to override JavaScript’s ability to disable right-click. Tools like Firebug - Web-dev toolbar make protection less useful.
Advertisement
