Add Anchor in Wordpress - 4 Methods [2026] 💥

Anchor links are super handy! They send a visitor from one spot to another on the same page or to a specific spot on a different page. They can help guide your visitors to the right place on your website. Plus, they can improve user experience and even give you an SEO boost. 🚀
Advertisement
Most anchor links go from a menu to a section on the page. The anchor is usually placed in a heading, row, or any block. You can find anchor links anywhere, just like normal links. They can be in menus, text links, or buttons.
Index of Methods to Add Anchors in WordPress
- 1. Add Anchor in WordPress Using Gutenberg
- 2. Add Anchor in WordPress Using DiviBuilder
- 3. Add Anchor in WordPress Using Elementor
- 4. Add Anchor in WordPress Using WP-Bakery Pagebuilder
1. Add Anchor in WordPress Using Gutenberg
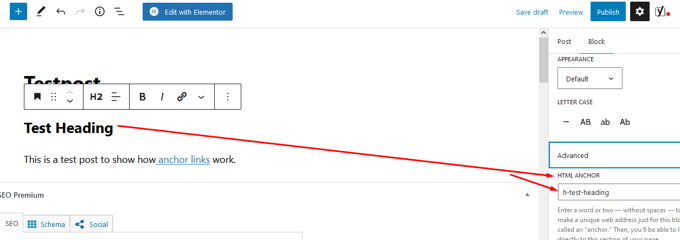
Let’s link a piece of text in a paragraph to a heading. Start by creating a new heading in a post with the Gutenberg editor and give it a name. On the right, there's a column with heading settings. Click on "Advanced" to open a new section. Here you'll find "HTML anchor". You can replace the text or use it as your anchor-text. Copy that text, and we will paste it with a "#" in front of the link in the paragraph text.

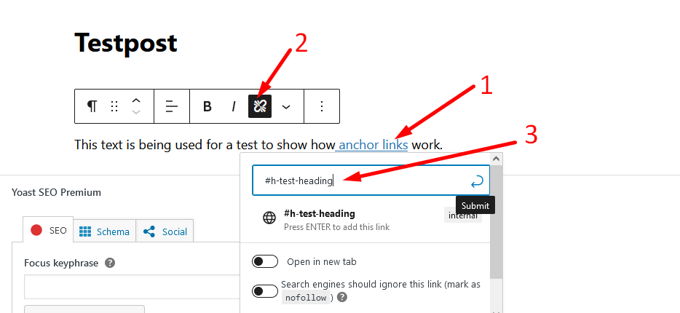
Now, link to the anchor from a text link on a random page. Create a paragraph in Gutenberg, write some text, highlight a word, and click the link icon. Paste the anchor text with a "#" like this: "#h-test-heading". See the screenshot below.

In Gutenberg, all blocks have an option to add an anchor in the "Advanced" section on the right. Click the three dots to "Edit as HTML" and add your anchor to the ID attribute of that tag like this:
<p id="h-test-heading2">2. Add Anchor in WordPress Using DiviBuilder
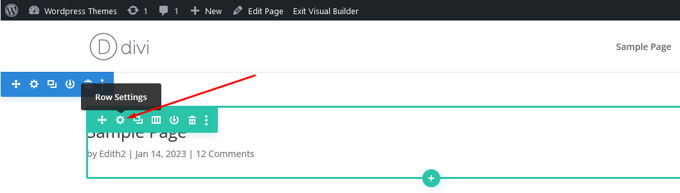
The Divi Builder is awesome for this. Start by creating the anchor. Enter the ID of the anchor for a section, row, or module. The anchor name is the ID. In the screenshot below, I use a row. Go to "Row settings" then the "Advanced" tab.

Enter the anchor ID in the CSS ID field.

Now, you can use the anchor ID "#h-test-heading" anywhere on your site, like in menus, buttons, or text links. Replace "#h-test-heading" with any words you want.
3. Add Anchor in WordPress Using Elementor
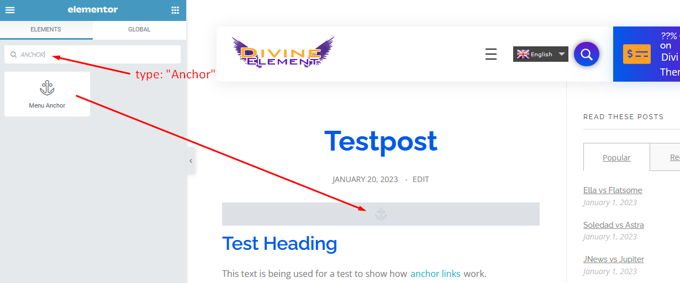
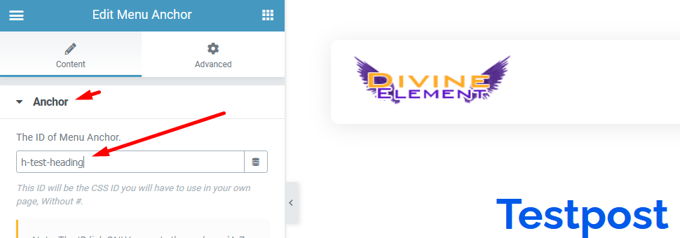
Open a page or post with Elementor Page Builder and click "Edit with Elementor". In the left sidebar, search for "anchor" and drag the "Menu Anchor Widget" to the desired spot. See the screenshot below.

Enter the anchor text of your choice in "the ID of Menu Anchor" and save.

Use the anchor ID "#h-test-heading" anywhere on your site, like in menus, buttons, or text links. Replace "#h-test-heading" with any words you want.
4. Add Anchor in WordPress Using WP-Bakery Pagebuilder
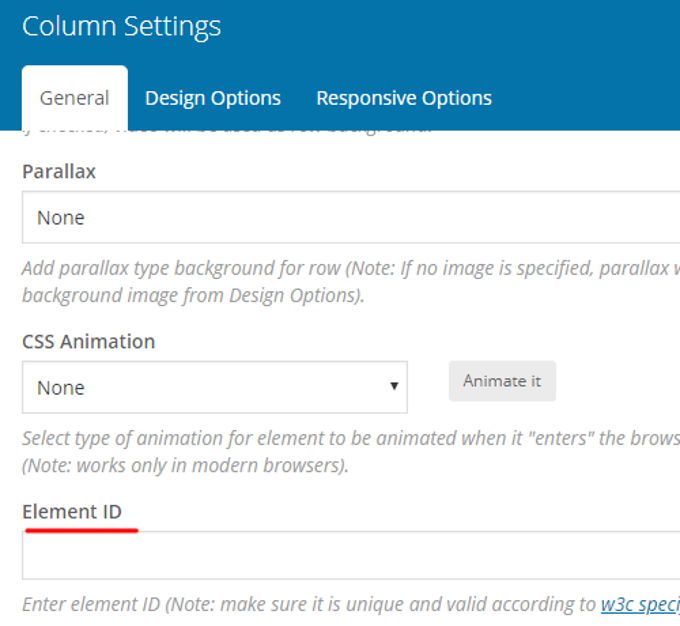
WPBakery Page Builder lets you enter an id value for rows/columns/widgets/elements (via the Row ID and Element ID fields). To add a target ID, edit the element by clicking the pencil icon. Enter the desired id-value (e.g., h-test-heading) in the Row ID and Element ID fields in the "General" tab. See the screenshot below.

Use the anchor ID "#h-test-heading" anywhere on your site, like in menus, buttons, or text links. Replace "#h-test-heading" with any words you want.
Are Your Anchor Links Not Working Correctly?
There are common errors that can make anchor links stop working. Here are steps to ensure they work properly:
- Use a CSS ID, not a CSS Class.
- Make sure the button or anchor link text has a # before it.
- Ensure the CSS ID anchor doesn't have a #.
- Each anchor link must have a unique CSS ID.
Tip: Add Smooth Scrolling to Your Anchor Links
The "Page Scroll to ID" plugin replaces the browser's "jumping" with smooth scrolling animations when clicking links with href values containing #. It offers essential tools and advanced functionality for single-page websites. 🎉
Advertisement
